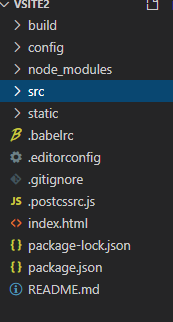
对vue文件夹的认识

--build目录:构建脚本
--config目录:项目配置
--src目录:要开发的目录,组件代码都可以放在里面
--assets目录:资源目录,可以放置css js 图片等
--components目录:组件目录,写好的组件可以放在里面
--router目录:index.js配置前端路由 需要配置的路由可以放在index.js中
--App.vue文件:根组件
--main.js文件:js主入口文件
--static目录:静态资源目录,图片 字体可以放到这里(不会被webpack构建)
--index.html文件:首页入口文件,可以添加meta信息及title信息等
--package.json文件:npm/cnpm包配置文件 定义项目的npm脚本 及依赖包的信息


