Vue项目部署后,刷新提示404
本文来自博客园,作者:Carver-听风,转载请注明原文链接:https://www.cnblogs.com/carver/articles/16633191.html
一、遇到的问题
Vue项目打包部署到线上后,刷新页面会提示404。这是因为网页访问的是静态绝对路径,而服务器上没有该路径。

二、解决方法
方法一:
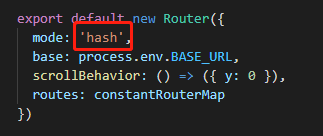
修改src/router/index.js文件中的mode属性,设置为hash。(这种调整,会使url出现"#")

方法二:
调整nginx.conf配置文件

术到极致,几近于道。
有道无术,可以求术;
有术无道,止于术矣。
分类:
操作系统与部署



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)