IOS底部导航集成RN页面
主要还是参考官方文档: https://reactnative.cn/docs/integration-with-existing-apps
(最下方有demo的github地址,不想看的同学可以直接跳到最下方)
文档中可能有一些不是特别容易理解的地方,还有我在集成过程中遇到的坑,下面我都会记录一下:
1.第一个问题就是配置Podfile文件,也就是文档这里说的

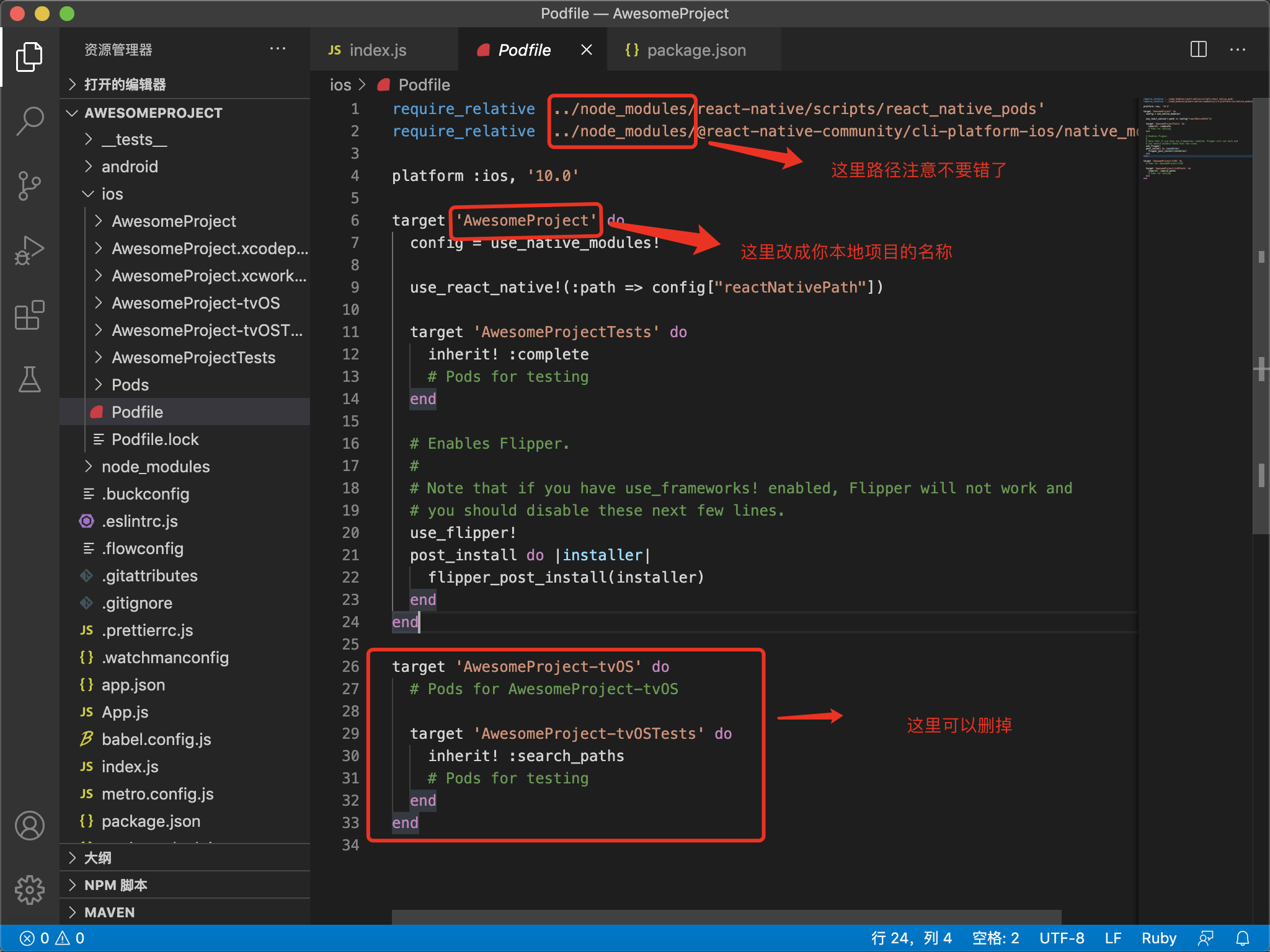
这里可以创建一个RN项目,然后把项目里的podfile文件复制过来,然后再加以修改,修改如下:

然后在pod install 的话就不会报错了
2.还有就是RN打包的问题,也就是文档这里说的

这的意思就是你把RN页面打个包,然后IOS就可以通过这个bundlle包来引用你RN 的组件了。
打包可以不用官网说的Metro,直接命令打包:
react-native bundle --entry-file index.js --bundle-output ./ios/index.bundle --platform ios --assets-dest ./ios/bundle --dev false
这里的入口和输出文件都是可以根据具体修改的
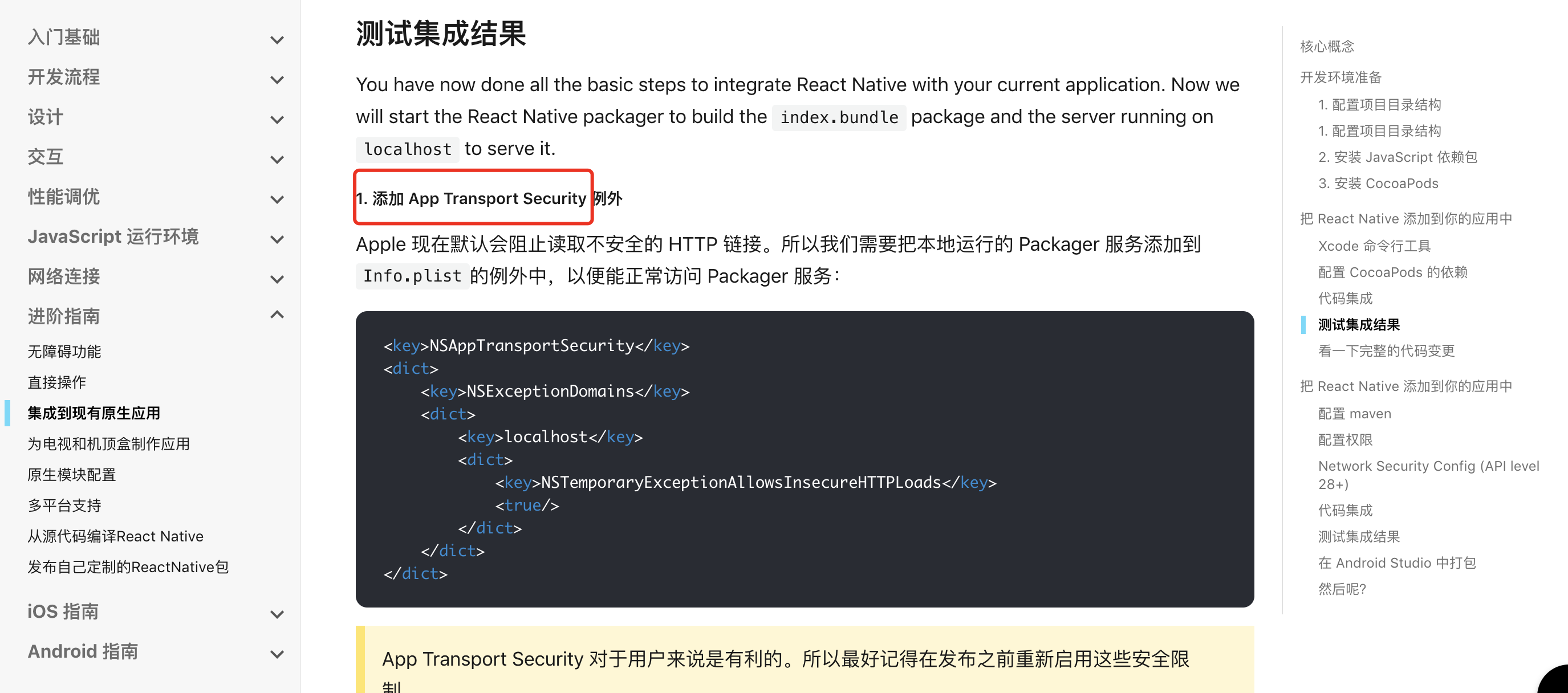
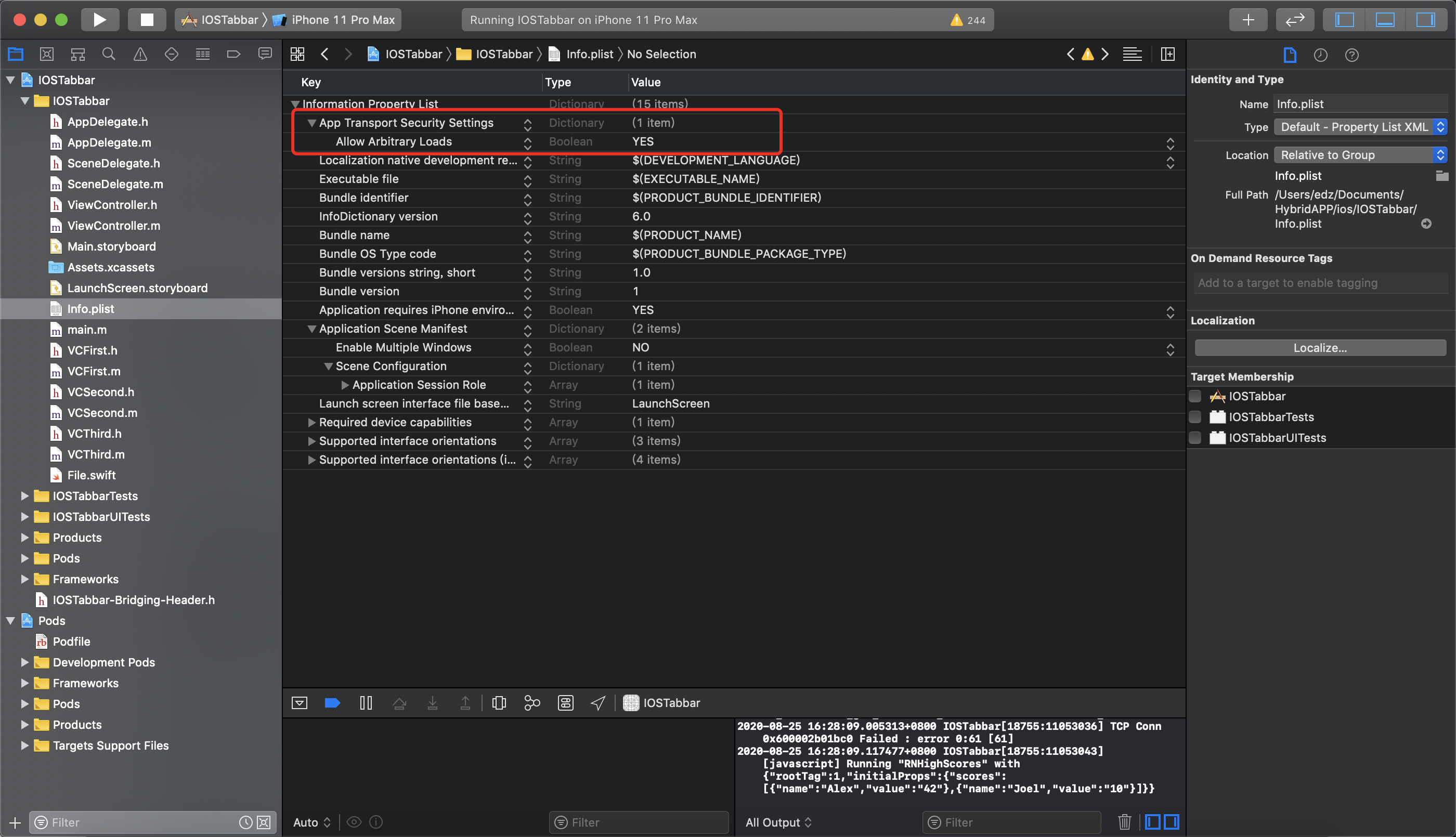
3.添加 App Transport Security

可以按照我下图这样来配置,不添加配置的话,你rn项目起的服务,IOS上访问不到,运行就会报错

还有什么不知道的可以看下面源码,再结合RN文档,仔细看肯定都能解决!
demo的github地址:
https://github.com/zhangyongxi123/IOSANDRN
(此文档仅供小白玩家阅读,大佬勿喷)




 浙公网安备 33010602011771号
浙公网安备 33010602011771号