javascript权威指南--学习笔记
-一、JavaScript基本数据类型
1、数字--Number类
2、字符串--String类
3、布尔--Boolean类
4、函数Function
5、对象Object
6、数组Array
7、null
8、undefined
备注: 当一个未定义的值用于布尔环境,他就会转为false,用于数字环境就会转为0 ,用于字符串环境就会转为undefined
二、JavaScript对象类
1、日期和时间 Date
三、数据类型转化
将数字转化我字符串
(1)数字用在一个字符串表达式中,就会先转为字符串,所以要将一个数字转为字符串直接加加一个空字符串就可以。
var n = 100 ; n = n + " " ; //typeof n ===string
(2)使用String函数, n = String(n);
(3)使用toString方法 , n = n.toString();
将字符串转化为数字
(1)当字符串在运算环境中,则会自动转化为数字。如 var t = "23" * "2" .// 46 ,
所以我们可以利用这一点,将一个字符串直接减去 0 var t = "23" - 0; 注意,字符串加0会导致字符串连接,
而不是转化数据类型。
(2)使用Number函数 var number = Number(“23”),
(3)使用parseInt或者parseFloat会去掉非数字部分,转为整型和浮点型。不能把制定的字符串转为数组,如parseFloat("$33.99")//输出NaN
parseInt甚至可以用另一个参数来解析数字的参数,合法值再2-36之间。parseInt('11',2) //输出3,1*2 +1
布尔类型的转换
ECMAScript指出,如果一个字符串以“0”开头的话,parseInt会将它解析为八进制或者10进制,存在不确定性,所以,不要用parseInt去解析“0”
开头的字符串。除非parseInt(“09898”,10)显示指出。
(1)如果一个布尔值用在数字环境中,true转为1,false转为 0;如果一个布尔值用在字符串环境中,true转为true,false转为false,空值和未定义转为false,否则转为true
(2)使用Boolean(x) //true或者false
四、基本数据类型的包装对象
eval()方法对待string字符串和string对象是不一样的,如果无意间传递给他一个string对象,那么可能无法像预期那样子工作。
object()函数,任何的数字,字符串,布尔值都可以转化为对应的包装对象
对象转化为其他对象。valueOf
传值:当一个数据被操作,就是复制一份这个数据放在变量中,提供函数或者方法取使用,如果一旦这个函数或者方法
改变了这个数据,那也只是改变了函数的这个拷贝值的值,对原先的值不会有影响。
这个就是基础数据类型:数字(number),布尔(boolean)、字符串(string)
传址:当这个数据被操作,被操作的只有这个数据的引用(地址),如果以传址方式进行,那么变量存储的是该值的地址,
复制传递的都是这个地址。在传址时只是这个地址被复制一份,而不是该值,如果通过一个地址(如函数参数变量)改变了该值,
那么这个值就被改变了。
这个是引用类型数据:对象Object ,数组(Array)、函数(Function)
五、运算符
算术运算符
(1)加号运算符 + :可以进行算术运算,也可以进行字符串拼接。字符串和数字相加那么直接变成字符串,数字和数组、对象相加变成字符串。
var s = 100 ;var obj = {name : 'beryl'};var array = [1,3]var t = s + obj;console.log(typeof t)//string类型
+ 运算符做运算任何都会转为数字或者字符串。
(2)减号运算符 -:二元操作,两个都是数字的值可以使用- 运算符进行减法,但是如果其中一个不是数字, - 就会将其转化为 数字
(3)乘法运算符 * :同减号
(4)除法运算符 / :二元操作,任何的数字/0 结果都是NaN
(5)模运算符 %:取余数,5%2 为1
(6)一元减法运算符 - :-1,取反
(7)一元加法运算符+:+1000,+"string"//NaN
(8)递增运算符++:该运算符只能是变量或者数组一个元素或者对象的一个属性。++i,i++通常用在循环中

(9)递减运算符--
(10)相等运算符 == :宽松检测,
(11)等同运算符 === :严格检测
var s1 ;
console.log(s1 === undefined )//true
等同的判定方法:
1、如果两个值类型不同,那他们就不等同。
2、如果两个值有其中一个是NaN(包括它本身),那么这两个值一定不等同。
(12) in 运算符 。in左边要是字符串或者可以被转为字符串,右边是对象或者数组。左边如果有在对象里面,返回true,否则返回false。
“x” in {x:1,y:2} // true
(13)instanceof运算符。iinstanceof左边是对象,右边是对象的类,如果对象属于这个对象的类,返回true,否则,返回false。
var d = new Date(); d instanceof Date //true
如果instanceof右边不是一个构造函数,而是一个对象(String,Number),返回false。
d instanceof Stirng//返回false
(14)逻辑非运算符
(15)位运算符 >> ,>>>
(16)赋值运算符 =
(17)条件运算符。x>y?x+y :-x+y;
(18)typeof运算符。数字、字符串、布尔值——返回 number、string、boolean
数组,对象(String,Number,Boolean包装对象),null返回object
(19)对象创建运算符。
(20)函数运算符()
六、语句
(1)表达式语句
(2)if语句。else if 语句。
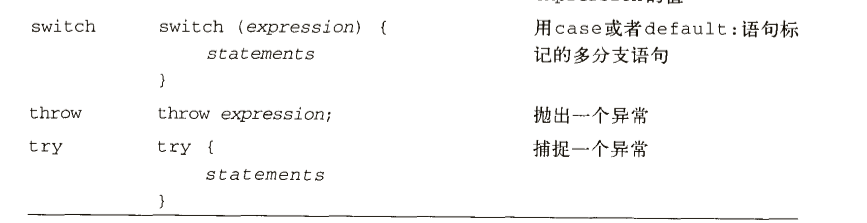
(3)switch语句。
switch(表达式){
case 1:
break;
case ‘number’:
break;
case 60*60*24:
break;
case Math.PI:
break;
case n+1://case后面跟表达式
break;
case a[0]:
break;
default:
break;
}
(4)while语句
(5)for语句
(6)default语句:可以退出最内层的循环和switch语句 default;
(7)continue语句:用于开始循环的新迭代。continue;只能用于while ,do while ,for , for in中
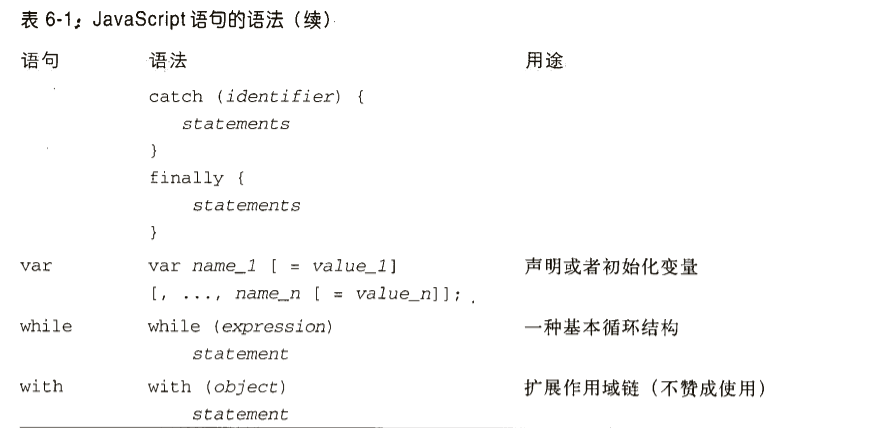
(8)var语句,生命变量的语句,变量提升,可以作为for循环的一部分。
(9)function语句。
(10)return 语句。return只能出现在函数中,作为函数的返回值,也可以return ;终止函数。
(11)throw语句。throw语句就是抛出一个异常,就是用信号通知发生了错误或者异常。
try块中,错误以下的部分都不会被知行。
catch异常,捕捉异常,就是知道异常了,然后就要处理他。catch块只有在有错误的时候,才会被知行。
(12)finally 语句。只要执行try块语句,finally块语句都会被执行。通常用户try从句代码后,用于清除的操作,
如果try快中遇到return break continue时,那么再转移到新的目的地钱,finally快都会被执行。
(13)with语句。with语句用于修改暂时修改作用域链。
总结: