ElementUI 之 DatePicker 日期限制范围 disabledDate
需求:
时间选择器,只能选择 2000 年 - 至今的年份。
<el-date-picker
v-model="year"
type="year"
:picker-options="pickerOptions"
placeholder="年份"
format="yyyy 年"
value-format="yyyy"
@change="chooseYear">
</el-date-picker>
js
new Vue({
data: {
year: '',
pickerOptions: {
disabledDate (time){
return time.getFullYear() < '2000' || time.getFullYear() > new Date().getFullYear() // 注意是 || 不是 && 哦
}
}
}
})
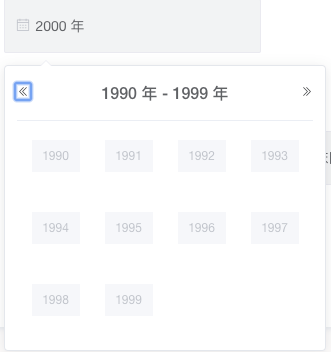
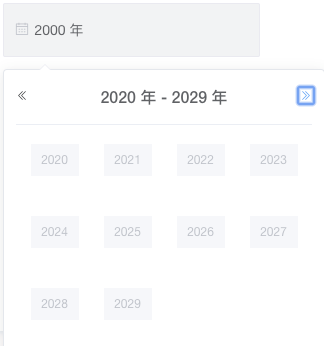
效果图: