使用微信内置地图的方法
1.安装sdk
npm install weixin-js-sdk --save
2.引入微信sdk

3.在main.js全局注册微信js-sdk
import WechatPlugin from '@/utils/wechatPlugin'
Vue.use(WechatPlugin)
4.调用后端接口获取签名..
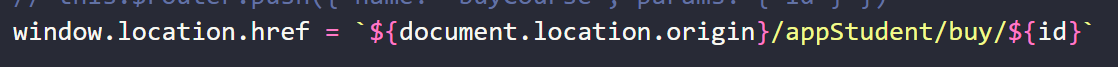
注意:A页面跳转到B页面,当B页面存在地图时,不能使用router跳转,否则地图在ios会失效
一定要采用location.href跳转

4.调用后端接口获取签名..

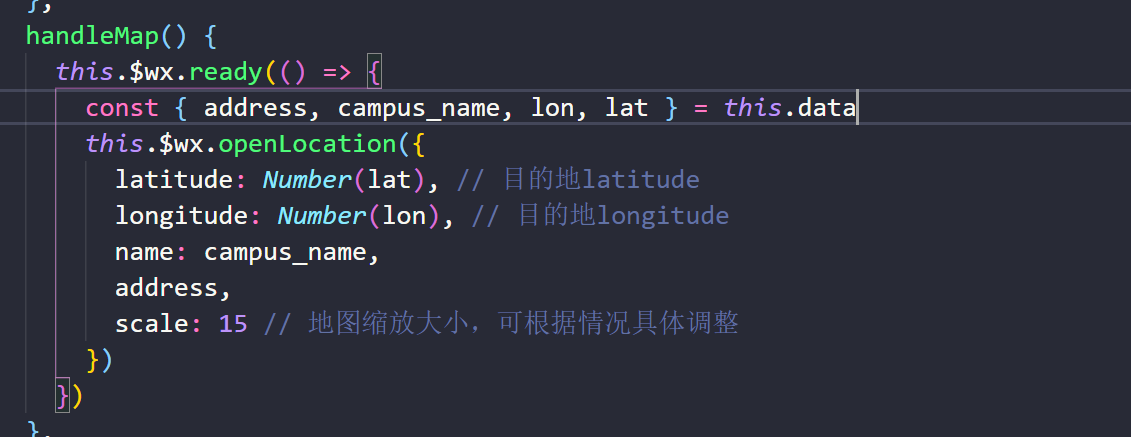
5.调取微信api

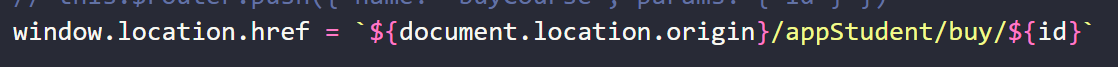
注意:A页面跳转到B页面,当B页面存在地图时,不能使用router跳转,否则地图在ios会失效
一定要采用location.href跳转