MUI(5)
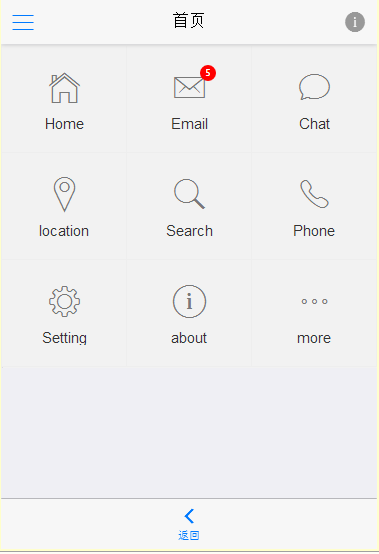
今天实现9宫格菜单。先上效果图:
就是这个效果咯,界面不太美观,底部导航栏是为了苹果用户没有返回按键设计的,只是为了方便演示而已,没有做过多的处理。
首先先说一下这个底部导航栏如何实现,这个底部导航栏小编我写在了主页面index.html中,下面附上代码:
1 <!-- 底部nav开始 --> 2 <nav class="mui-bar mui-bar-tab"> 3 <a id="goBack" class="mui-tab-item mui-active"> 4 <span class="mui-icon mui-icon-back"></span> 5 <span class="mui-tab-label">返回</span> 6 </a> 7 </nav> 8 <!-- 底部nav结束 -->
注意到底部导航栏a标签有个id:“goBack”,存在即合理,这个id不会是空穴来风的啦。是为了实现点击返回到主页面的功能而存在的,举个例子,主页面加载9宫格,随便点击进入一个格子内,怎么返回到主页面呢?安卓机有返回按键,但是苹果机用户呢?没有返回按键,所以为了考虑到苹果用户,特意设置了一个返回按钮提供实现返回主页面的功能。
1 //返回上一页
2 document.getElementById("goBack").addEventListener('tap', function() {
3 var webs = plus.webview.all();
4 var k = webs.length;
5 if(k > 1) {
6 for(i = k - 1; i > 0; i--) {
7 if(webs[i].id.indexOf('tlwtt_') != -1) {
8 webs[i].hide('none');
9 } else {
10
11 }
12 }
13 }
14 });
注意到上面这串代码的第7行会发现webs[i].id.indexOf('tlwtt_'),存在即合理。听小编慢慢道来哈,首先我们看到的主界面,实际上是由两个页面组合而成的,index.html和index_list.html页面,前面的博文有提到。如果没有字符串匹配的话,那么当我们在我们看到的主界面点击返回的时候,会返回到index.html页面,这个页面只有一个头部导航栏,这就很尴尬了。所以为了不能返回到index.html,特意设置id前缀。
实现9宫格效果,小编新建了一个页面为:grid_default.html页面,然后将index.html页面做一下修改,修改内容如下:
1 /**
2 * 加载另一个页面
3 * */
4 mui.init({
5 subpages: [{
6 url: "html/grid_default.html", //子页面HTML地址,支持本地地址和网络地址
7 id: "index_list", //子页面标志
8 styles: {
9 top: '45px', //子页面顶部位置,mui标题栏默认高度为45px
10 bottom: '50px' //子页面底部位置,默认为0px,可不定义
11 }
12 }]
13 });
修改部分为上面这串代码的第6行,之前是index_list.html页面。
新页面grid_default.html页面代码如下:
1 <!doctype html>
2 <html>
3
4 <head>
5 <meta charset="UTF-8">
6 <title></title>
7 <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
8 <link href="../css/mui.min.css" rel="stylesheet" />
9 </head>
10
11 <body>
12 <div class="mui-content">
13 <ul class="mui-table-view mui-grid-view mui-grid-9" style="margin-top: 0px;margin-bottom: 50px;">
14 <li id="home" class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3">
15 <a href="#">
16 <span class="mui-icon mui-icon-home"></span>
17 <div class="mui-media-body">Home</div>
18 </a>
19 </li>
20 <li id="email" class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3">
21 <a href="#">
22 <span class="mui-icon mui-icon-email"><span class="mui-badge">5</span></span>
23 <div class="mui-media-body">Email</div>
24 </a>
25 </li>
26 <li id="chat" class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3">
27 <a href="#">
28 <span class="mui-icon mui-icon-chatbubble"></span>
29 <div class="mui-media-body">Chat</div>
30 </a>
31 </li>
32 <li id="location" class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3">
33 <a href="#">
34 <span class="mui-icon mui-icon-location"></span>
35 <div class="mui-media-body">location</div>
36 </a>
37 </li>
38 <li id="search" class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3">
39 <a href="#">
40 <span class="mui-icon mui-icon-search"></span>
41 <div class="mui-media-body">Search</div>
42 </a>
43 </li>
44 <li id="phone" class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3">
45 <a href="#">
46 <span class="mui-icon mui-icon-phone"></span>
47 <div class="mui-media-body">Phone</div>
48 </a>
49 </li>
50 <li id="setting" class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3">
51 <a href="#">
52 <span class="mui-icon mui-icon-gear"></span>
53 <div class="mui-media-body">Setting</div>
54 </a>
55 </li>
56 <li id="about" class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3">
57 <a href="#">
58 <span class="mui-icon mui-icon-info"></span>
59 <div class="mui-media-body">about</div>
60 </a>
61 </li>
62 <li id="more" class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3">
63 <a href="#">
64 <span class="mui-icon mui-icon-more"></span>
65 <div class="mui-media-body">more</div>
66 </a>
67 </li>
68 </ul>
69 </div>
70 <script src="../js/mui.min.js"></script>
71 <script type="text/javascript">
72 mui.init();
73 // 扩展API加载完毕后调用onPlusReady回调函数
74 document.addEventListener('plusready', onPlusReady, false);
75 // 扩展API加载完毕,现在可以正常调用扩展API
76 function onPlusReady() {}
77 var myUrl = "tlwtt_";
78 //Home
79 document.getElementById("home").addEventListener('tap', function() {
80 mui.openWindow({
81 url: "home.html", //新页面地址
82 id: myUrl + "home", //新页面id
83 styles: {
84 top: '45px', //新页面距离顶部位置
85 bottom: '50px' //新页面距离底部位置
86
87 },
88 show: {
89 autoShow: true, //页面loaded事件发生后自动提示,默认为true
90 aniShow: "slide-in-right", //页面显示动画,默认为“slide-in-right”
91 duration: 100 //页面动画持续时间,Android平台默认100毫秒,iOS平台默认200毫秒
92 },
93 waiting: {
94 autoShow: true, //自动显示等待框,默认为true
95 title: '正在加载...' //等待对话框上显示的提示内容
96 }
97 });
98 });
99 //Email
100 document.getElementById("email").addEventListener('tap', function() {
101 mui.openWindow({
102 url: "email.html",
103 id: myUrl + "email",
104 styles: {
105 top: '45px',
106 bottom: '50px'
107 }
108 });
109 });
110 //Chat
111 document.getElementById("chat").addEventListener('tap', function() {
112 mui.openWindow({
113 url: "chat.html",
114 id: myUrl + "chat",
115 styles: {
116 top: '45px',
117 bottom: '50px'
118 }
119 });
120 });
121 //location
122 document.getElementById("location").addEventListener('tap', function() {
123 mui.openWindow({
124 url: "location.html",
125 id: myUrl + "location",
126 styles: {
127 top: '45px',
128 bottom: '50px'
129 }
130 });
131 });
132 //Search
133 document.getElementById("search").addEventListener('tap', function() {
134 mui.openWindow({
135 url: "search.html",
136 id: myUrl + "search",
137 styles: {
138 top: '45px',
139 bottom: '50px'
140 }
141 });
142 });
143 //Phone
144 document.getElementById("phone").addEventListener('tap', function() {
145 mui.openWindow({
146 url: "phone.html",
147 id: myUrl + "phone",
148 styles: {
149 top: '45px',
150 bottom: '50px'
151 }
152 });
153 });
154 //Setting
155 document.getElementById("setting").addEventListener('tap', function() {
156 mui.openWindow({
157 url: "setting.html",
158 id: myUrl + "setting",
159 styles: {
160 top: '45px',
161 bottom: '50px'
162 }
163 });
164 });
165 //about
166 document.getElementById("about").addEventListener('tap', function() {
167 mui.openWindow({
168 url: "about.html",
169 id: myUrl + "about",
170 styles: {
171 top: '45px',
172 bottom: '50px'
173 }
174 });
175 });
176 //more
177 document.getElementById("more").addEventListener('tap', function() {
178 mui.openWindow({
179 url: "more.html",
180 id: myUrl + "more",
181 styles: {
182 top: '45px',
183 bottom: '50px'
184 }
185 });
186 });
187 </script>
188 </body>
189
190 </html>
9宫格是<ul><li>实现,每一个图标均是一个<li>,那么给9宫格中的<li>赋予一个id值,然后监听tap事件,打开相应的页面。注意了,为了避免将index.html页面的头部导航栏以及底部导航栏遮盖住,所以需要设置styles,即:
styles: {
top: '45px',
bottom: '50px'
}
这么做的目的是让其在界面中间部位显示出来。
提示一下,这几行代码一定要注意不要忘记:
1 mui.init();
2 // 扩展API加载完毕后调用onPlusReady回调函数
3 document.addEventListener('plusready', onPlusReady, false);
4 // 扩展API加载完毕,现在可以正常调用扩展API
5 function onPlusReady() {}
为了避免返回到index.html页面,小编加了一个id前缀,将其加在了grid_default.html页面中,如下所示:
1 var myUrl = "tlwtt_";
2 //Home
3 document.getElementById("home").addEventListener('tap', function() {
4 mui.openWindow({
5 url: "home.html", //新页面地址
6 id: myUrl + "home", //新页面id
7 styles: {
8 top: '45px', //新页面距离顶部位置
9 bottom: '50px' //新页面距离底部位置
10
11 },
12 show: {
13 autoShow: true, //页面loaded事件发生后自动提示,默认为true
14 aniShow: "slide-in-right", //页面显示动画,默认为“slide-in-right”
15 duration: 100 //页面动画持续时间,Android平台默认100毫秒,iOS平台默认200毫秒
16 },
17 waiting: {
18 autoShow: true, //自动显示等待框,默认为true
19 title: '正在加载...' //等待对话框上显示的提示内容
20 }
21 });
22 });
上面这串代码中的第一行就是id前缀,第6行代码有显示,已经添加了id前缀,这个home格子的tap事件实现效果,后面的tap事件,小编没有写show,waiting什么的,如果写的话,参照home即可。关于打开新页面,官方文档中这么描述:(官方文档地址:http://dev.dcloud.net.cn/mui/window/#openwindow),为了方便查看,小编给大家截图哈,因为小编发现如果复制文字的话,可能会因为排版问题导致错乱,不方便阅读。
如果在其他地方看到小编的这篇博文,如果发现图片带有水印,不方便阅读的话,可以来小编博文的首发站点来查看,小编不加水印是为了方便阅读,但是一些其他站点转载后却自行加上了其网站水印,虽然防盗了,但是却影响力读者阅读,因小失大。小编目前博文首发站点是博客园,进入博客园官网,在浏览器地址栏输入tenglongwentian,之后按键盘回车键即可看到小编的博文了。
回到正题,上面的这幅截图是官方文档的部分内容截图,阅读官方文档其实是个好习惯哈,慢慢培养哈,会有好处的。
上面这幅图就是点击9宫格界面第一个格子home后的效果,其他格子效果类似。头部导航和底部导航均没有被遮盖住哈,点击底部导航返回即可返回到主界面:
测试机型参数:Android4.2.2版本。



