node.js 运行vue项目
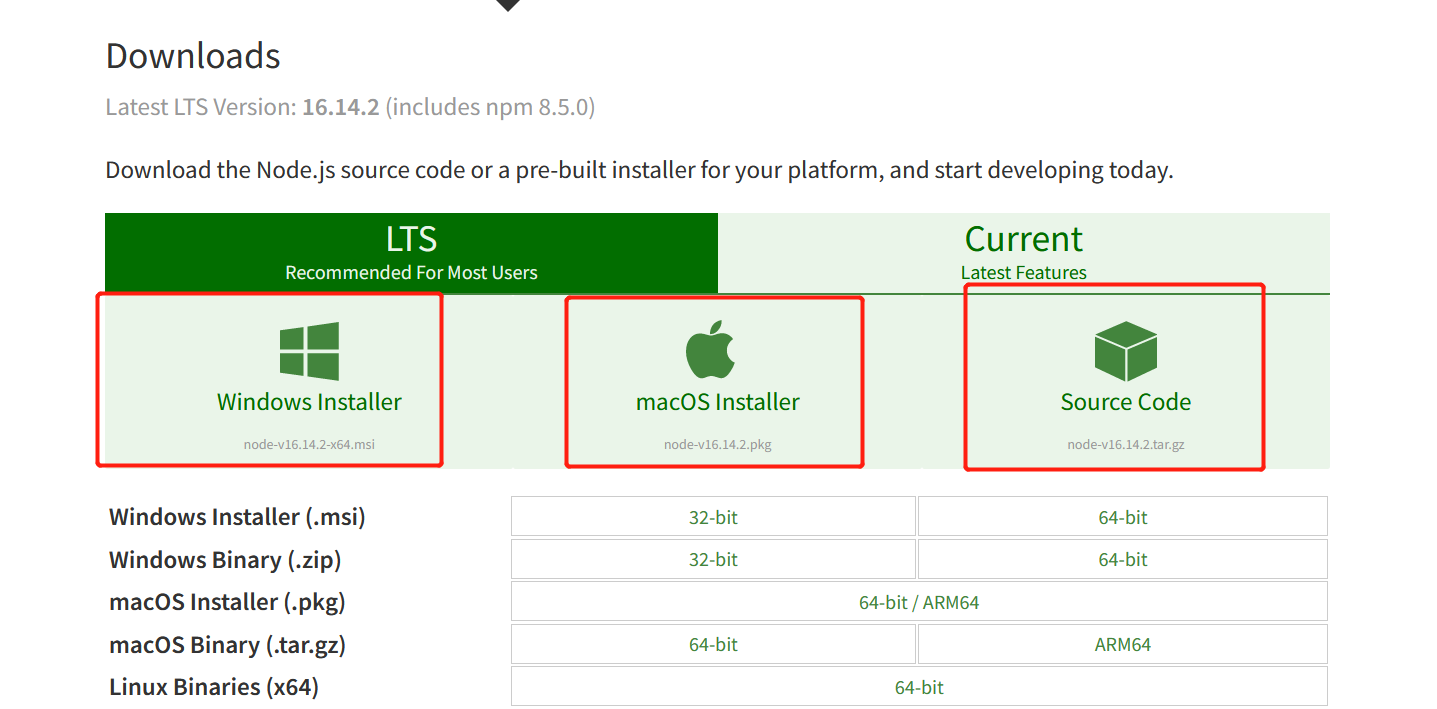
(1)安装node.js,按照自己使用的系统情况选择下载包,我用的windows系统,所以选择了第一个
下载地址可以到官网:https://nodejs.org/en/download/

安装没什么可以说的,直接下一步就行,查看是否安装命令:打开cmd窗口,执行 noed -v ,查看版本号,出现这样就算是安装成功

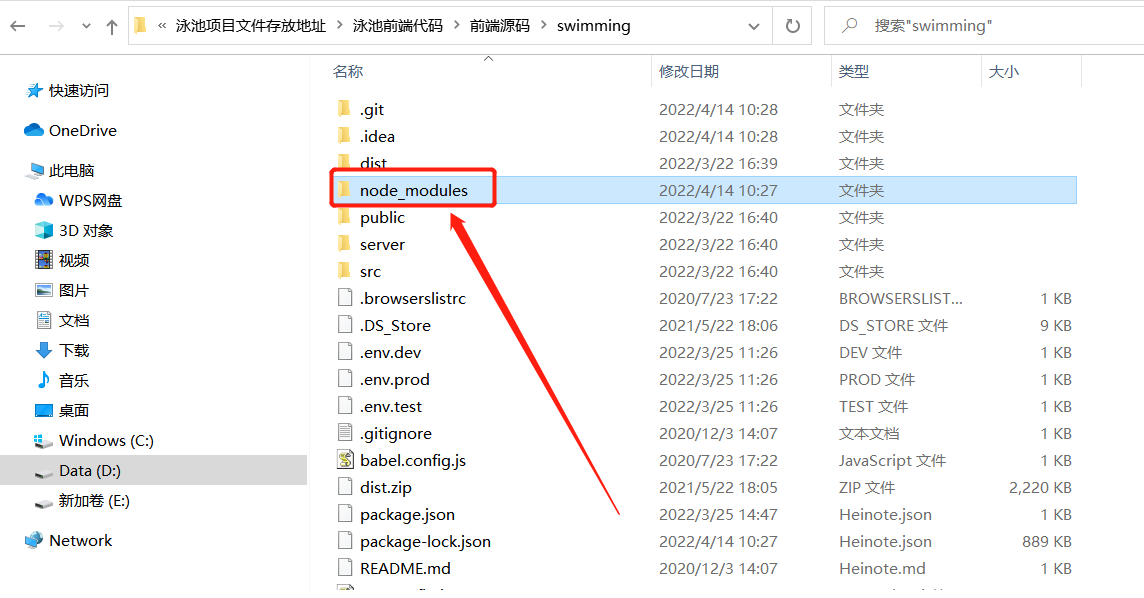
(2)如果是别人的项目,可以先将node_modules删除

然后打开cmd 执行如下命令:在这个文件地址栏直接输入cmd,打开cmd窗口,执行:npm install命令


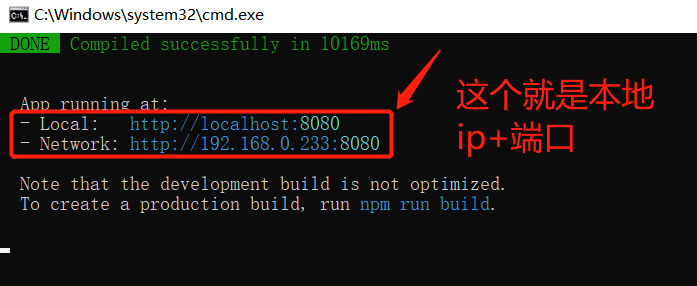
(3)等待安装完毕之后,再执行:npm run dev

(4)在浏览器中输入上述地址,就可以访问项目了

新增:如何打包vue项目
(1)问题:使用npm run build 报错:
提示npm ERR! missing script: build,这时需要查看package.json中scripts参数设置是什么:

最后:所以正确的命令应该为
npm run build:prod --report




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix