使用Electron 打包 exe程序
文档地址
https://www.electronjs.org/zh/docs/latest/tutorial/quick-start
1.要检查 Node.js 是否正确安装,请在您的终端输入以下命令:
node -v
npm -v
这两个命令应输出了 Node.js 和 npm 的版本信息。
2.创建一个文件夹并初始化 npm 包。
mkdir my-electron-app
cd my-electron-app npm init
3.你的 package.json 文件应该像这样:
{ "name": "my-electron-app", "version": "1.0.0", "description": "Hello World!", "main": "main.js", "author": "Jane Doe", "license": "MIT" }
4.将 electron 包安装到应用的开发依赖中。
npm install --save-dev electron
5.在您的 package.json配置文件中的花括号中添加
"scripts": { "start": "electron ." }
6.项目根目录下创建一个名为index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!-- https://developer.mozilla.org/zh-CN/docs/Web/HTTP/CSP -->
<meta http-equiv="Content-Security-Policy" content="default-src 'self'; script-src 'self'">
<title>你好!</title>
</head>
<body>
<h1>你好!</h1>
我们正在使用 Node.js <span id="node-version"></span>,
Chromium <span id="chrome-version"></span>,
和 Electron <span id="electron-version"></span>.
</body>
</html>
7.在项目根目录下创建main.js文件
// electron 模块可以用来控制应用的生命周期和创建原生浏览窗口 const { app, BrowserWindow } = require('electron') const path = require('path') const createWindow = () => { // 创建浏览窗口 const mainWindow = new BrowserWindow({ width: 800, height: 600, // webPreferences: { // preload: path.join(__dirname, 'preload.js') // } }) // 加载 index.html mainWindow.loadFile('index.html') // 打开开发工具 // mainWindow.webContents.openDevTools() } // 这段程序将会在 Electron 结束初始化 // 和创建浏览器窗口的时候调用 // 部分 API 在 ready 事件触发后才能使用。 app.whenReady().then(() => { createWindow() app.on('activate', () => { // 在 macOS 系统内, 如果没有已开启的应用窗口 // 点击托盘图标时通常会重新创建一个新窗口 if (BrowserWindow.getAllWindows().length === 0) createWindow() }) }) // 除了 macOS 外,当所有窗口都被关闭的时候退出程序。 因此, 通常 // 对应用程序和它们的菜单栏来说应该时刻保持激活状态, // 直到用户使用 Cmd + Q 明确退出 app.on('window-all-closed', () => { if (process.platform !== 'darwin') app.quit() }) // 在当前文件中你可以引入所有的主进程代码 // 也可以拆分成几个文件,然后用 require 导入。
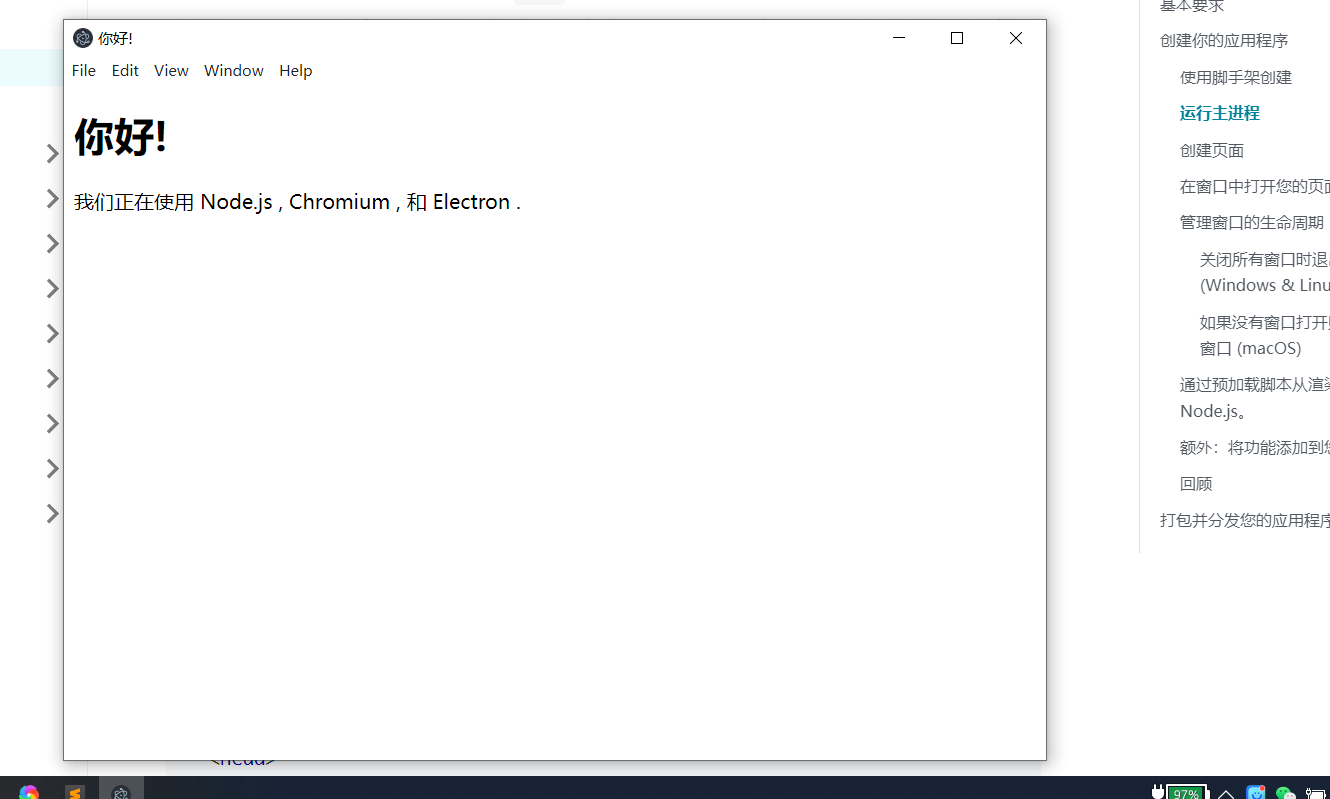
7.start命令能让您在开发模式下打开您的应用
npm start

关联文档
Electron Forge 打包并分发您的应用程序
分类:
开发语言 / Electron






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· SQL Server 2025 AI相关能力初探
· 单线程的Redis速度为什么快?
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
2022-02-23 php将反斜杠'\'替换为正斜杠'/'