HTML5 App实战(3):苏尔特方格
上次看北京卫视的《养生堂》才知道苏尔特方格,在网上查了一下,原来它可以不但可以防止老年脑退化症,还可以提高小孩子的注意力。它的实现也很简单,“画app吧”是一个非常好用的HTML5 App开发工具,我们这里就用“画app吧”来为FirefoxOS 实现一个HTML5版本的吧。在前面的两个例子中,我们只用了一个窗口,在这里我们会第一次用到多窗口。
1.用支持HTML5的浏览器(Chrome/Firefox/Safari/IE9+)打开http://www.drawapp8.com/appedit.php 。
选择”新建“创建一个新的app,缺省情况下的设备是iphone5(或者其它设备)。
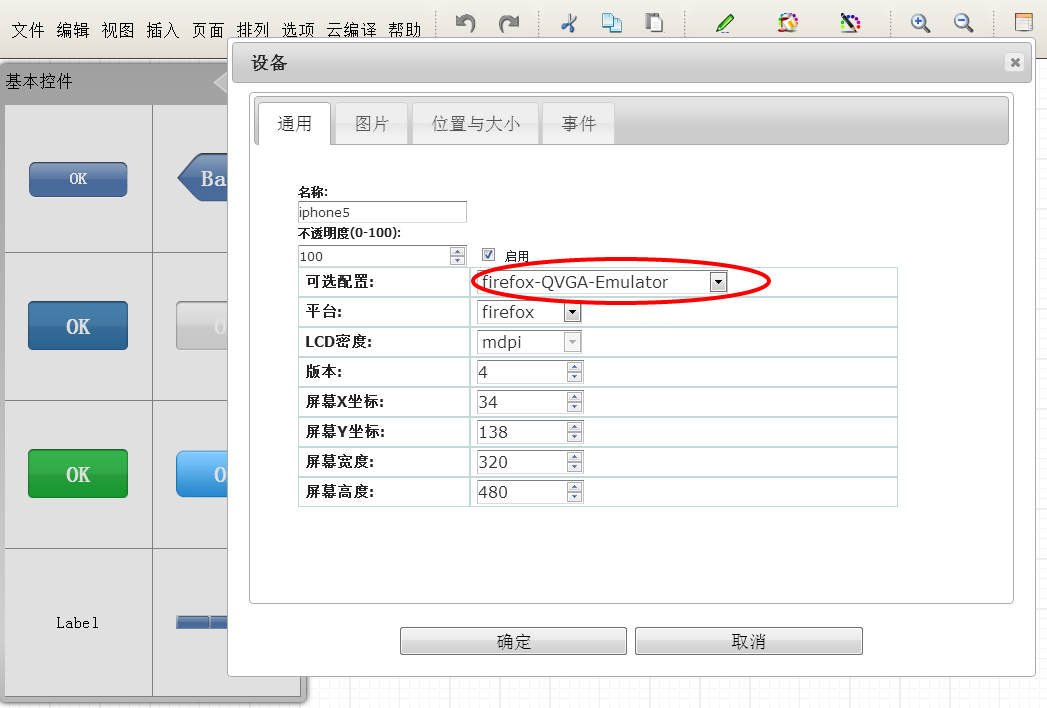
2.现在我们把设备切换成FirefoxOS的手机。双击设备打开设备的属性对话框,在设备列表中选择firefoxOS的手机。
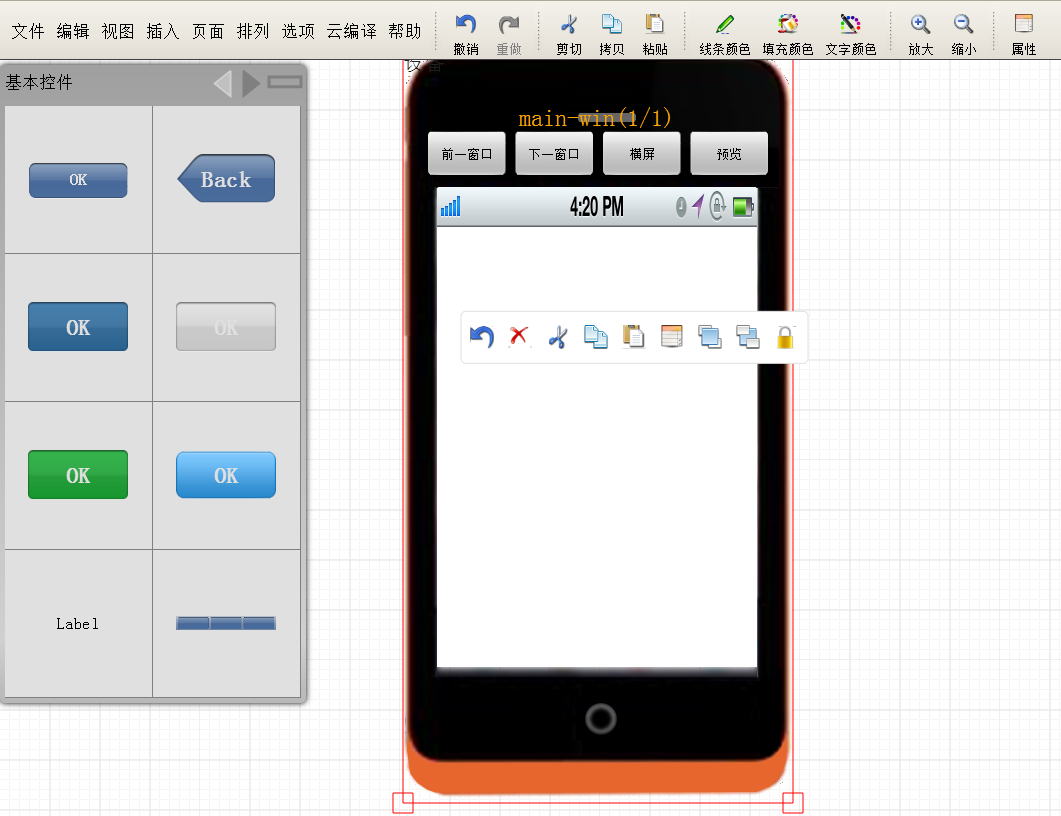
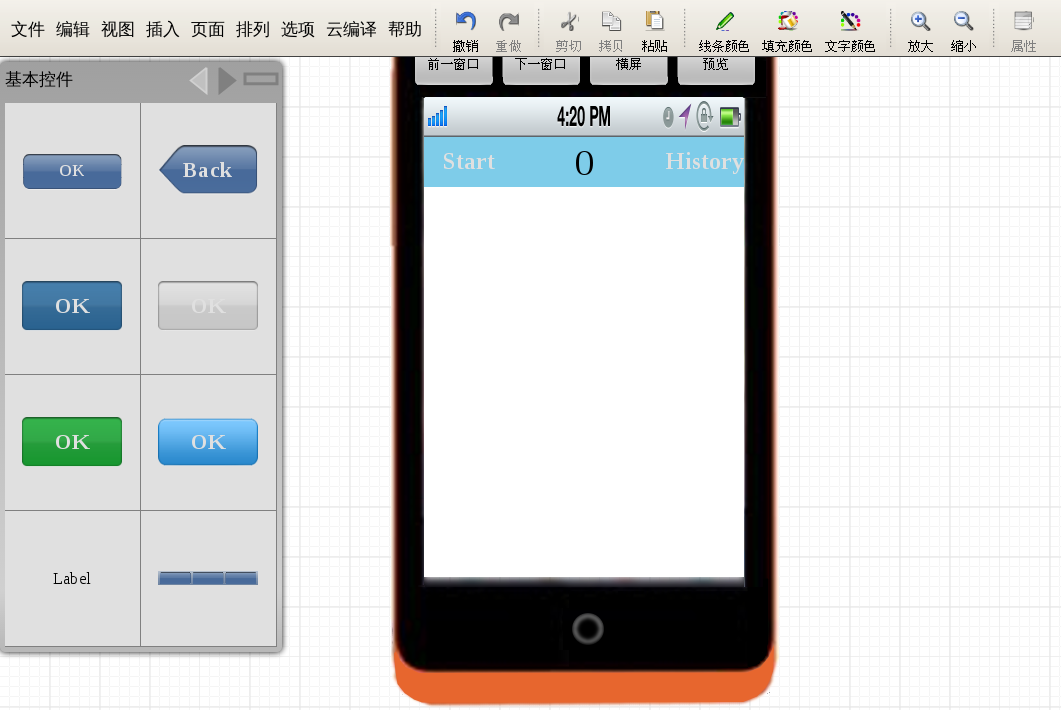
3.选择“确定”之后,我们就可以看到iphone5变成了FirefoxOS手机了。我们不需要上面的toolbar,把它删除掉。
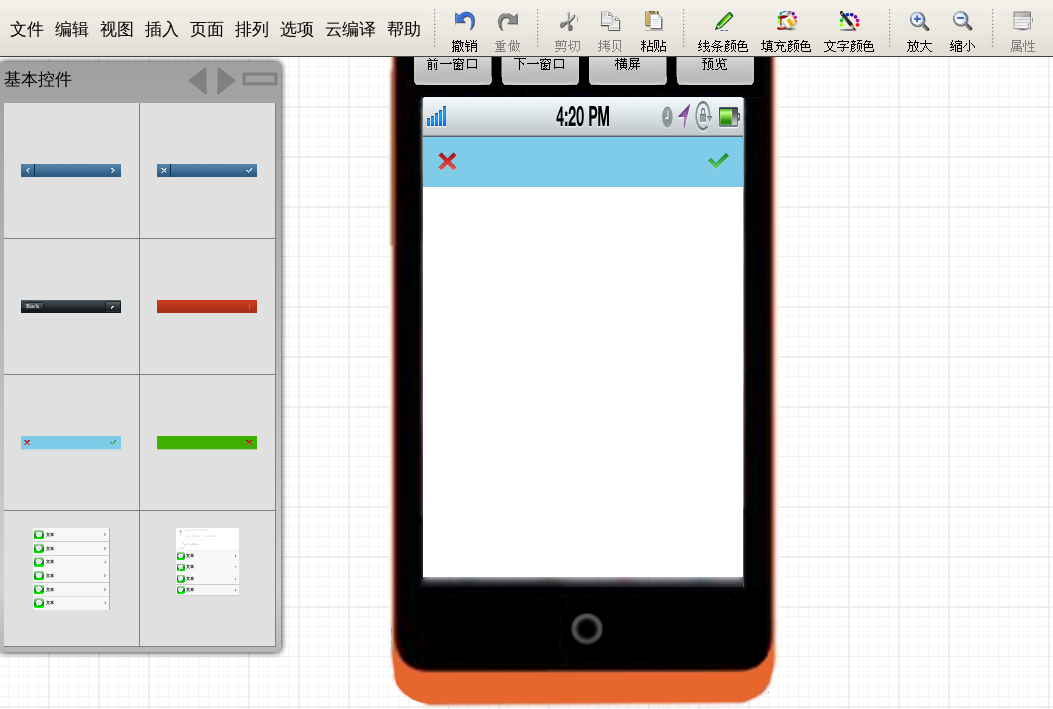
4.我们在窗口上放一个新的工具条。
4.删除按钮上的的图标,我们不需要它。左边的按钮作为开始“按钮”,把它的文本换成"Start"。右边的按钮作为”历史记录“按钮,把它的文本换成"History"。
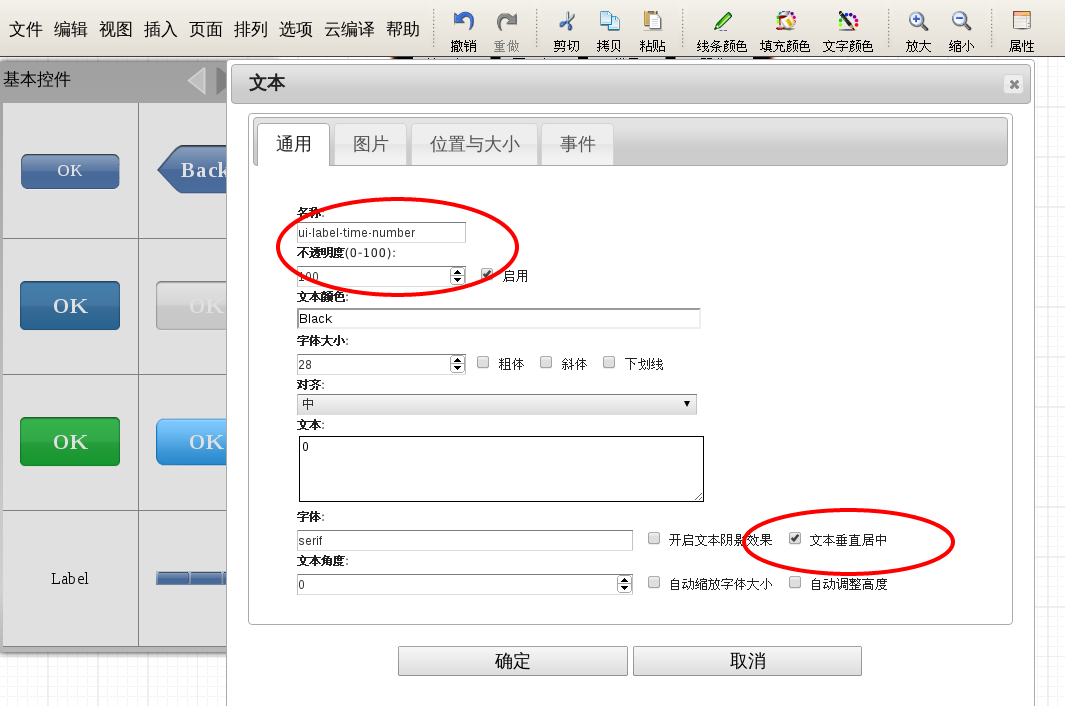
5.在工具条上放一个label,在游戏过程中用它来显示当前的数字,游戏结束时用它来显示游戏花费的时间。把它的名称和格式设置如下图:
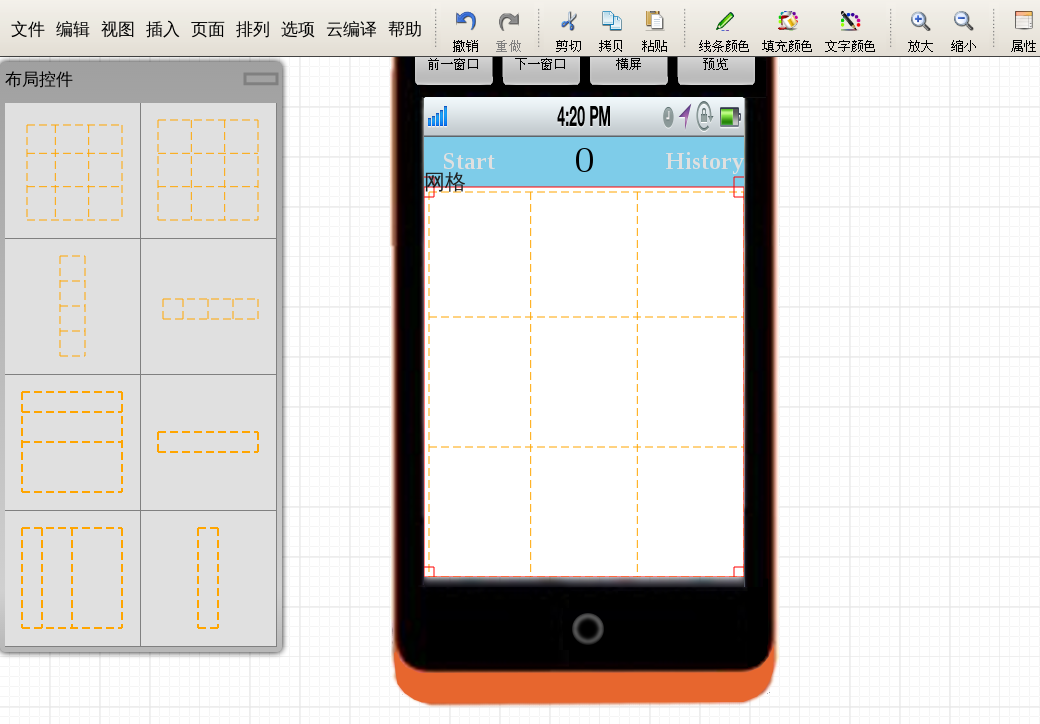
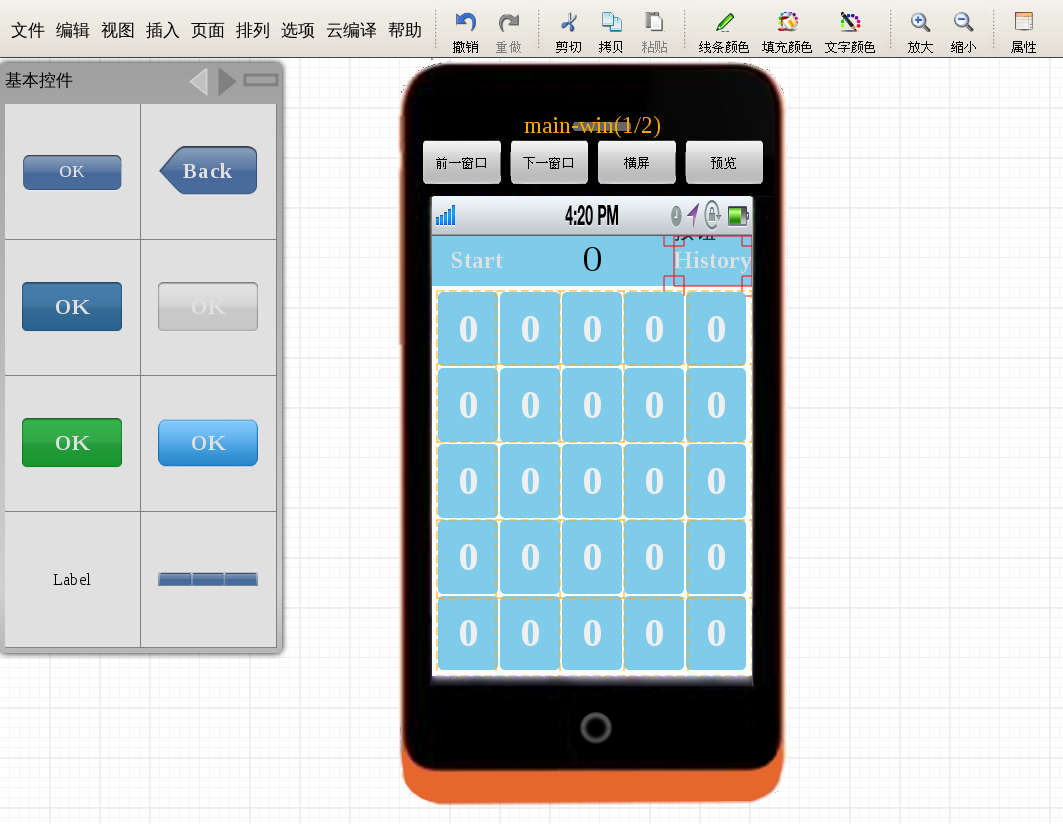
6.在窗口上放一个网格控件,它是我们的主角,用来显示苏尔特方格:
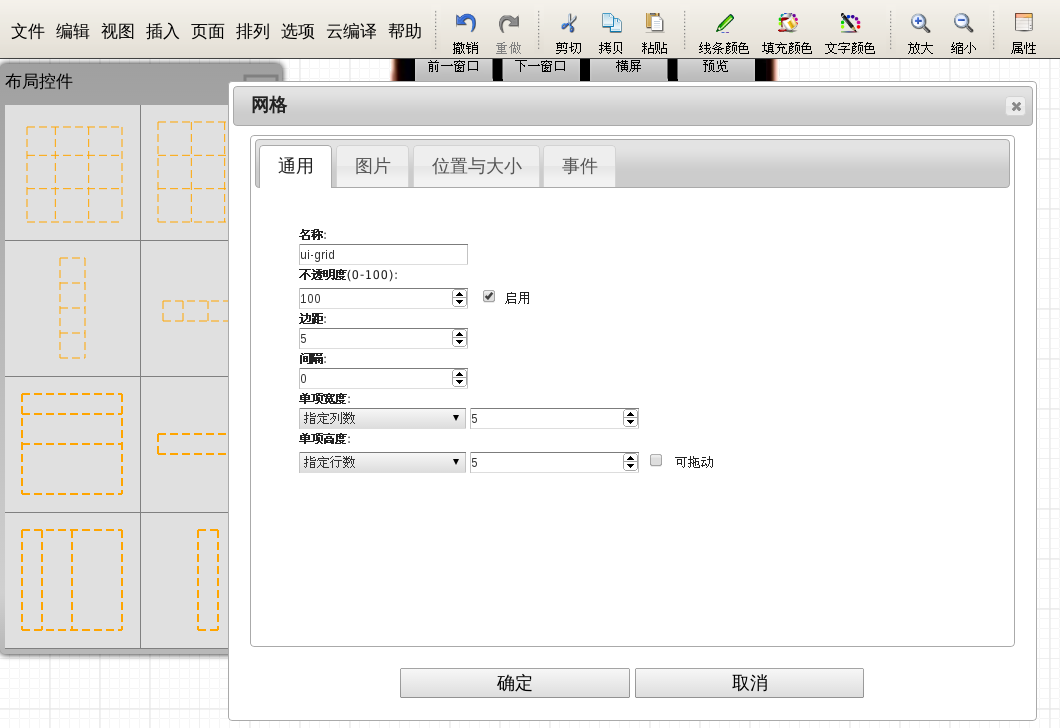
7.设置风格的属性,格数为5x5:
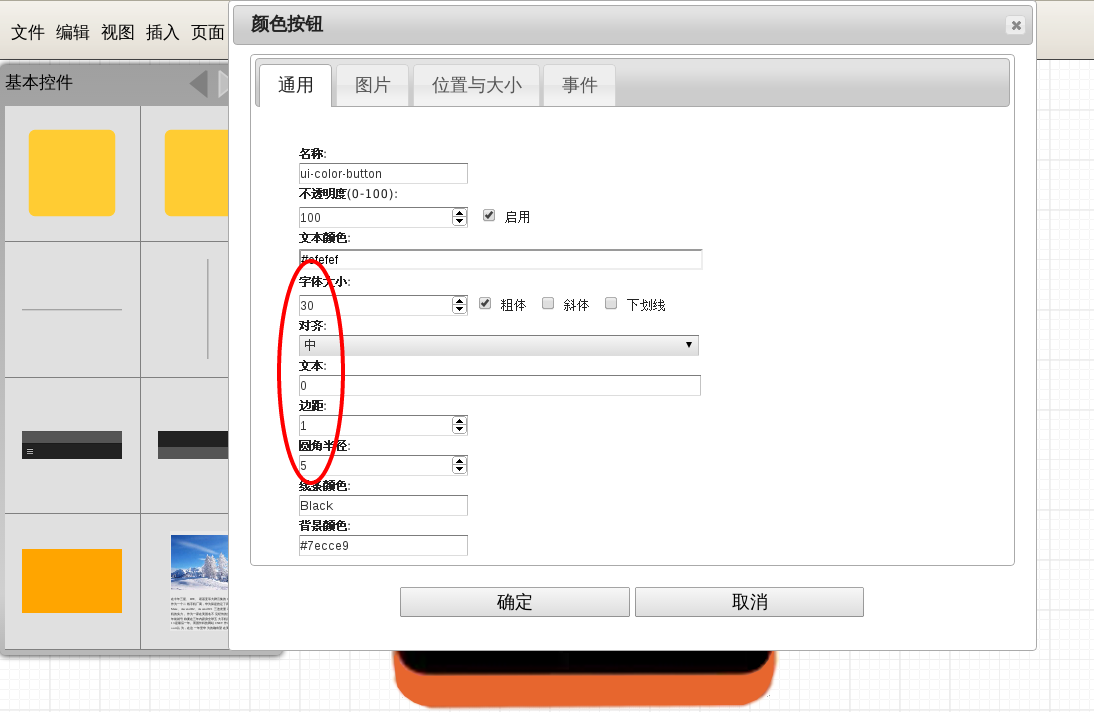
8.我们在网格中放入一个颜色按钮,并设置它的属性如下:
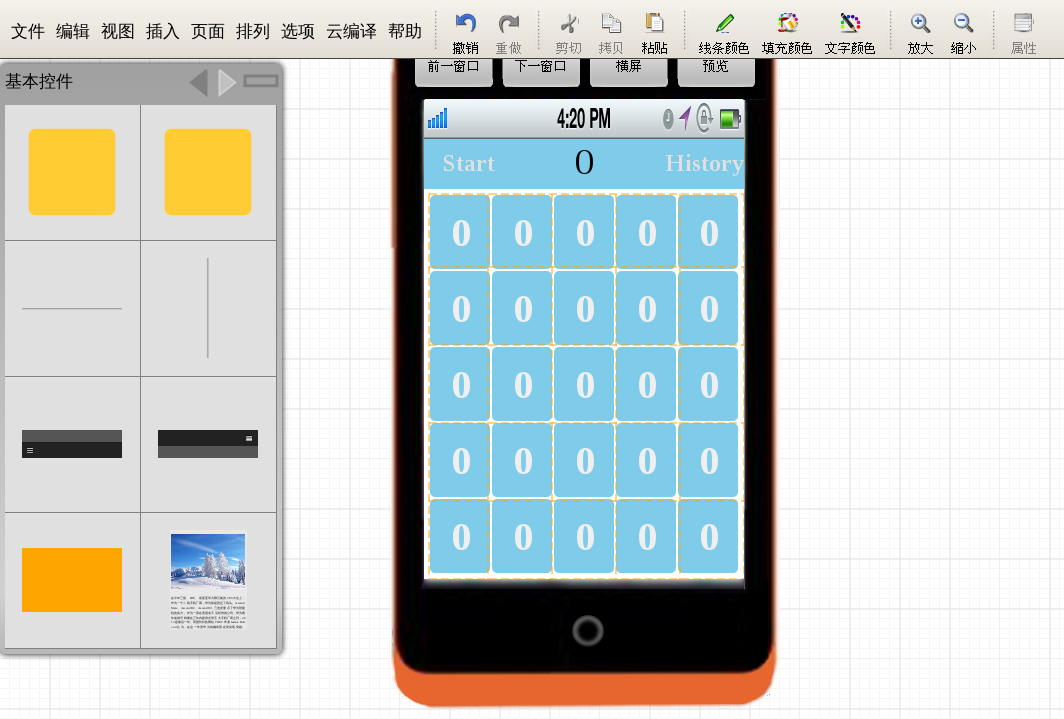
9.然后通过copy/paste用这个颜色按钮填满网格:
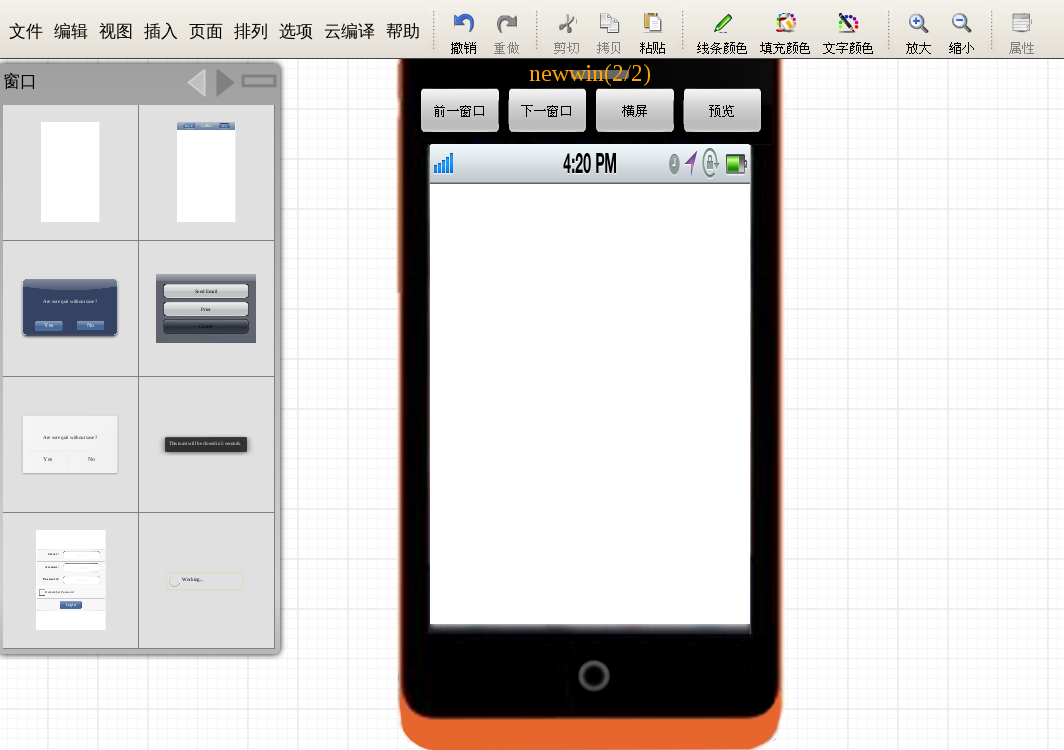
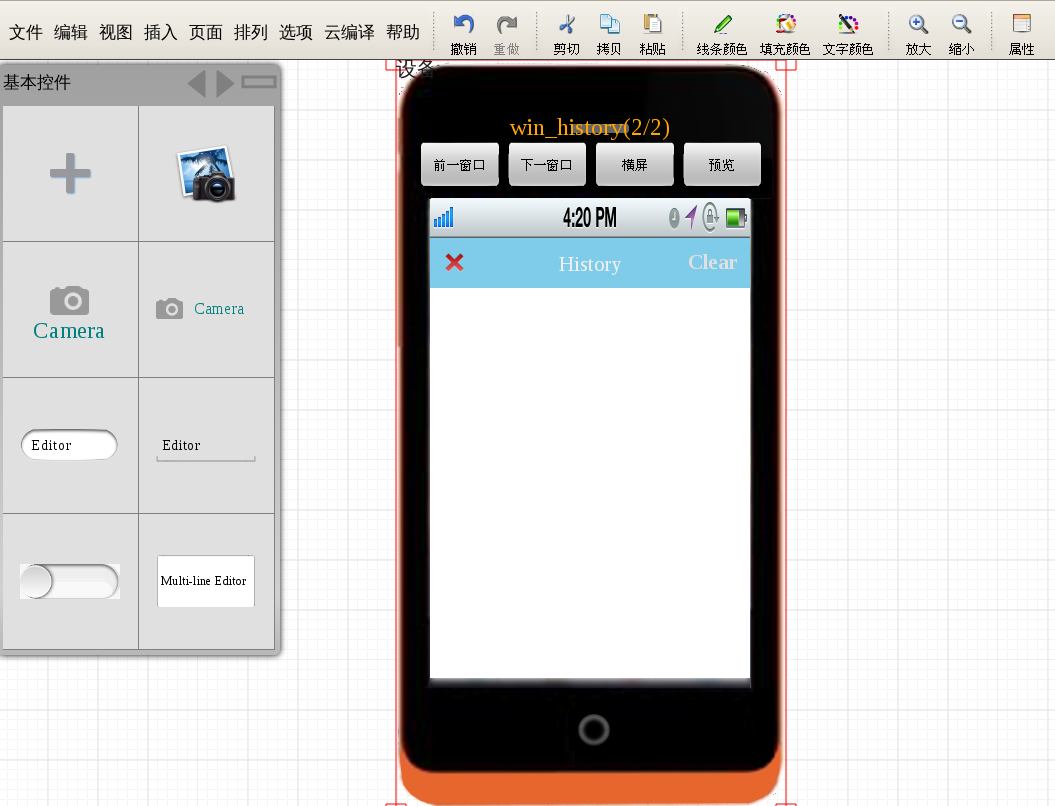
10.现在我们向窗口管理器里放一个新的窗口,用来显示历史记录:
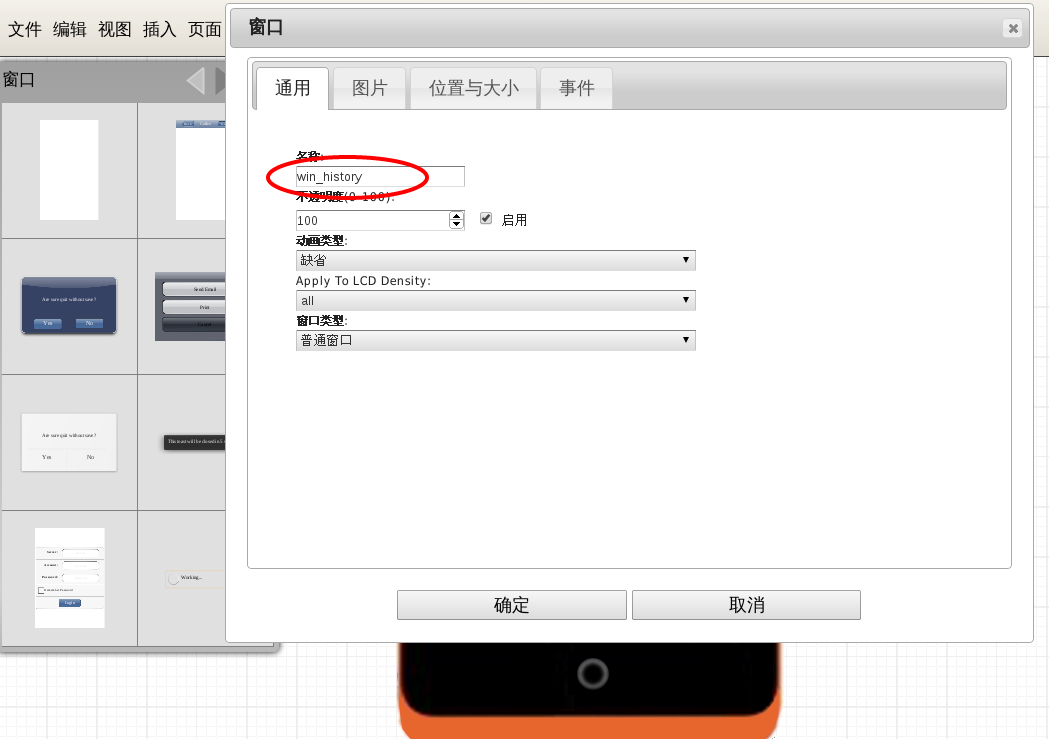
11.在属性对话框中修改窗口的名称:
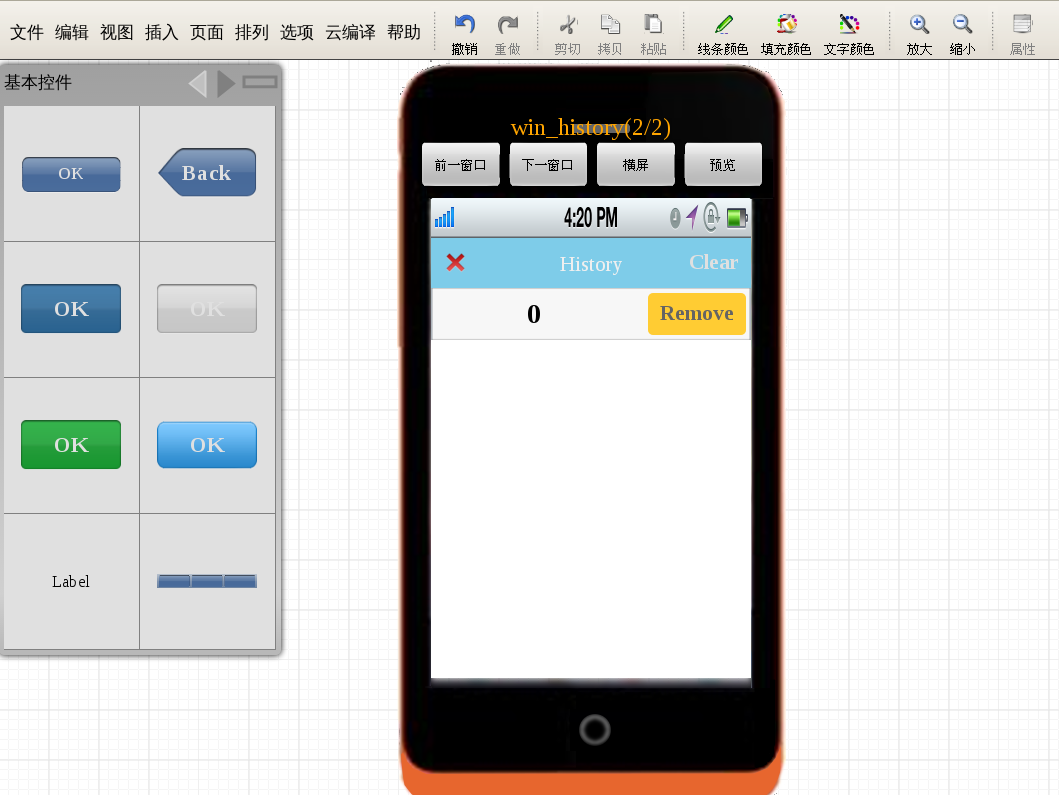
12.向保存历史记录的窗口中放一个工具条。工具条的左边放一个返回按钮,右边放一个清除按钮,中间放一个label显示标题。
13.向保存历史记录的窗口中放一个列表,删除多余列表项,保留一个就行,并调整上面的控件如下图。
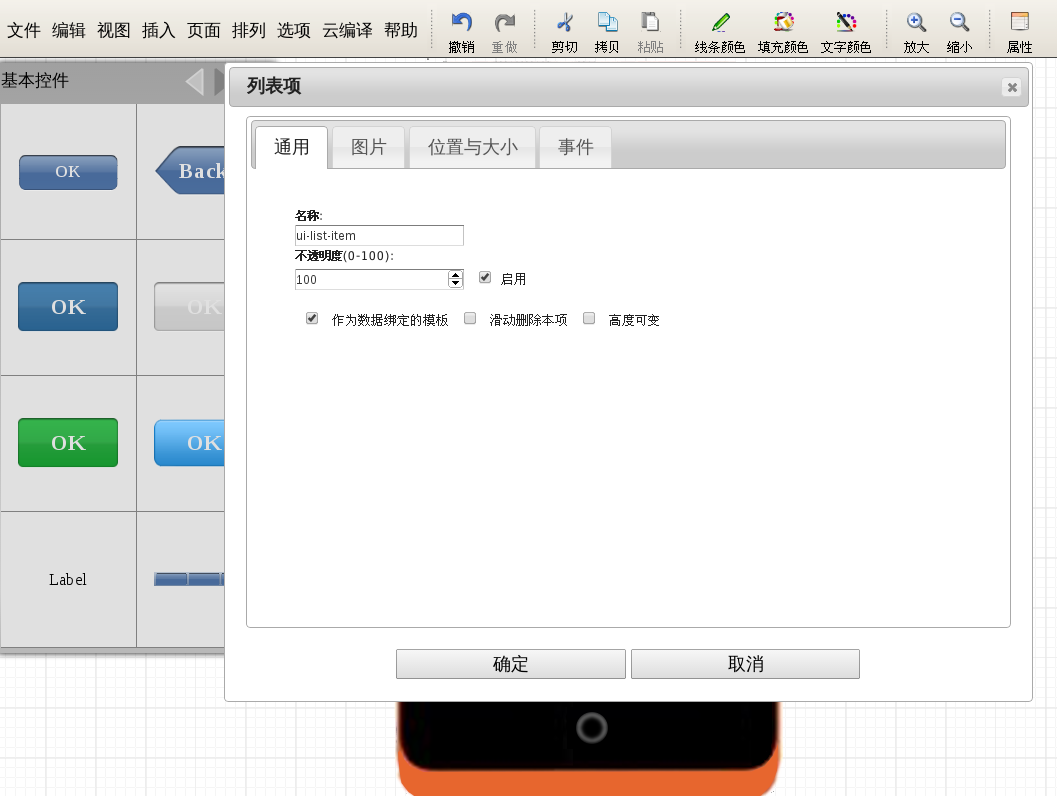
14.打开这个列表项的属性对话框,把它设置为绑定数据的模板。
15.界面差不多了,现在我们来写点代码。
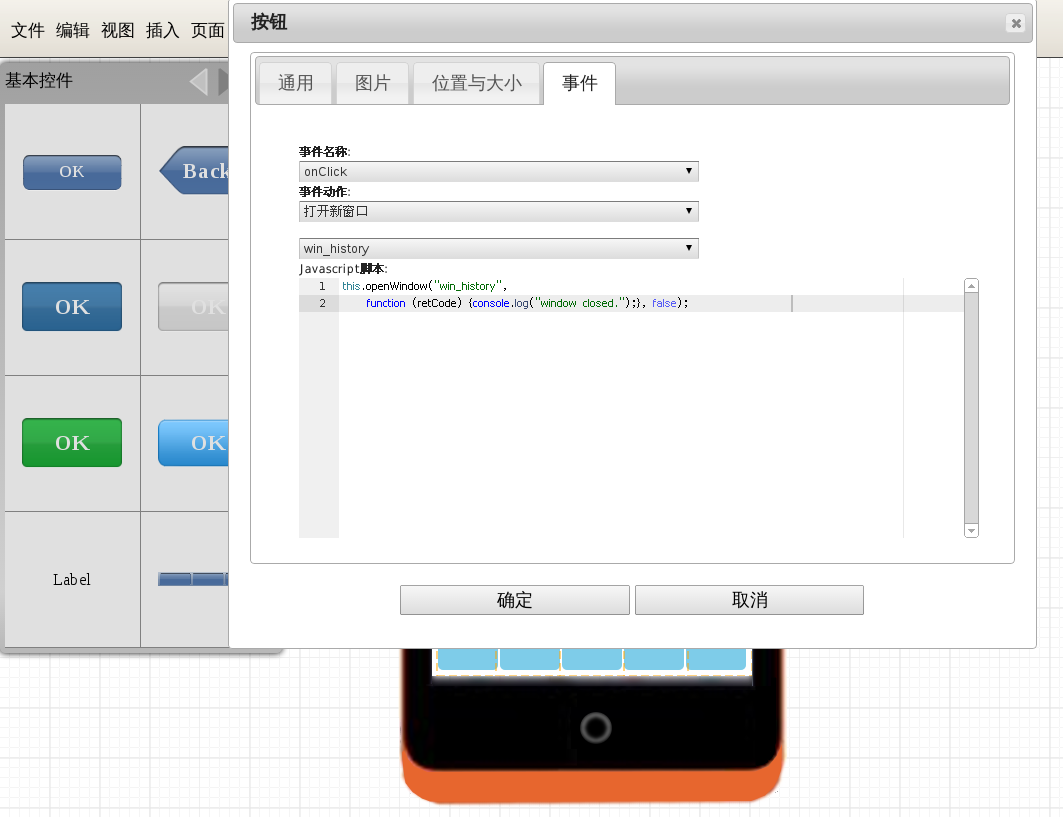
切换到第一个窗口,先为“history”按钮增加事件处理,这个很简单,只要打开win_history窗口就行了。
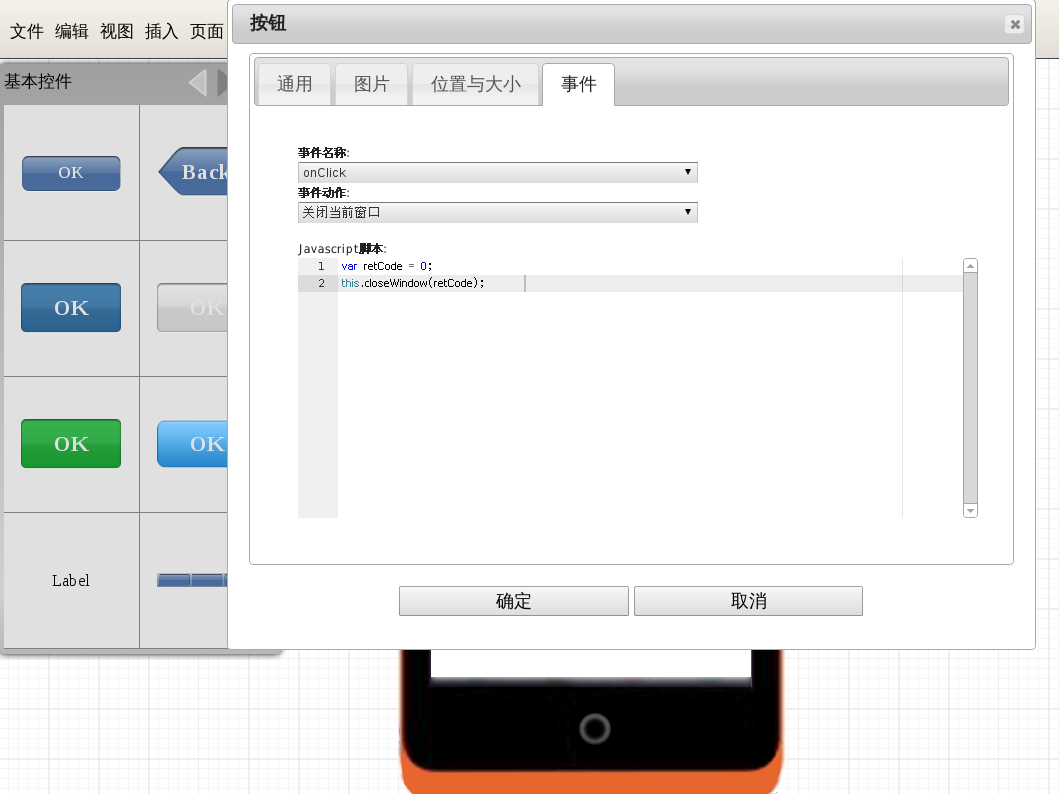
切换到第二个窗口win_history,为”返回“按钮增加事件处理,这个很简单,只要关闭当前窗口就行了。
为”清除“历史记录的按钮编写代码:
|
1
2
3
|
var list
= this.getWindow().findChildByName("ui-list-view", true);list.children.clear();delete localStorage.schulteHistory; |
为列表上删除单项历史记录的按钮编写代码:
|
1
2
3
4
5
6
7
8
9
10
11
|
var item
= this.getParent("ui-list-item");var str
= item.findChildByName("ui-label").getText(); var strHistroy
= localStorage.schulteHistory;var arrHistroy
= strHistroy ? JSON.parse(strHistroy) : new Array();arrHistroy.remove(str);localStorage.schulteHistory
= JSON.stringify(arrHistroy); var list
= item.getParent();list.removeChild(item);list.relayoutChildren("default"); |
为历史记录的onOpen事件编写代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
var list
= this.findChildByName("ui-list-view", true);var strHistroy
= localStorage.schulteHistory;var arrHistroy
= strHistroy ? JSON.parse(strHistroy) : new Array(); var data
= {children:[]};for(var i
= 0; i < arrHistroy.length; i++) { var item
= {children:[]};item.children.push({text:arrHistroy[i]});item.children.push({});data.children.push(item);} list.bindData(data); |
为主界面上的开始”按钮“编写代码:
|
1
2
3
4
5
6
7
8
9
10
11
|
var grid
= this.getWindow().findChildByName("ui-grid", true);var numbers
= makeUniqRandArray(1, 25); for(var i
= 0; i < grid.children.length; i++) { var iter
= grid.children[i];iter.setText(numbers[i]+"");} var label
= this.getWindow().findChildByName("ui-label-time-number",true);label.setText("1");label.startTime
= new Date(); |
为主窗口上的数字按钮编写代码。25个数字都要写!是的,不过没关系,先为第一个写好,然后删除其它24个,最后把第一个copy/paste 24次就行了。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
var label
= this.getWindow().findChildByName("ui-label-time-number",true);if(label.getText()
=== this.getText())
{ var num
= parseInt(label.getText()) + 1; if(num
> 25) {var endTime
= new Date();var costTime
= endTime.getTime() - label.startTime.getTime();var str
= costTime/1000 + "";label.setText(str); var strHistroy
= localStorage.schulteHistory;var arrHistroy
= strHistroy ? JSON.parse(strHistroy) : new Array();arrHistroy.splice(0,
0, str);localStorage.schulteHistory
= JSON.stringify(arrHistroy);console.log(localStorage.schulteHistory);}else {label.setText(num
+ "");}} |
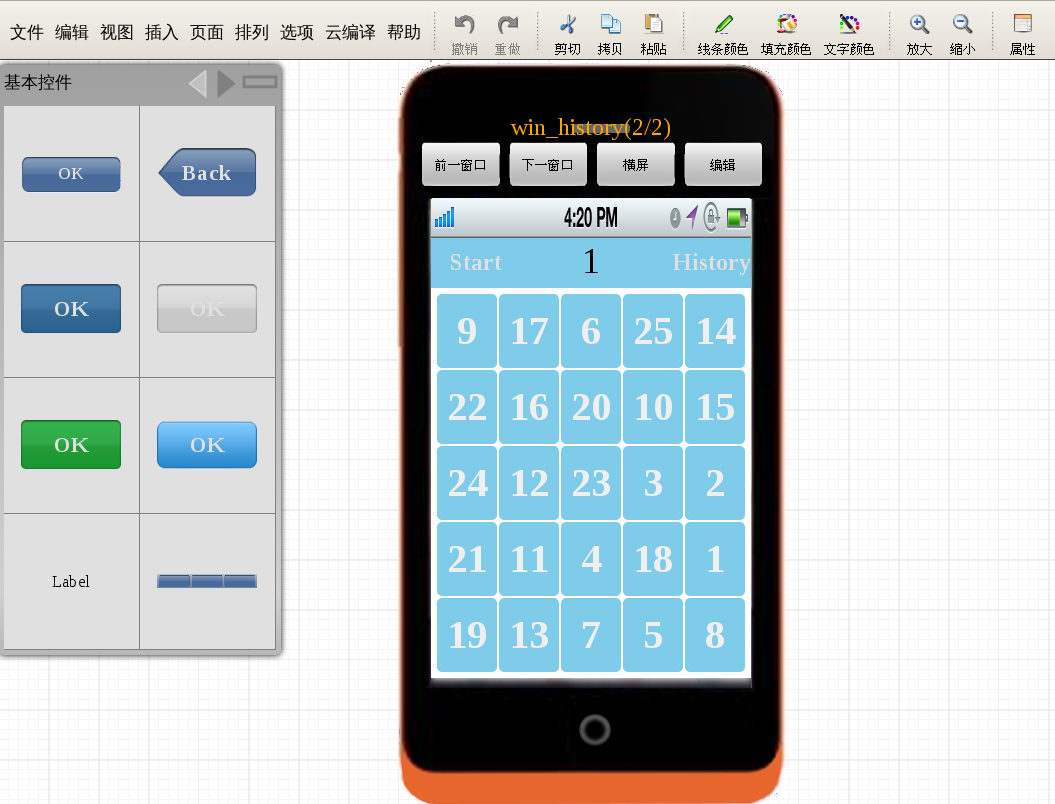
16.功能差不多,把界面做些调整和美化,看你的审美能力了,我不擅长美化界面,先做成下面这个样子吧。点击“预览”就可以玩这个游戏了。
17.我们通过菜单"文件“/”在设备上预览“生成一个URL,在实际的设备上看看效果如何。
18.最后当然是生成安装包了,菜单“云编译”/"编译FirefoxOS安装包"。
这里有我们做好的,你可以直接参考: