CSS的常用选择器
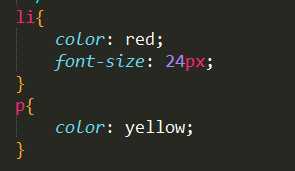
1、标签选择器
写法:HTML标签名
作用:可以选中页面中,所有与选择器同名的HTML标签。

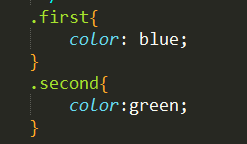
2、类选择器
写法:.class名{}
调用:在需要调用选择器样式的标签上,使用class="class名"调用选择器。
优先级:类选择器大于标签选择器 。两个起冲突时,优先级高的生效

3、id选择器
写法:#id名{}
调用:需要调用样式的标签,起一个id="ID名"
优先级:id选择器大于class选择器
注意:整个页面中,不能发出现同名ID
【class选择器与ID选择器的区别】
1、写法不同:class选择器用.声明,ID选择器用#声明。
2、优先级不同:ID选择器>class选择器。
3、作用范围不同:class选择器可以多次调用,ID选择器只能使用一次。
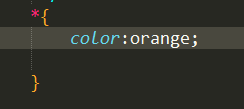
4、通用选择器
写法:*{}
作用:可以选中页面中所有的HTML标签。
优先级:最低!!!

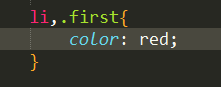
5、并集选择器
写法:选择器1,选择器2,……,选择器n{}
生效规则:多个选择器取并集,只要标签满足其中任意一个选择器,样式即可生效。

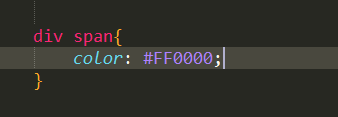
6、后代选择器
写法:选择器1 选择器2 …… 选择器n{} 选择器之间有空格间隔
生效规则:只要满足,后一选择器是前一个选择器的后代,即可生效。(后代包括子代、孙代、重孙代。。。)通俗的讲:只要后一个选择器,在前一个选择器里面即可。

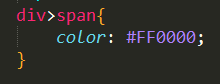
7、子代选择器
写法:选择器1>选择器2>……>选择器n{} 选择器之间用>间隔
生效规则:必须满足,后一个选择器是前一个选择器的直接子代,才能生效。(中间不能间隔人和标签)。