PHP支付,TP5.0接入支付宝支付流程
一、支付宝沙箱
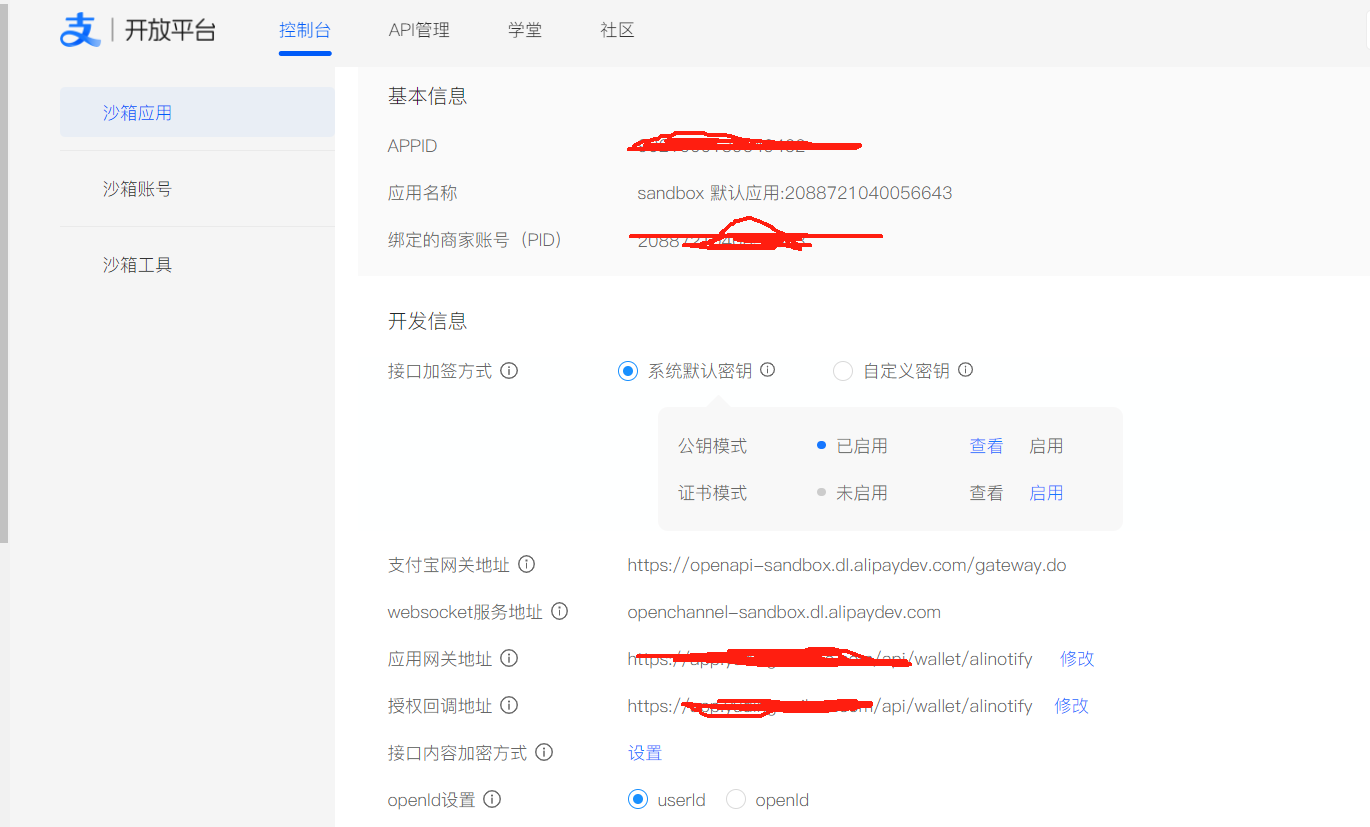
1.登录支付宝开放平台https://open.alipay.com/;点击右上角的“控制台”菜单

2.下拉到页末找到“沙盒”


配置一下基础信息:配置一下信息,特别注意,网关地址:沙箱环境是有dev的,正式上要去掉 dev;
二、DEMO
1.下载电脑网站支付Demo php版本

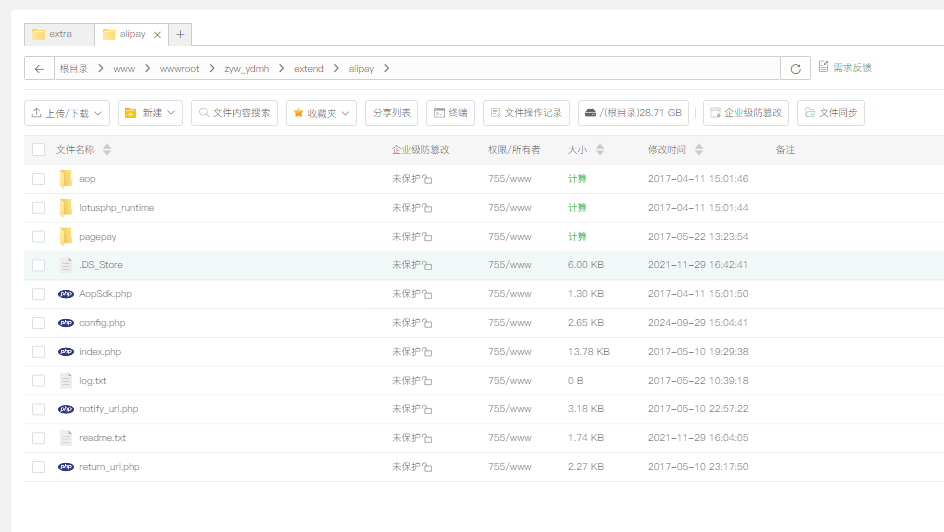
2.下载后把整个文件解压,整体放倒TP5项目的 extend 文件夹中,此文件夹就是为了放一些扩展的。(名字改简单alipay)

有几个文件,需要特别注意: 1.config : 文件是防止你所有的配置,公钥,私钥,回调地址,appid等信息 2.notify_url :是回调地址的文件 3.return_url : 是同步调用的文件 解释: 回调地址:说白了,就是告诉你支付成功了,这个识货,你需要在这个里面修改订单状态。——后续再说整体支付流程 同步调用:再说白了,就是支付成功,跳转到一个新的页面,支付成功会带着支付的一些信息。 回调地址是看不到请求的,因为是服务器请求服务器,只能看日志,所以需要在回调地址里面 写上日志请求。
三、创建支付
1.前端

<?php /* * * 功能:支付宝电脑支付调试入口页面 * 说明: * 以下代码只是为了方便商户测试而提供的样例代码,商户可以根据自己网站的需要,按照技术文档编写,并非一定要使用该代码。 * 这个是支付宝自带的页面,可以用这个进行测试 */ ?> <!DOCTYPE html> <html> <head> <title>支付宝电脑网站支付</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <style> *{ margin:0; padding:0; } ul,ol{ list-style:none; } body{ font-family: "Helvetica Neue",Helvetica,Arial,"Lucida Grande",sans-serif; } .tab-head{ margin-left:120px; margin-bottom:10px; } .tab-content{ clear:left; display: none; } h2{ border-bottom: solid #02aaf1 2px; width: 200px; height: 25px; margin: 0; float: left; text-align: center; font-size: 16px; } .selected{ color: #FFFFFF; background-color: #02aaf1; } .show{ clear:left; display: block; } .hidden{ display:none; } .new-btn-login-sp{ padding: 1px; display: inline-block; width: 75%; } .new-btn-login { background-color: #02aaf1; color: #FFFFFF; font-weight: bold; border: none; width: 100%; height: 30px; border-radius: 5px; font-size: 16px; } #main{ width:100%; margin:0 auto; font-size:14px; } .red-star{ color:#f00; width:10px; display:inline-block; } .null-star{ color:#fff; } .content{ margin-top:5px; } .content dt{ width:100px; display:inline-block; float: left; margin-left: 20px; color: #666; font-size: 13px; margin-top: 8px; } .content dd{ margin-left:120px; margin-bottom:5px; } .content dd input { width: 85%; height: 28px; border: 0; -webkit-border-radius: 0; -webkit-appearance: none; } #foot{ margin-top:10px; position: absolute; bottom: 15px; width: 100%; } .foot-ul{ width: 100%; } .foot-ul li { width: 100%; text-align:center; color: #666; } .note-help { color: #999999; font-size: 12px; line-height: 130%; margin-top: 5px; width: 100%; display: block; } #btn-dd{ margin: 20px; text-align: center; } .foot-ul{ width: 100%; } .one_line{ display: block; height: 1px; border: 0; border-top: 1px solid #eeeeee; width: 100%; margin-left: 20px; } .am-header { display: -webkit-box; display: -ms-flexbox; display: box; width: 100%; position: relative; padding: 7px 0; -webkit-box-sizing: border-box; -ms-box-sizing: border-box; box-sizing: border-box; background: #1D222D; height: 50px; text-align: center; -webkit-box-pack: center; -ms-flex-pack: center; box-pack: center; -webkit-box-align: center; -ms-flex-align: center; box-align: center; } .am-header h1 { -webkit-box-flex: 1; -ms-flex: 1; box-flex: 1; line-height: 18px; text-align: center; font-size: 18px; font-weight: 300; color: #fff; } </style> </head> <body text=#000000 bgColor="#ffffff" leftMargin=0 topMargin=4> <header class="am-header"> <h1>支付宝电脑网站支付体验入口页</h1> </header> <div id="main"> <div id="tabhead" class="tab-head"> <h2 id="tab1" class="selected" name="tab">付 款</h2> <h2 id="tab2" name="tab">交 易 查 询</h2> <h2 id="tab3" name="tab">退 款</h2> <h2 id="tab4" name="tab">退 款 查 询</h2> <h2 id="tab5" name="tab">交 易 关 闭</h2> </div> <!-- <form name=alipayment action=pagepay/pagepay.php method=post target="_blank">--> <form name=alipayment action=payDemo method=post target="_blank"> <div id="body1" class="show" name="divcontent"> <dl class="content"> <dt>商户订单号 :</dt> <dd> <input id="WIDout_trade_no" name="WIDout_trade_no" /> </dd> <hr class="one_line"> <dt>订单名称 :</dt> <dd> <input id="WIDsubject" name="WIDsubject" /> </dd> <hr class="one_line"> <dt>付款金额 :</dt> <dd> <input id="WIDtotal_amount" name="WIDtotal_amount" /> </dd> <hr class="one_line"> <dt>商品描述:</dt> <dd> <input id="WIDbody" name="WIDbody" /> </dd> <hr class="one_line"> <dt></dt> <dd id="btn-dd"> <span class="new-btn-login-sp"> <button class="new-btn-login" type="submit" style="text-align:center;">付 款</button> </span> <span class="note-help">如果您点击“付款”按钮,即表示您同意该次的执行操作。</span> </dd> </dl> </div> </form> <form name=tradequery action=pagepay/query.php method=post target="_blank"> <div id="body2" class="tab-content" name="divcontent"> <dl class="content"> <dt>商户订单号 :</dt> <dd> <input id="WIDTQout_trade_no" name="WIDTQout_trade_no" /> </dd> <hr class="one_line"> <dt>支付宝交易号 :</dt> <dd> <input id="WIDTQtrade_no" name="WIDTQtrade_no" /> </dd> <hr class="one_line"> <dt></dt> <dd> <span style="line-height: 28px; color:red;">注意:商户订单号和支付宝交易号不能同时为空。 trade_no、 out_trade_no如果同时存在优先取trade_no</span> </dd> <dd id="btn-dd"> <span class="new-btn-login-sp"> <button class="new-btn-login" type="submit" style="text-align:center;">交 易 查 询</button> </span> <span class="note-help">商户订单号与支付宝交易号二选一,如果您点击“交易查询”按钮,即表示您同意该次的执行操作。</span> </dd> </dl> </div> </form> <form name=traderefund action=pagepay/refund.php method=post target="_blank"> <div id="body3" class="tab-content" name="divcontent"> <dl class="content"> <dt>商户订单号 :</dt> <dd> <input id="WIDTRout_trade_no" name="WIDTRout_trade_no" /> </dd> <hr class="one_line"> <dt>支付宝交易号 :</dt> <dd> <input id="WIDTRtrade_no" name="WIDTRtrade_no" /> </dd> <hr class="one_line"> <dt>退款金额 :</dt> <dd> <input id="WIDTRrefund_amount" name="WIDTRrefund_amount" /> </dd> <hr class="one_line"> <dt>退款原因 :</dt> <dd> <input id="WIDTRrefund_reason" name="WIDTRrefund_reason" /> </dd> <hr class="one_line"> <dt>退款请求号 :</dt> <dd> <input id="WIDTRout_request_no" name="WIDTRout_request_no" /> </dd> <hr class="one_line"> <dt></dt> <dd> <span style="line-height: 28px; color:red;">注意:如是部分退款,则参数退款单号(out_request_no)必传。</span> </dd> <dd id="btn-dd"> <span class="new-btn-login-sp"> <button class="new-btn-login" type="submit" style="text-align:center;">退 款</button> </span> <span class="note-help">商户订单号与支付宝交易号二选一,如果您点击“退款”按钮,即表示您同意该次的执行操作。</span> </dd> </dl> </div> </form> <form name=traderefundquery action=pagepay/refundquery.php method=post target="_blank"> <div id="body4" class="tab-content" name="divcontent"> <dl class="content"> <dt>商户订单号 :</dt> <dd> <input id="WIDRQout_trade_no" name="WIDRQout_trade_no" /> </dd> <hr class="one_line"> <dt>支付宝交易号 :</dt> <dd> <input id="WIDRQtrade_no" name="WIDRQtrade_no" /> </dd> <hr class="one_line"> <dt>退款请求号 :</dt> <dd> <input id="WIDRQout_request_no" name="WIDRQout_request_no" /> </dd> <hr class="one_line"> <dt></dt> <dd> <span style="line-height: 28px; color:red;">注意:退款请求号值(必传,退款时传的值,如果退款时没传则无法查询)商户订单号和支付宝交易号不能同时为空。 trade_no、 out_trade_no如果同时存在优先取trade_no</span> </dd> <dd id="btn-dd"> <span class="new-btn-login-sp"> <button class="new-btn-login" type="submit" style="text-align:center;">退 款 查 询</button> </span> <span class="note-help">商户订单号与支付宝交易号二选一,如果您点击“退款查询”按钮,即表示您同意该次的执行操作。</span> </dd> </dl> </div> </form> <form name=tradeclose action=pagepay/close.php method=post target="_blank"> <div id="body5" class="tab-content" name="divcontent"> <dl class="content"> <dt>商户订单号 :</dt> <dd> <input id="WIDTCout_trade_no" name="WIDTCout_trade_no" /> </dd> <hr class="one_line"> <dt>支付宝交易号 :</dt> <dd> <input id="WIDTCtrade_no" name="WIDTCtrade_no" /> </dd> <hr class="one_line"> <dt></dt> <dd> <span style="line-height: 28px; color:red;">注意:商户订单号和支付宝交易号不能同时为空。 trade_no、 out_trade_no如果同时存在优先取trade_no</span> </dd> <dd id="btn-dd"> <span class="new-btn-login-sp"> <button class="new-btn-login" type="submit" style="text-align:center;">交 易 关 闭</button> </span> <span class="note-help">商户订单号与支付宝交易号二选一,如果您点击“交易关闭”按钮,即表示您同意该次的执行操作。</span> </dd> </dl> </div> </form> <div id="foot"> <ul class="foot-ul"> <li> 支付宝版权所有 2015-2018 ALIPAY.COM </li> </ul> </div> </div> </body> <script language="javascript"> var tabs = document.getElementsByName('tab'); var contents = document.getElementsByName('divcontent'); (function changeTab(tab) { for(var i = 0, len = tabs.length; i < len; i++) { tabs[i].onmouseover = showTab; } })(); function showTab() { for(var i = 0, len = tabs.length; i < len; i++) { if(tabs[i] === this) { tabs[i].className = 'selected'; contents[i].className = 'show'; } else { tabs[i].className = ''; contents[i].className = 'tab-content'; } } } function GetDateNow() { var vNow = new Date(); var sNow = ""; sNow += String(vNow.getFullYear()); sNow += String(vNow.getMonth() + 1); sNow += String(vNow.getDate()); sNow += String(vNow.getHours()); sNow += String(vNow.getMinutes()); sNow += String(vNow.getSeconds()); sNow += String(vNow.getMilliseconds()); document.getElementById("WIDout_trade_no").value = sNow; document.getElementById("WIDsubject").value = "测试"; document.getElementById("WIDtotal_amount").value = "0.01"; } GetDateNow(); </script> </html>
2.后端
public function test() { return $this->fetch(); } public function payDemo(){ require_once '../extend/alipay/pagepay/service/AlipayTradeService.php'; require_once '../extend/alipay/pagepay/buildermodel/AlipayTradePagePayContentBuilder.php'; // 接取所有的值,或者可以使用 input('params.'); $data = input('post.'); // 咳咳... 这里只是为了方便理解,正常是要调用config的,或者封装起来的!!! 千万不要在代码里面这么写 $config = array ( //应用ID,您的APPID。 'app_id' => "9021000139649462", //商户私钥,您的原始格式RSA私钥 'merchant_private_key' => "MIIEpAIBAAKCAQEAv1lnXdJvQJZlcoxJE5SnUrGiDvFaGMHN5E31/TryfHyG/3QwaD5apc6gh5Ruam4N86wu4tONrQPjVzXGSW0MXIuoNWlKU+UVhHIefK6yO6bUBixHe58KaR370M2/QIJcMZ6XoirzulsRuUdWwgvVwJkmyL/2DGBY0LPTeOs2YKBuktrLf0JT27Qg7Cj8TnRjM+6nIFfzrqVurlgI927uHP1Y/JOOoIejIfdno3G4suvZU3RIlgHDCLdvIp/Sm+nSrfueTcLQATvcPd0gEJNyfkk0RDiVlPo/coij7x/jrQMn0MinSUhS7ZUhBNhtDEO77zerCCuB+PJlzfNJUR/kLwIDAQABAoIBAH+EukEpSyD02XikCtM0vul6HbDtoQhcp7SdS/DNhun1JxY4vUXLQCe9cvfHsGnXHA8m0TwylfkWXTwyRwmJ1bIbFCc8Gt+cDGHul2iqF3dvb18JxT2aOJri830skGcSORSMRys4iqLHrCEYbLX2oyWuKs2gN/35e1bicGzl+6AaQ3cro8sfagsYhaKDHQz4aZtrAndXLnbNPOBN/56kf7Pu1G+fEsIkrsImHGs968fliBXVtKQB75tAoYHLPRgfkjp23FH3SRzR61uHn9V/uq3ki1xkLJfkdYfHiuD3SCS1Uz1sJTun2blJR0R//IXDrLmKZ4fZjnLo81ZWEh0V1uECgYEA3YHieS5z9VB+luhiBk5pFSgM6P7veXNFF2nfP7JB/dC0xgG3mNBiPqG+AVskEannqtAE6nW6PZFJFEI8wJTUCMzNmZp37CrbPvhRETx6YcSSLvNYeuTb/JXHIhljrQpFShugHVmB12C8t9CiawHc6AwZ7QizES1UGmZe2EqQE7ECgYEA3SVNh7EP5M9E8FUeTiyDMS98lgSzXuZkfKGWhZ0A0rrr7mwTltmamWhVZwBXCVzQ59VltIakDYojt2K96wj2dnn4aRpE7yxCczyDwYVQ/Rd6yugcLznnVK+IvyMZkwq9Nbmd3rlbXKXNsuPOvwcfuyCFL2L/cj2NJ3XZo7P6zd8CgYAUmNVES2uA7iE3SxiCWZwv2W+J4trFwlA0YyXdOGgmf9evac12qjnYdRXD7oOmGNRv77PlUVkmDHJtLdOUXMJypwifNdvc3AdTDagMIEGJAcxODVa25r0F+a9wnkfEeWYEBBmZYQ9PxbEGrqHLrXqrISTwA5UTDdH6OnarShOnoQKBgQDDZH8xIhfJ8fyWYI6rQZcU8UEiB7s4YVZt7BPjsEoW50MoYOOaCGAZpV636Ev+oLyP6jO3orL2p5RRJvRo431oRvJeYvB/Zlq8GL7NUO6zAHjlKNomPAISCBpJz0h8bCOrgXpkXN/FZ1Xs9m0oybGWk/A5Yz4SgSHjuLP4eUBjfwKBgQDb5CEXZ9uxHfgTzaWBnr2XcUFV9j0Fo7wytBQivQKNDzrFZ+18+kLN1neeXkZ2O+p99+0i/GAUf7ps4w7OWBOFz3nLNBy38HBBC9JIyta6xkqVunS5ugaLPmYCVuF2yBROu7NAJdBsznt9qZ1Gm6P3OeEV7VUEIsJWzaPw+S1xbw==", //异步通知地址 'notify_url' => "https://app.xxx.com/api/wallet/alinotify", //同步跳转 'return_url' => "https://app.xxx.com/api/wallet/alinotify", //编码格式 'charset' => "UTF-8", //签名方式 'sign_type'=>"RSA2", //支付宝网关 'gatewayUrl' => "https://openapi.alipaydev.com/gateway.do", //支付宝公钥,查看地址:https://openhome.alipay.com/platform/keyManage.htm 对应APPID下的支付宝公钥。 'alipay_public_key' => "MIIBIjANBgkqhkiG9w0BAQEFAAOCAQ8AMIIBCgKCAQEAgSwMMsbNGYNQ6bcop7qDUHp1fA3cD/XdIgm8US7ziqpj4+MYGONZEv6rqr8K4JzHkUVo3DWuFW7u81mf0FwIySojrnRLlz8MJOVpPnifeUPMXaC7SDAqJHxRpWm6gkFsgDLlq1vLsdeRcH2YBjI16DqEwfZ/0RT0M/hgO0RfsgEN0yKsTUOzC4CEs3xxBnxJ+NO9Af4JaB3xiEkRHKO9AK8K2zt7LZCe8icoOdxjTk/mbBBaf1T0QcjnfOyADUHOh3r6uh5Mhlj1TI8BA+oxm+NMzVsCr2/QPuTLVvLthqqgxjE8yWAYfzpOc269fyhFtGmBn4txuMq5Dn2k5yNpywIDAQAB", //日志路径 'log_path' => "", ); // halt($data); $payRequestBuilder = new \AlipayTradePagePayContentBuilder(); // 订单的各种信息,说明,主体,订单号,订单金额,支付成功后返回 $payRequestBuilder->setBody($data['WIDsubject']); $payRequestBuilder->setSubject($data['WIDbody']); $payRequestBuilder->setTotalAmount(floatval($data['WIDtotal_amount'])); $payRequestBuilder->setOutTradeNo($data['WIDout_trade_no']); $aop = new \AlipayTradeService($config); $response = $aop->pagePay($payRequestBuilder,$config['return_url'],$config['notify_url']); echo $response; echo '<pre>';var_dump($data);die(); }
支付的时候,可能会有一个报错,each 可能会报错
需要修改 AopClient.php 415行代码,把while 改成foreach,因为php 更新后,就不支持each了。需要注意下!
// while (list ($key, $val) = each ($para_temp)) { foreach ($para_temp as $key =>$val){ if (false === $this->checkEmpty($val)) { //$val = $this->characet($val, $this->postCharset); $val = str_replace("'","'",$val); //$val = str_replace("\"",""",$val); $sHtml.= "<input type='hidden' name='".$key."' value='".$val."'/>"; } } //}
支付宝沙箱支付可能遇见的问题
https://blog.csdn.net/weixin_51324855/article/details/124098732
分类:
开发语言 / thinkphp
, 开发语言 / PHP







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
2022-09-29 PHPExcel导出设置单元格格式为会计专用格式