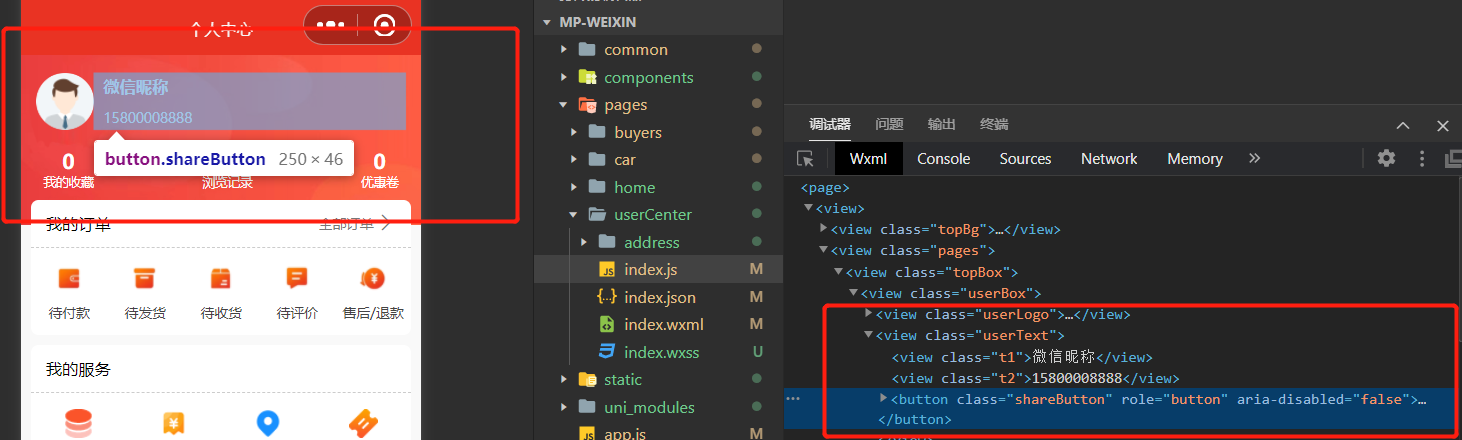
uniapp在view外层加一个隐藏的button层
原来的view
<view class="userText"> <view class="t1">微信昵称</view> <view class="t2">15800008888</view> </view>
更改方案
1.添加一个button
<view class="userText"> <view class="t1">微信昵称</view> <view class="t2">15800008888</view> <button class="shareButton"></button> </view>
2.对上级userText写样式
.userText{ flex: 1; padding-left: 20rpx; box-sizing: border-box; line-height: 55rpx; position: relative; }
主要是
position: relative;
3.对shareButton写样式
button{ padding: 0; } button::after{border: none;} .shareButton{ position: absolute; width: 100%; height: 100%; top: 0; right: 0; background: none; }
主要是
position: absolute;
效果






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
2021-04-29 小程序拨打电话api报错makePhoneCall:fail cancel