1.框架分析
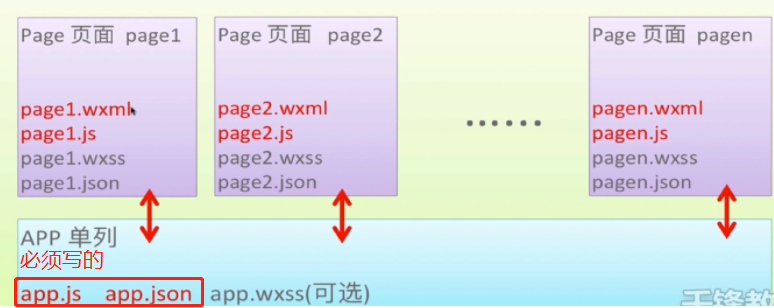
APP总体组成

三个文件必须放在项目目录:
app.js:javascript文件,处理全局逻辑(必须的)
app.json:全局的配置文件,公共配置(必须的)
app.wxss:全局的样式文件
page页面(4个文件必须同名):
page1.wxml:页面视图(类似于html)(必须的)
page1.js:写程序的地方,写javascript(数据的model也放在这里),页面逻辑(必须的)
page1.wxss:定义page1.wxml样式的文件(类似css)
page1.json:私有的配置文件,会继承app.json文件。
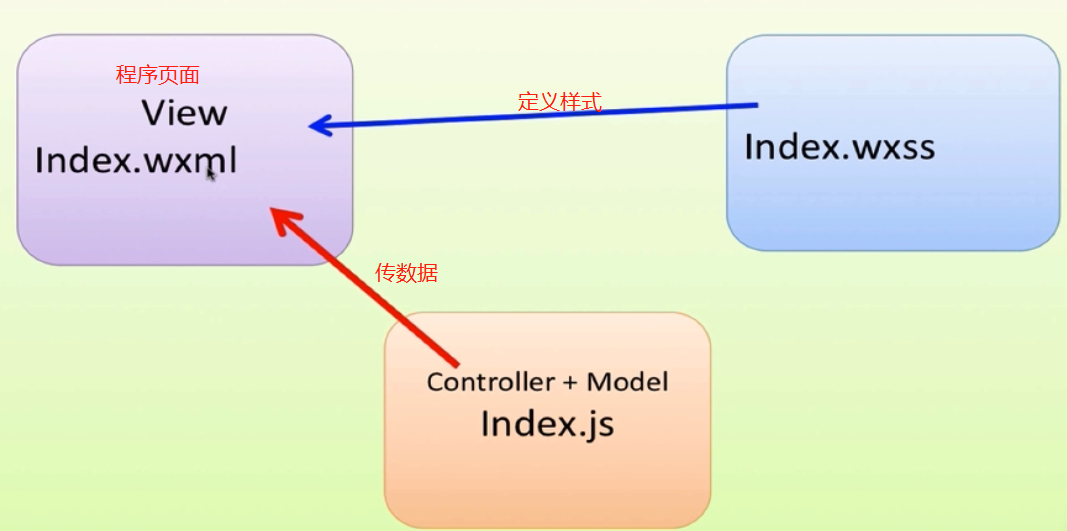
page中3个文件之间的交互:

(index.js无法直接操作wxml文件中的DOM元素)
index.wxml文件和index.js之间的交互

2.App.js
一个微信小程序,必须实例化一个App对象:
var data = {};
App(data)
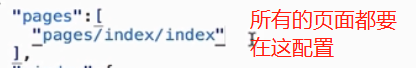
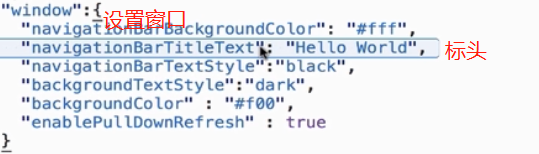
3.App.json
这个文件不能写任何注释



具体配置参考链接:https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html
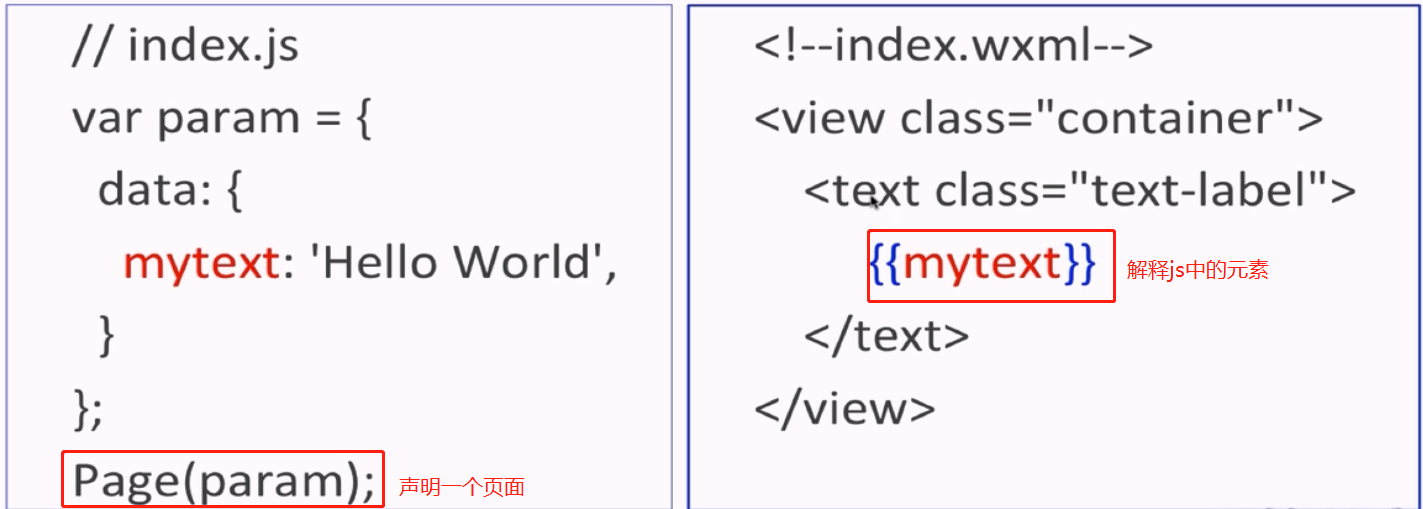
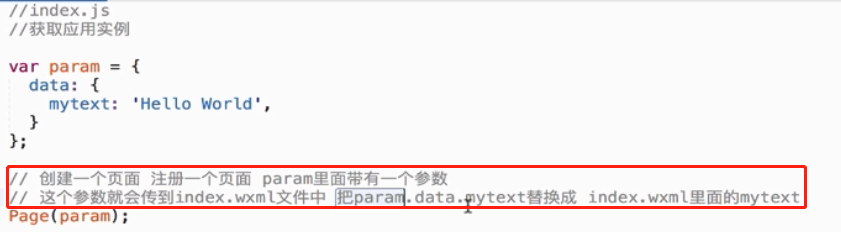
4.index.js

5.View组件和Flexbox弹性盒布局
flex-direction:分为row和column
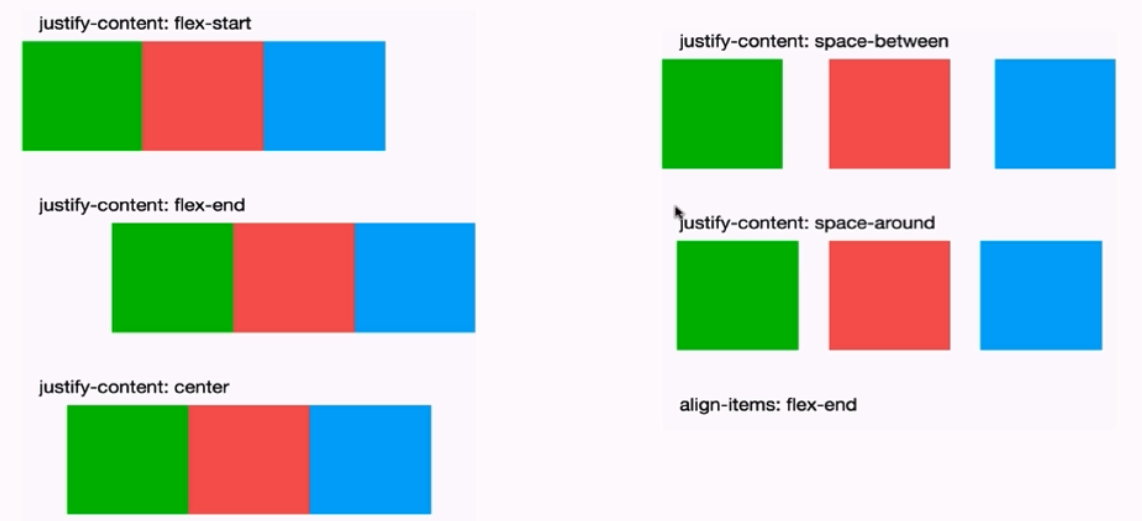
justify-content:布局情况有如下几种

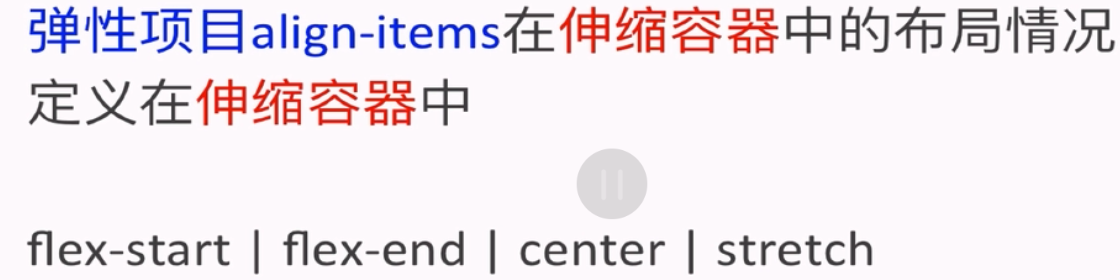
align-items在伸缩容器中的布局情况:

6.事件交互
参考:https://mp.weixin.qq.com/debug/wxadoc/dev/framework/view/wxml/event.html
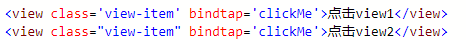
通过bindtap绑定函数。
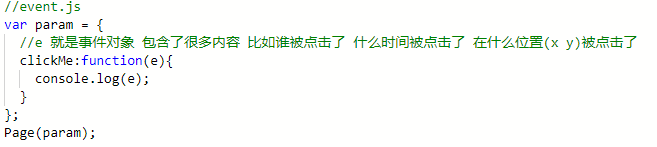
函数的具体实现在页面对应的js文件中实现


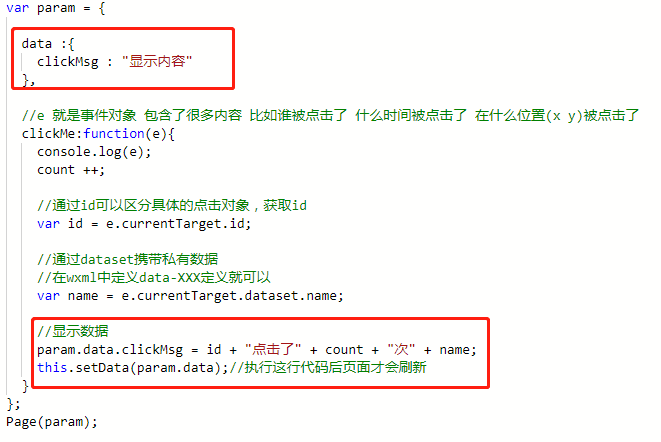
(1)显示文字到页面

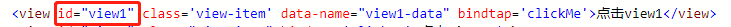
(2)获取id信息


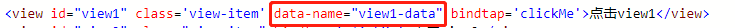
(3)通过data传递私有信息
可以设置多个data-xxx属性

获取方法:

7.Button按钮
参考:https://mp.weixin.qq.com/debug/wxadoc/dev/component/button.html
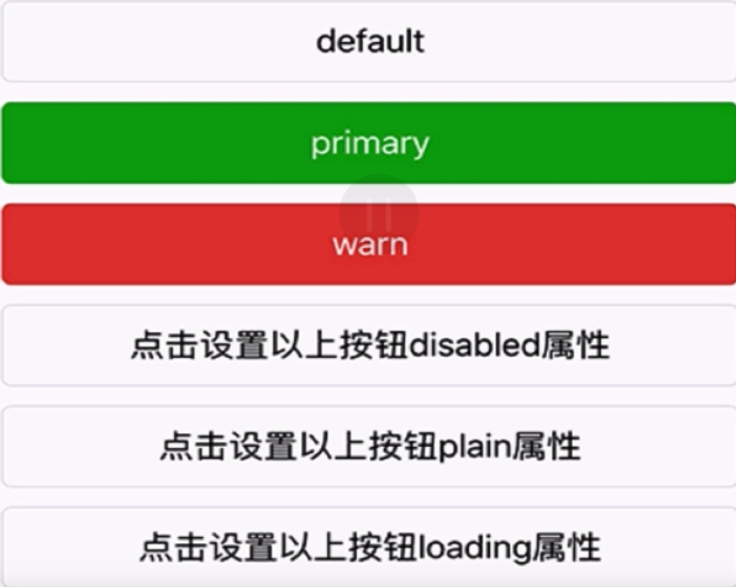
(1)button类型


通过bindtap添加事件绑定
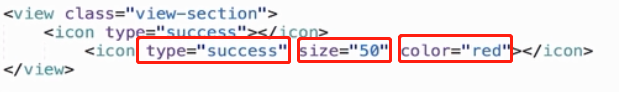
8.基本控件 icon图标
参考链接:https://mp.weixin.qq.com/debug/wxadoc/dev/component/icon.html


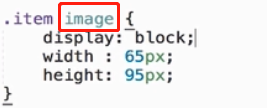
9.图片显示
参考链接:https://mp.weixin.qq.com/debug/wxadoc/dev/component/image.html
为class下的某个标签设置样式

(1)远程图片
(2)本地图片
10.数据绑定
通过代码动态控制页面展示的内容
参考链接:https://mp.weixin.qq.com/debug/wxadoc/dev/framework/view/wxml/data.html
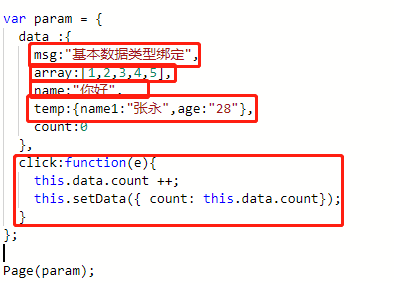
js文件定义:

(1)基本数据绑定

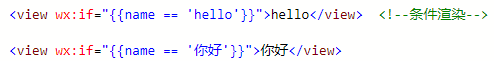
(2)条件渲染数据绑定

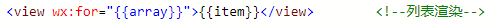
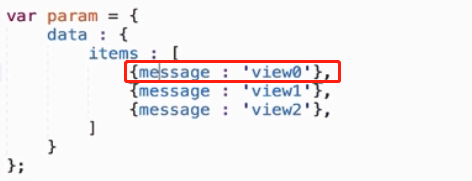
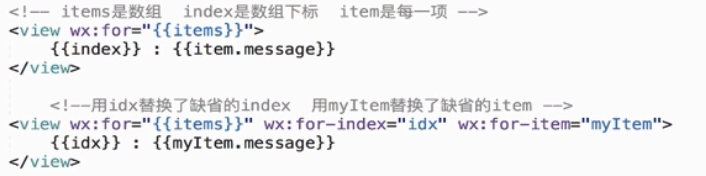
(3)列表渲染数据绑定
item是内部特有的属性



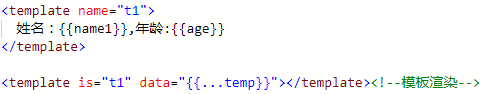
(4)模板数据绑定

(5)事件绑定

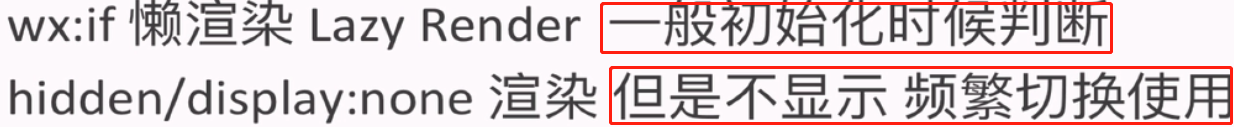
wx:if和hidden的区别:
wx:if在不满足条件的时候,不显示的部分从DOM树中直接删除了。而hidden则是隐藏了元素,但是元素依然还在。
在<view>标签中hidden的使用方法是:style="display:none"
其他标签中可以使用hidden="true"
0
11.margin和padding的区别
margin:调节盒子相对其他盒子的距离,针对盒子外部调节
padding:调节盒子内部元素的距离


 浙公网安备 33010602011771号
浙公网安备 33010602011771号