Picgo搭建图床

简言
虽然有许多部署图片提供网址的服务,但是哪天别人不给你提供服务了,你的图片可能就加载不出来了。所以决定自己运用Picgo部署到GitHub搭建自己的图床,这样就非常方便。下面让我们开始吧。这是Picgo的官方文档。
https://picgo.github.io/PicGo-Doc/zh/guide/
GitHub搭建一个仓库
设置里repo勾选上,搭建完仓库,准备获取token,复制下来备用
获取的token只显示一次,记得复制别丢失
下载Picgo
下载链接
https://molunerfinn.com/PicGo/
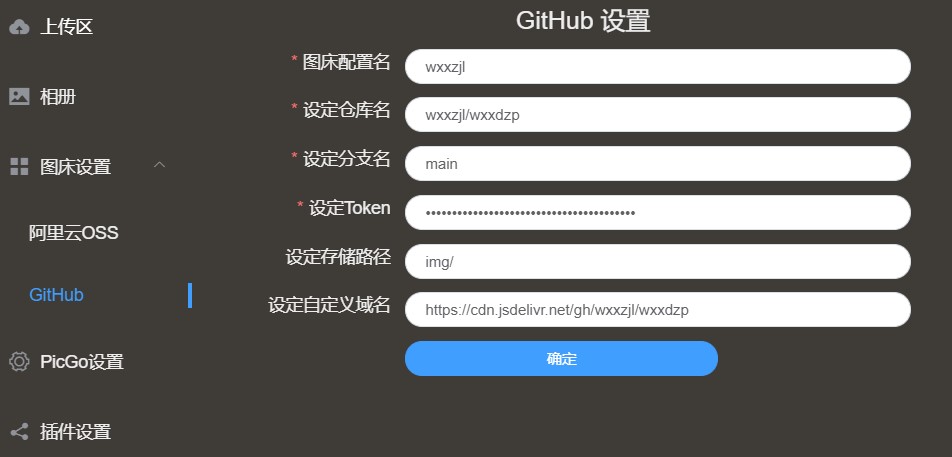
开始设置

设定仓库名:你的Github账户名/刚才创建的仓库名
我的Github名称为wxxzjl/wxxdzp,就填这个
设定分支名:
master和main都可以
设定Token:就是刚才你从github复制出来的那个
指定储存路径:
一般填img/
设定自定义域名:可以不填,这样就设置成功了。
打开Typora
文件-偏好设置-图像 ,进行如下设置
上传服务
选择PicGo(app)
PicGo路径
你安装的路径
验证成功就可以了。
关于GitHub图片不显示的问题
原因竟然是上传到
解决方法如下
1在
2管理器打开vscode,打开C:\Windows\System32\drivers\etc\hosts文件
3在最底下添加该刚刚复制的IPv4地址和raw.githubusercontent.com 模板如下
185.199.108.133 raw.githubusercontent.com


.JPEG)


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?