OpenGL 三 - 002、OpenGL 渲染流程图解
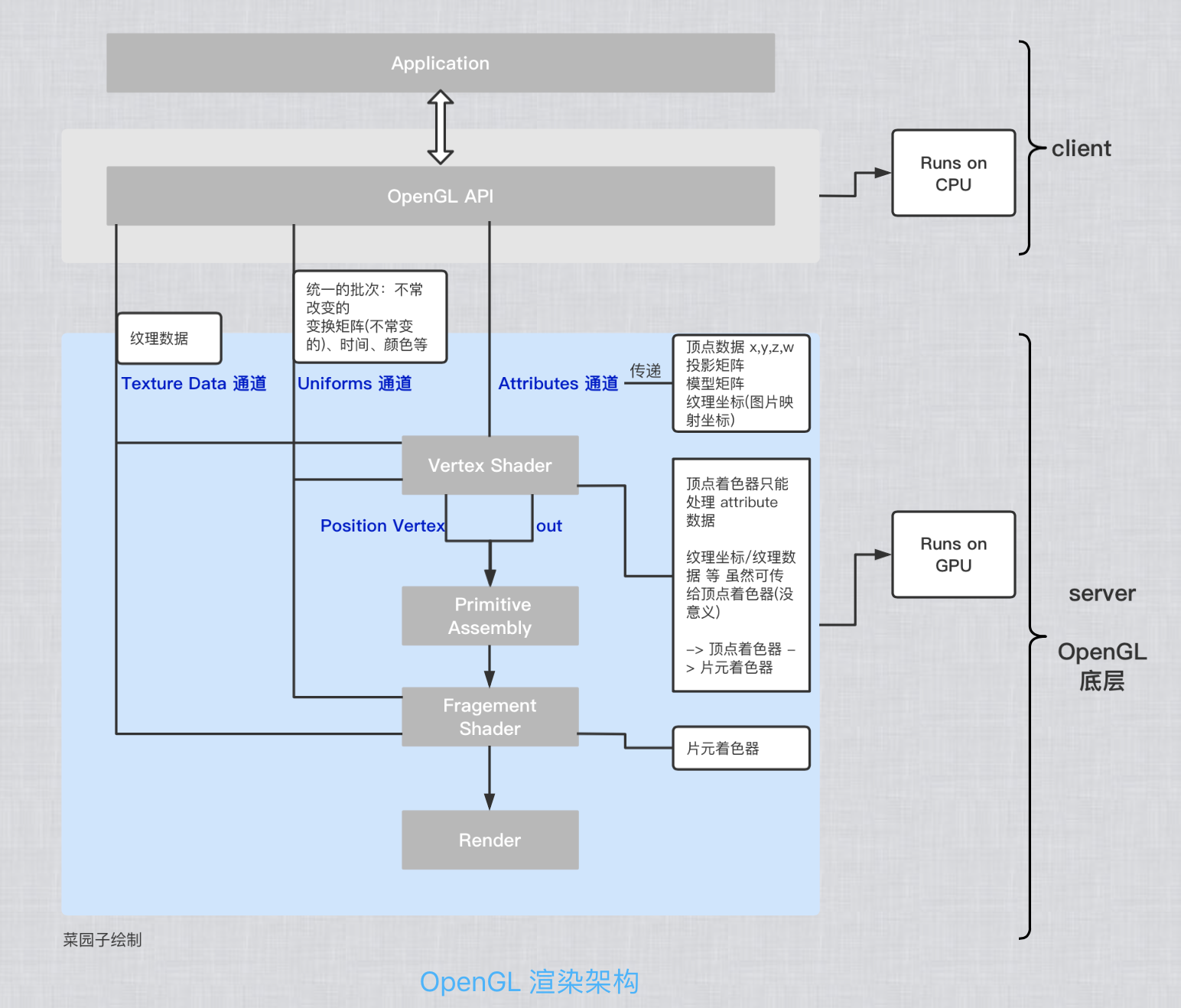
一、OpenGL的渲染流程架构

三种渲染管线的传递方式:attribute(属性)、texture(纹理) 、uniform(统一)
图元装配(primitive assembly):下图 "OpenGL 基本图元" 的9中图元链接方式。
片元着色器 --> 逐个片元(片段)操作 --> 帧缓冲区 --> render 显示器
二、简单使用
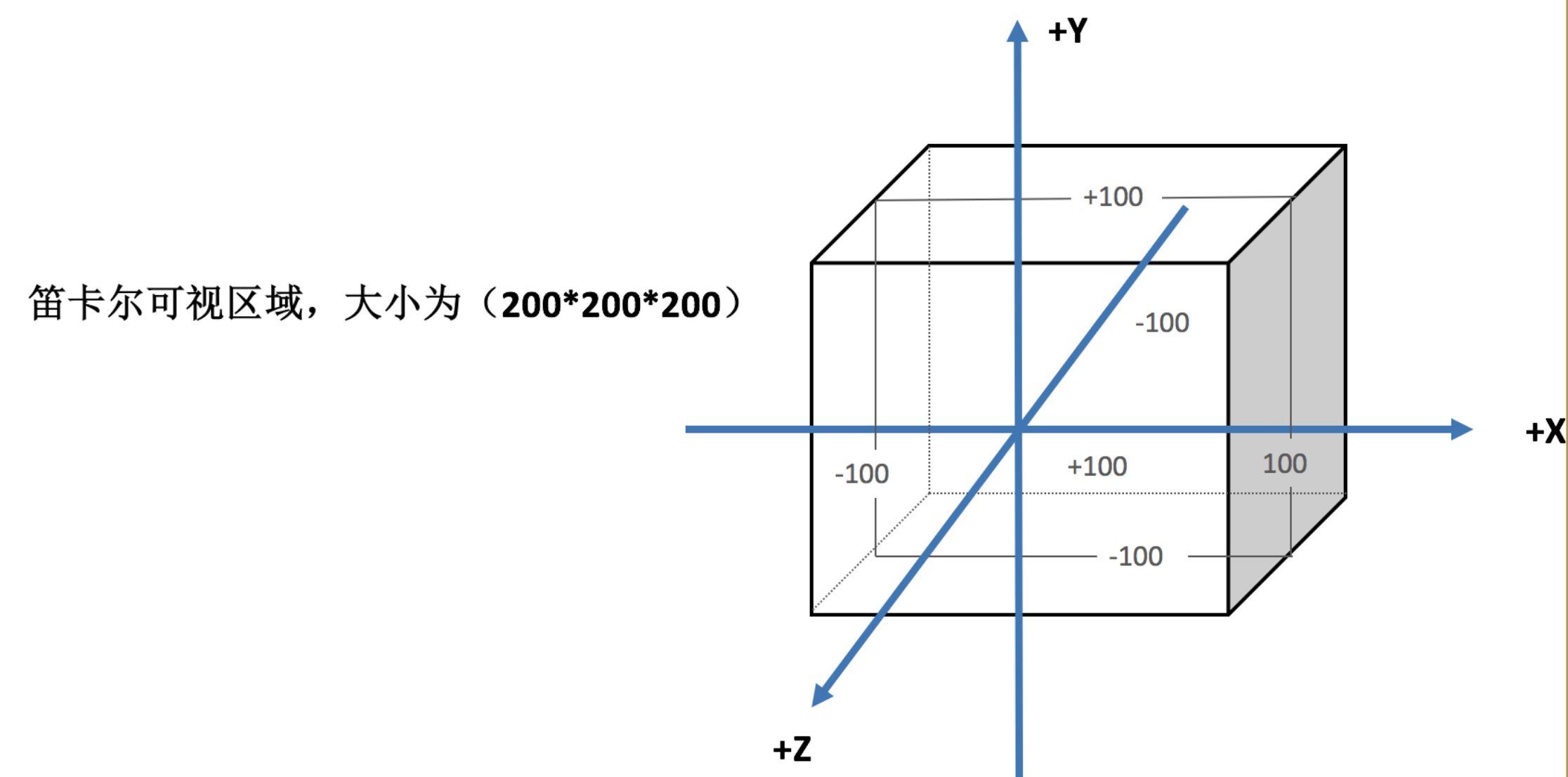
1)正投影 2D
GLFrumstum::SetOrthographic(GLFloat xMin,GLFloat xMax,GLFloat yMin,GLFloat yMax,GLFloat zMin,GLFloat zMax);// 大小 只要能把要看到的视图装进去就可以,具体大小并不影响。

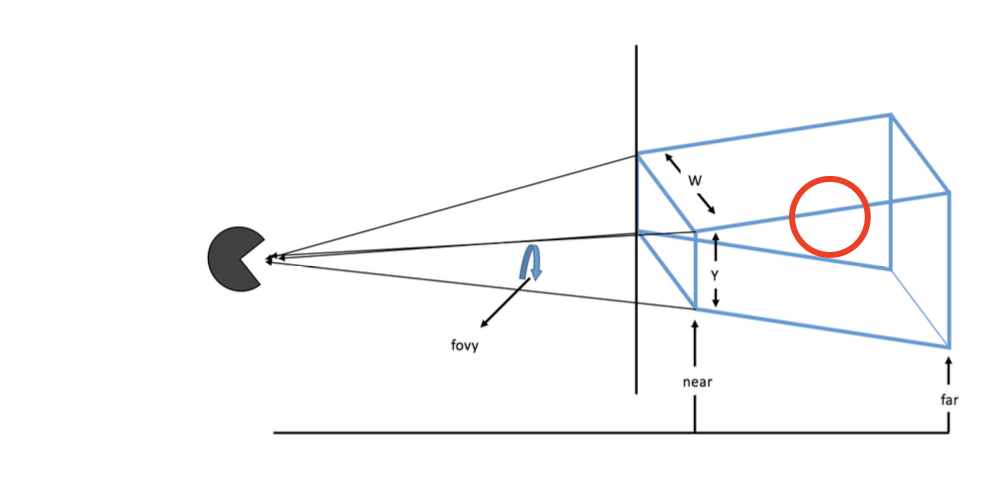
2)透视投影 3D
CLFrustum::SetPerspective(float fFov , float fAspect ,float fNear ,float fFar);
/* GLFrustum类通过setPerspective ⽅方法为我们构建⼀一个平截头体。 参数:
fFov:垂直⽅方向上的视场⻆角度
fAspect:窗⼝口的宽度与⾼高度的纵横⽐比
fNear:近裁剪⾯面距离 fFar:远裁剪⾯面距离
纵横⽐比 = 宽(w)/⾼高(h) */

3)存储着色器初始化 - 了解
1、单元着色器 GLT_SHADER_IDENTITY
GLShaderManager::UserStockShader(GLT_SHADER_IDENTITY,GLfloat vColor[4]);
// 参数1:存储着色器种类 - 单元着色器 GLT_SHADER_IDENTITY 参数2:颜色
2、平面着色器 GLT_SHADER_FLAT
GLShaderManager::UserStockShader(GLT_SHADER_FLAT,GLFloat mvp[16],GLfloat vColor[4]);
// 参数1:存储着色器种类 - 平面着色器 GLT_SHADER_FLAT 参数2:允许变化的4*4矩阵 参数3:颜色
3、上色着色器 GLT_SHADER_SHADER
GLShaderManager::UserStockShader(GLT_SHADER_SHADER,GLFloat mvp[16]);
// 参数1:存储着色器种类 - 上色着色器 GLT_SHADER_SHADER 参数2:允许变化的4*4矩阵
// 使用场景:在绘制图形时,可以应用变换(模型/投影变换) 颜色将会平滑的插入到顶点之间,称为平滑着色。
4、默认光源着色器 GLT_SHADER_DEFAULT_LIGHT
使⽤用场景: 在绘制图形时, 可以应⽤用变换(模型/投影变化) 这种着色器会使绘制的图形产生阴影和光照的效果。
5、点光源着色器 GLT_SHADER_POINT_LIGHT_DIEF
// 使⽤用场景: 在绘制图形时, 可以应⽤变换(模型/投影变化) 这种着色器会使绘制的图形产生
阴影和光照的效果,它与默认光源着色器⾮常类似,区别只是光源位置可能是特定的。
6、纹理替换矩阵着色器 GLT_SHADER_TEXTURE_REPLACE
GLShaderManager::UserStockShader(GLT_SHADER_TEXTURE_REPLACE,GLfloat mvMatrix[16],GLint nTextureUnit);
/* 参数1: 存储着⾊器种类-纹理理替换矩阵着⾊器 GLT_SHADER_TEXTURE_REPLACE
参数2: 模型4*4矩阵
参数3: 纹理单元
// 使⽤用场景: 在绘制图形时, 可以应⽤变换(模型/投影变化)这种着⾊器通过给定的模型视图投影矩阵。使⽤纹理单元来进⾏颜⾊填充,其中每个像素点的颜⾊是从纹理中获取。
7、纹理调整着色器 GLT_SHADER_TEXTURE_MODULATE
GLShaderManager::UserStockShader(GLT_SHADER_TEXTURE_MODULATE,GLfloat mvMatrix[16],GLfloat vColor[4],GLint nTextureUnit);
/* 参数1: 存储着⾊色器器种类-纹理理调整着⾊器 GLT_SHADER_TEXTURE_MODULATE
参数2: 模型4*4矩阵
参数3: 颜⾊色值
参数4: 纹理理单元 *?
// 使⽤场景: 在绘制图形时, 可以应⽤变换(模型/投影变化)这种着⾊器通过给定的模型视图投影矩阵. 着⾊器将⼀个基本⾊乘以⼀个取⾃纹理单元 nTextureUnit 的纹理.将颜⾊与纹理进行颜⾊混合后才填充到⽚段中。
8、纹理光源着色器 GLT_SHADER_TEXTURE_POINT_LIGHT_DIEF
GLShaderManager::UserStockShader(GLT_SHADER_TEXTURE_POINT_LIGHT_DIEF,G Lfloat mvMatrix[16],GLfloat pMatrix[16],GLfloat vLightPos[3],GLfloat vBaseColor[4],GLint nTextureUnit);
/* 参数1: 存储着⾊器种类-纹理光源着⾊器
参数2: 模型4*4矩阵
参数3: 投影4*4矩阵
参数4: 点光源位置
参数5: 颜⾊值(⼏何图形的基本色)
参数6: 纹理单元 */
// 使⽤场景: 在绘制图形时, 可以应用变换(模型/投影变化)这种着⾊器通过给定的模型视图投影矩阵. 着⾊器将一个纹理通过漫反射照明计算进⾏调整(相乘)。
三、OpenGL基本图元连接方式
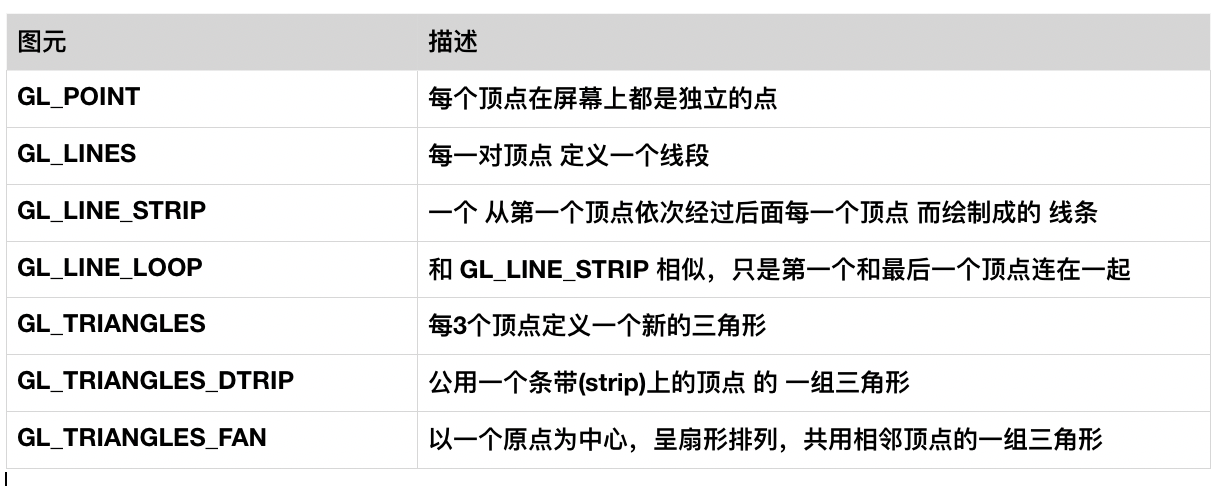
1)OpenGL 基本图元

OpenGL 基本图元连接方式:

2)简单使用 - 了解
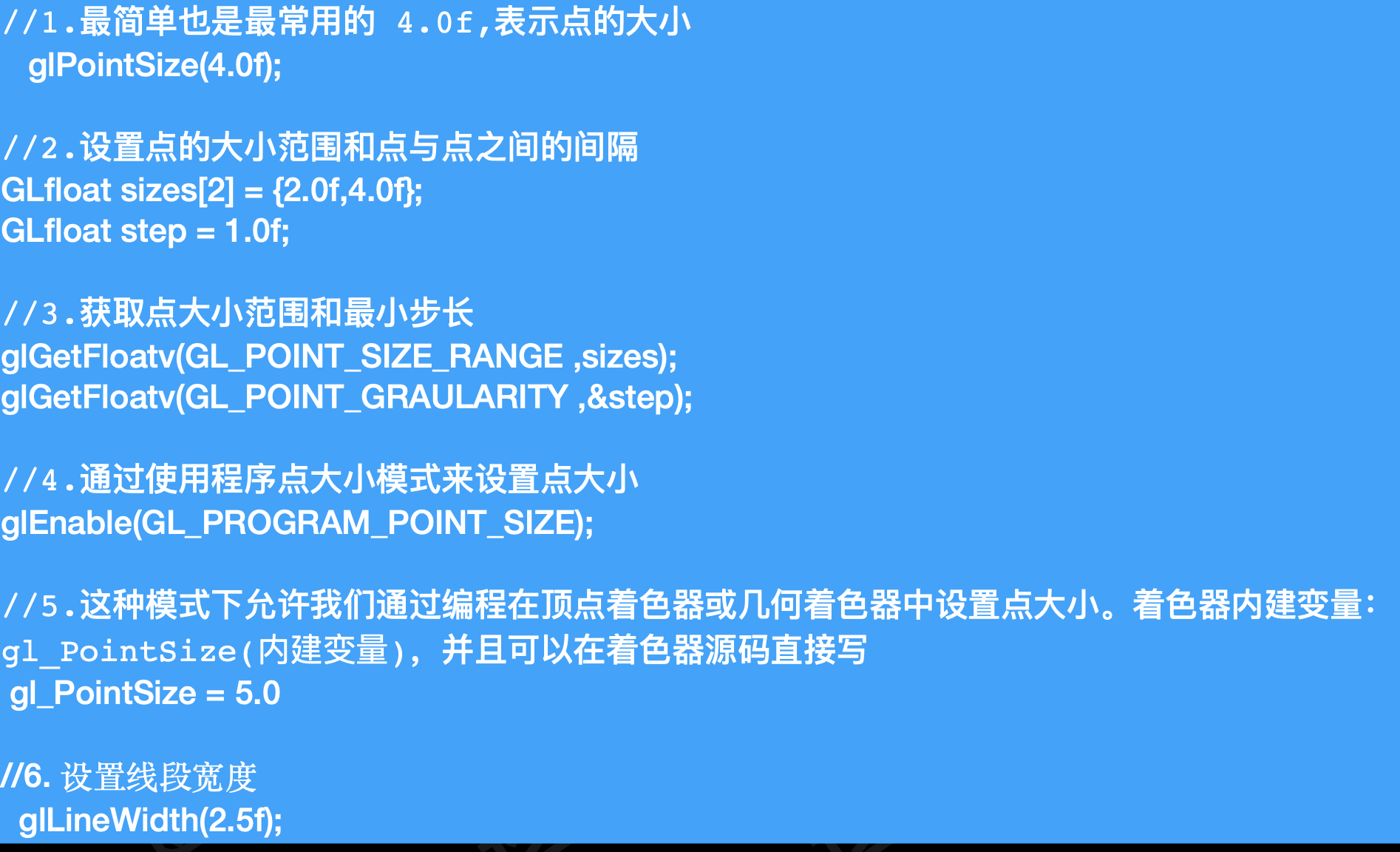
1、OpenGL 点/线

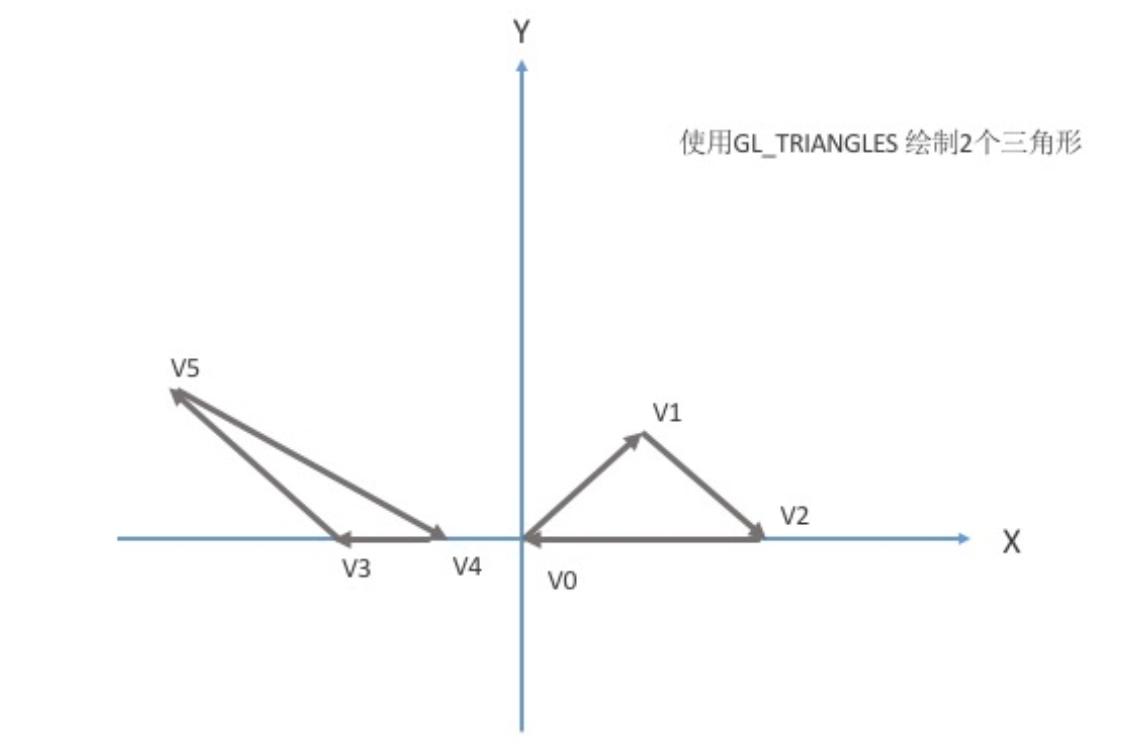
2、OpenGL 三角形
对于OpenGL 光栅化最欢迎的是三⻆形。3个顶点就能构成一个三⻆形,三⻆形类型来⾃于顶点,并不是所有的三角形都是正三⻆形

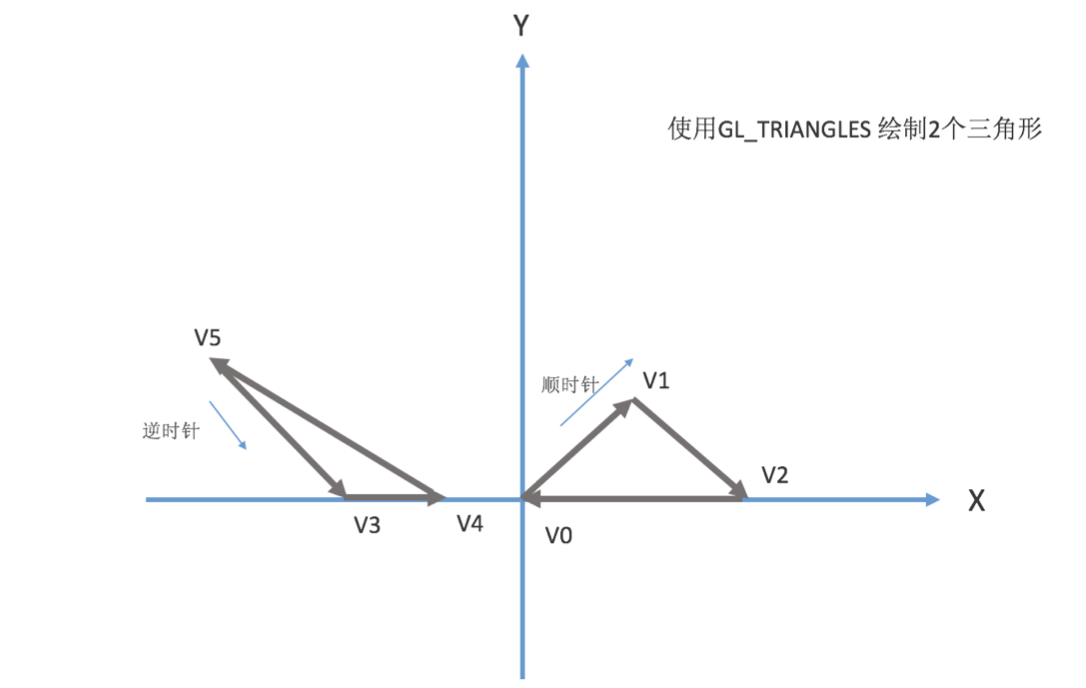
3、OpenGL 三角形环绕方式
OpenGL 默认为 逆时针方向环绕的多边形为正面。这就意味着图中左边是正面,右边是反面。
glFrontFace(GL_CW);

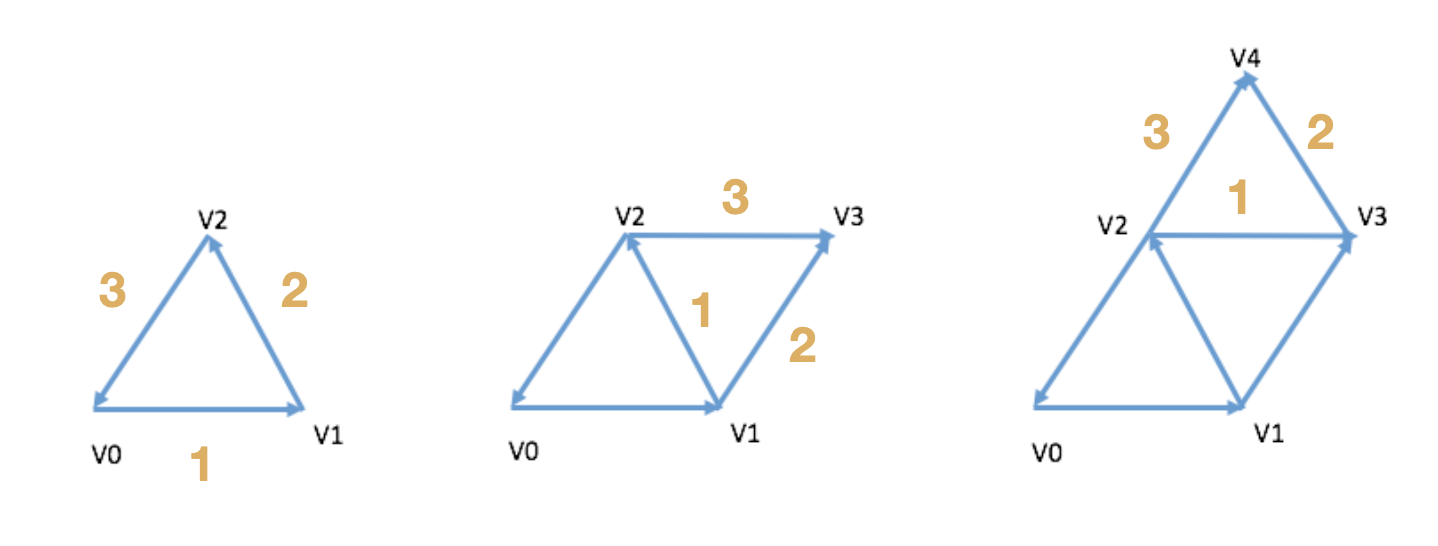
4、 OpenGL 三角形带
对于很多表⾯或者形状⽽言,我们会需要绘制⼏个相连的三⻆形. 这是我们可以使⽤GL_TRIANGLE_STRIP 图元绘制⼀串相连三⻆形,从⽽节省⼤量的时间

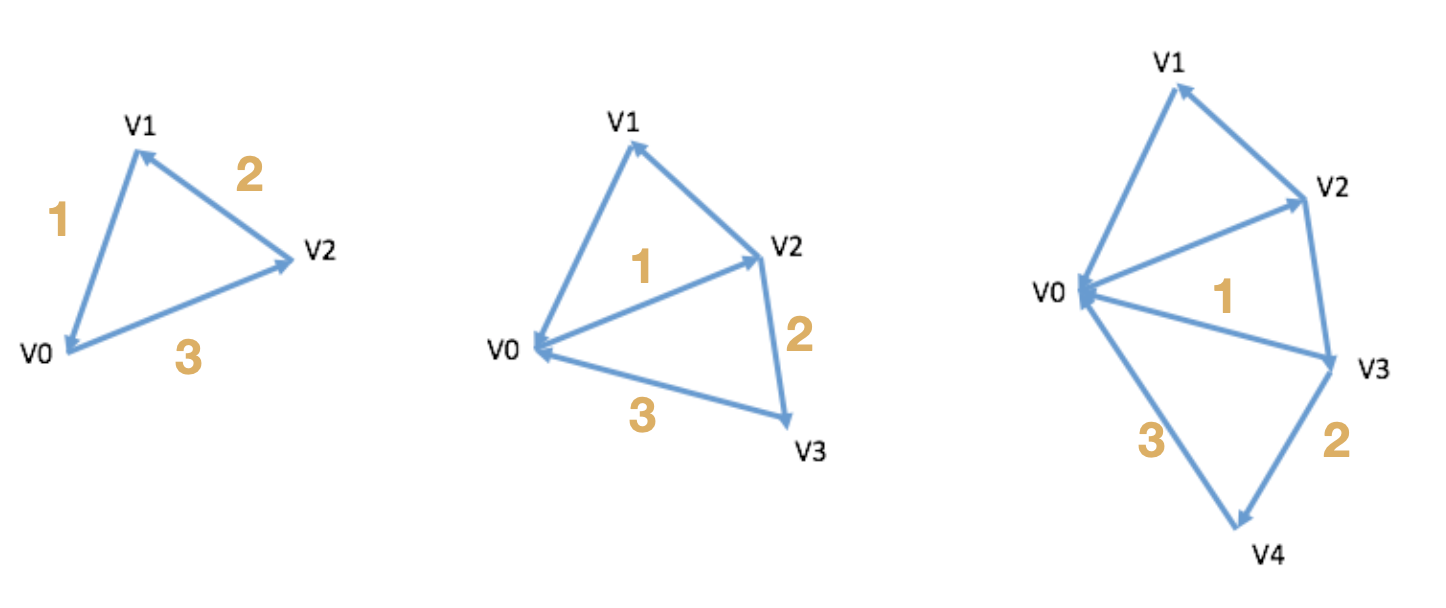
5、OpenGL三角形扇
对于很多表⾯或者形状⽽言,我们会需要绘制⼏个相连的三⻆形。我们可以使⽤ GL_TRIANGLE_FAN 图元绘制一组围绕一个中⼼点相连的三⻆形

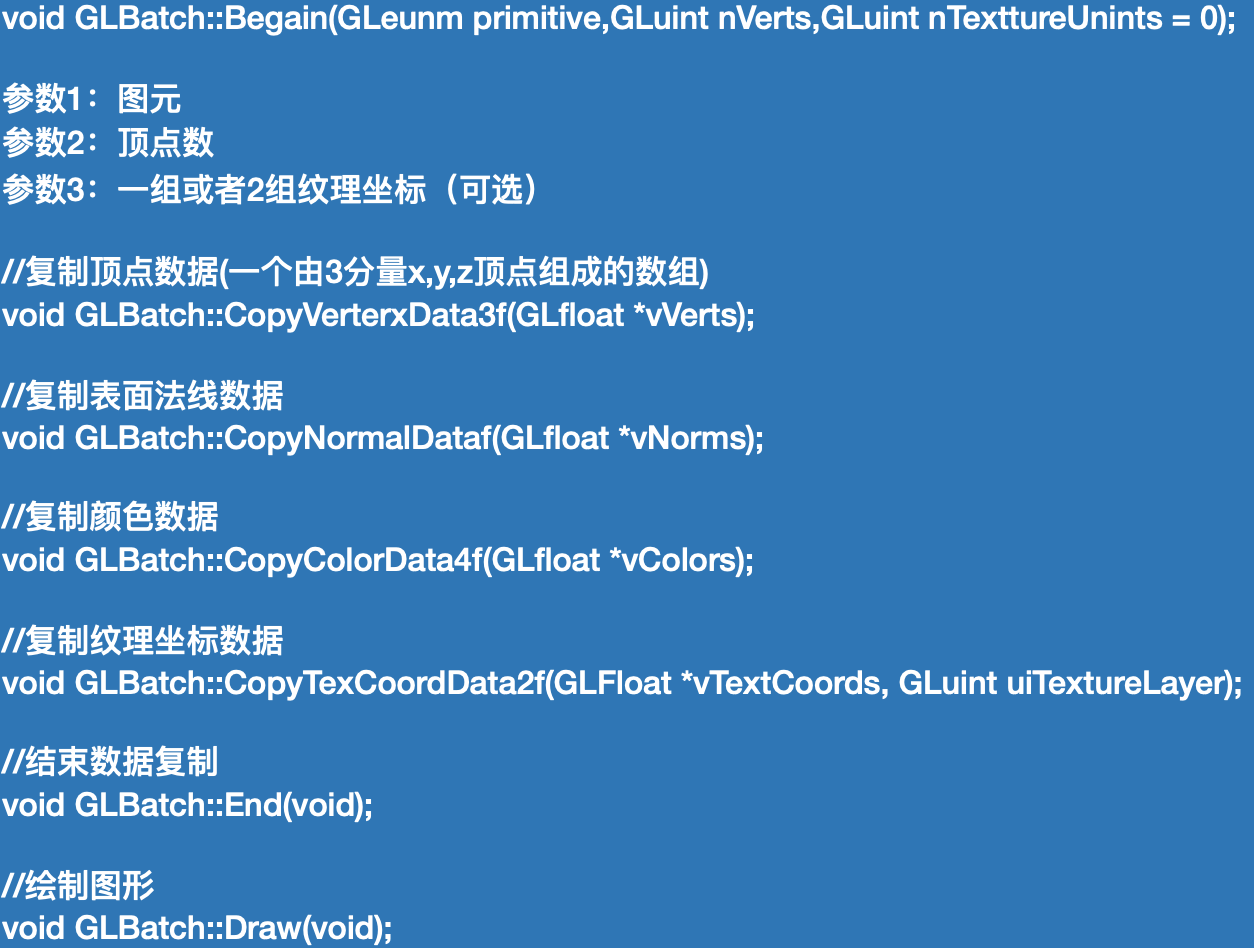
6、OpenGL 工具类 GLBatch -
GLBatch - GLTool 中的一个简单容器