JavaWeb(四)EL表达式
前言
前面详细的说明了什么是JSP和它的一些元素,这篇给大家介绍一下的是EL表达式。
用EL表达式,能更好的使用JSP中的各种内置对象和作用域。
楼主作为大四狗马上要出去面试了,内心很紧张!!!
一、EL表达式
EL 全名为Expression Language。JSP中可以使用EL表达式,EL表达式是用"${}"括起来的脚本,用来更方便地读取对象,EL表达式写在JSP的HTML代码中,而不能写在"<%%>"引起的JSP脚本中
EL表达式的功能:
获取数据
EL表达式主要用于替换JSP页面中的脚本表达式,以从各种类型的web域 中检索java对象、获取数据。(某个web域 中的对象,访问javabean的属性、访问list集合、访问map集合、访问数组)
执行运算
利用EL表达式可以在JSP页面中执行一些基本的关系运算、逻辑运算和算术运算,以在JSP页面中完成一些简单的逻辑运算。${user==null}
获取web开发常用对象
EL 表达式定义了一些隐式对象,利用这些隐式对象,web开发人员可以很轻松获得对web常用对象的引用,从而获得这些对象中的数据。
调用Java方法
EL表达式允许用户开发自定义EL函数,以在JSP页面中通过EL表达式调用Java类的方法。
1.1、获取数据
使用EL表达式获取数据语法:"${标识符}"
EL表达式语句在执行时,会调用pageContext.findAttribute方法,用标识符为关键字,分别从page、request、session、application四个域中查找相应的对象,找到则返回相应对象,找不到则返回”” (注意,不是null,而是空字符串)。
EL表达式可以很轻松获取JavaBean的属性,或获取数组、Collection、Map类型集合的数据。
举例一:

<%@ page language="java" contentType="text/html; charset=UTF-8" import="java.util.*" pageEncoding="UTF-8"%> <%@ page import="com.zyh.domain.Book" %> <%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>使用el表达式获取数据</title> </head> <body> <% request.setAttribute("faker", "skt"); %> <%---${faker}等同于pageContext.findAttribute("faker") --%> 使用el表达式获取数据:${faker} <hr /> <!-- 在jsp页面中,使用el表达式可以获取bean的属性 --> <% Book b = new Book(); b.setName("Java核心基础"); request.setAttribute("book", b); %> 使用el表达式获取bean属性:${book.name} <hr /> <!-- 在jsp页面中,使用el表达式获取list集合中指定位置的数据 --> <% Book b1 = new Book(); b1.setName("詹姆斯"); Book b2 = new Book(); b2.setName("韦德"); List<Book> list = new ArrayList<Book>(); list.add(b1); list.add(b2); request.setAttribute("list", list); %> <!-- 取list指定位置的数据 --> ${list[1].name} <hr /> <!-- 迭代list集合 --> <c:forEach var="book" items="${list}"> ${book.name} </c:forEach> <hr /> <!-- 在jsp页面中,使用el表达式获取map集合的数据 --> <% Map<String,String> map = new LinkedHashMap<String,String>(); map.put("faker", "mid"); map.put("bang", "adc"); map.put("wolf","sup"); map.put("huni","top"); request.setAttribute("map", map); %> <!-- 根据关键字取map集合的数据 --> ${map.faker} ${map["huni"]} <hr /> <!-- 迭代Map集合 --> <c:forEach var="skt" items="${map}"> ${skt.key}=${skt.value}<br /> </c:forEach> </body> </html>
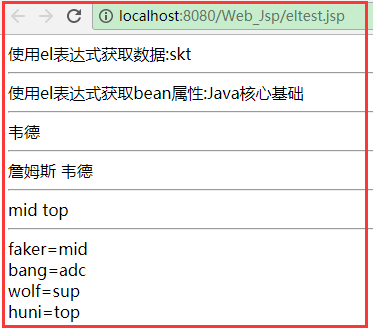
访问:http://localhost:8080/Web_Jsp/eltest.jsp

举例二:
两个实体类分别是Employee和Address

// com.zyh.domain 包下 public class Employee{ private String name; private double salary; private Address address; public String getName(){ return name; } public void setName(String name){ this.name = name; } public double getSalary(){ return salary; } public void setSalary(double salary){ this.salary = salary; } public Address getAddress(){ return address; } public void setAddress(Address address){ this.address=address; } public String toString(){ return "Employee [name="+name+",salary="+salary+", address="+address+"]"; } } // Address 类 public class Address{ private String city; private String street; public String getCity(){ return city; } public void setCity(String city){ this.city = city; } public String getStreet(){ return street; } public void setStreet(String street){ this.street = street; } public String toString(){ return "Address [city="+city+",street="+street+"]"; } }
在test.jsp中获取它的street的值

/ 在 test.jsp 中获取地址中的 street // 导包 <%@page import="com.zyh.domain.*" %> <body> <% Address addr = new Address(); addr.setCity("北京"); addr.setStreet("西三旗"); Employee emp = new Employee(); emp.setName("张三"); emp.setSalary(1234); emp.setAddress(addr); request.setAttribute("emp",emp); %> // 使用 el 表达式获取 street // 相当于: <% ((Employee)request.getAttribute("emp")).getAddress().getStreet() %> ${requestScope.emp.address.street} </body>
这里就是实现JavaBean的导航功能
1.2、执行运算
语法:${运算表达式},EL表达式支持如下运算符:
1)关系运算发

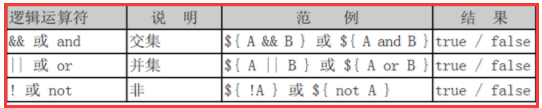
2)逻辑运算符

3)empty运算符:检查对象是否为null(空)
4)二元表达式:${user!=null?user.name :""}
5)[ ] 和 . 号运算符
举例:
eltest.jsp

<%@ page language="java" contentType="text/html; charset=UTF-8" import="java.util.*" pageEncoding="UTF-8"%> <%@ page import="com.zyh.domain.User" %> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> </head> <body> <h3>el表达式进行四则运算:</h3> 加法运算:${365+24}<br/> 减法运算:${365-24}<br/> 乘法运算:${365*24}<br/> 除法运算:${365/24}<br/> <h3>el表达式进行关系运算:</h3> <%--${user == null}和 ${user eq null}两种写法等价--%> ${user == null}<br/> ${user eq null}<br/> <h3>el表达式使用empty运算符检查对象是否为null(空)</h3> <% List<String> list = new ArrayList<String>(); list.add("faker"); list.add("bang"); request.setAttribute("list",list); %> <%--使用empty运算符检查对象是否为null(空) --%> <c:if test="${!empty(list)}"> <c:forEach var="str" items="${list}"> ${str}<br/> </c:forEach> </c:if> <br/> <% List<String> emptyList = null; %> <%--使用empty运算符检查对象是否为null(空) --%> <c:if test="${empty(emptyList)}"> 对不起,没有您想看的数据 </c:if> <br/> <h3>EL表达式中使用二元表达式</h3> <% session.setAttribute("user",new User("韦神","男")); %> ${user==null? "对不起,您没有登陆 " : user.name} <br/> <h3>EL表达式数据回显</h3> <% User user = new User(); user.setGender("male"); //数据回显 request.setAttribute("user",user); %> <input type="radio" name="gender" value="male" ${user.gender=='male'?'checked':''}>男 <input type="radio" name="gender" value="female" ${user.gender=='female'?'checked':''}>女 <br/> </body> </html>
结果:

1.3、获得web开发常用对象
EL表达式语言中定义了11个隐含对象,使用这些隐含对象可以很方便地获取web开发中的一些常见对象,并读取这些对象的数据。

分析:
pageScope、requestScope、sessionScope、applicationScope代表四个作用域对象(用于保存属性的Map对象)
pageContext 表示的是JSP中内置对象pageContext,能获取request等其他JSP八大内置对象
param 表示一个请求参数 ${param.username} 等效 request.getParameter("username");(表示一个保存了所有请求参数的Map对象)
paramValues 表示一组请求参数 ${paramValues.loves} 等效request.getParameterValues("loves"); 提交喜爱这种多选框(表示一个保存了所有请求参数的Map对象,它对于某个请求参数,返回的是一个string[])
header 表示一个请求头 ${header.referer} 等效request.getHeader("referer");(表示一个保存了所有http请求头字段的Map对象,注意:如果头里面有“-” ,例Accept-Encoding,则要header[“Accept-Encoding”])
headerValues 表示一组请求头 ${header.cookie} 等效 request.getHeaders("cookie"); 获取的请求头参数中的内容是一组内容,比如cookie就有可以是多个cookie一起传过来
(表示一个保存了所有http请求头字段的Map对象,它对于某个请求参数,返回的是一个string[]数组。注意:如果头里面有“-” ,例Accept-Encoding,则要headerValues[“Accept-Encoding”])
cookie 获得cookie对象(表示一个保存了所有cookie的Map对象)
initPatam web项目初始化参数,servletContext.getInitParameter("xxx");(表示一个保存了所有web应用初始化参数的map对象)
注意:还有一种特殊的用法,直接获取对象变量
${user.username}
user为User的一个实例对象,并且存放在page作用域中,上面这句代码的意思是,依次从page、request、session、application作用域查找user对象,直到找到为止,底层使用的是pageContext.findAttribute(); 是一样的效果。
举例1:

结果:

举例二:

<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> </head> <body> <br/>--------------1、param对象:获得用于保存请求参数map,并从map中获取数据------------------------<br/> <!-- http://localhost:8080/JavaWeb_Jsp/eltest3.jsp?name=faker --> ${param.name} <!-- 此表达式会经常用在数据回显上 --> <form action="${pageContext.request.contextPath}/servlet/RegisterServlet" method="post"> <input type="text" name="username" value="${param.username}"> <input type="submit" value="注册"> </form> <br/>--------------2、paramValues对象:paramValues获得请求参数 //map{"",String[]}------------------------<br/> <!-- http://localhost:8080/JavaWeb_Jsp/eltest3.jsp?like=aaa&like=bbb --> ${paramValues.like[0]} ${paramValues.like[1]} <br/>--------------3、header对象:header获得请求头------------------------<br/> ${header.Accept}<br/> <%--${header.Accept-Encoding} 这样写会报错 测试headerValues时,如果头里面有“-” ,例Accept-Encoding,则要headerValues[“Accept-Encoding”] --%> ${header["Accept-Encoding"]} <br/>--------------4、headerValues对象:headerValues获得请求头的值------------------------<br/> <%--headerValues表示一个保存了所有http请求头字段的Map对象,它对于某个请求参数,返回的是一个string[]数组 例如:headerValues.Accept返回的是一个string[]数组 ,headerValues.Accept[0]取出数组中的第一个值 --%> ${headerValues.Accept[0]}<br/> <%--${headerValues.Accept-Encoding} 这样写会报错 测试headerValues时,如果头里面有“-” ,例Accept-Encoding,则要headerValues[“Accept-Encoding”] headerValues["Accept-Encoding"]返回的是一个string[]数组,headerValues["Accept-Encoding"][0]取出数组中的第一个值 --%> ${headerValues["Accept-Encoding"][0]} <br/>--------------5、cookie对象:cookie对象获取客户机提交的cookie------------------------<br/> <!-- 从cookie隐式对象中根据名称获取到的是cookie对象,要想获取值,还需要.value --> ${cookie.JSESSIONID.value} //保存所有cookie的map <br/>--------------6、initParam对象:initParam对象获取在web.xml文件中配置的初始化参数------------------------<br/> <%-- <!-- web.xml文件中配置初始化参数 --> <context-param> <param-name>xxx</param-name> <param-value>yyyy</param-value> </context-param> <context-param> <param-name>root</param-name> <param-value>/JavaWeb_EL_Study_20140826</param-value> </context-param> --%> <%--获取servletContext中用于保存初始化参数的map --%> ${initParam.xxx}<br/> ${initParam.root} </body> </html>
RegisterServlet.java

/* * 处理用户注册的方法 */ public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //1、接收参数 String userName = request.getParameter("username"); /** * 2、直接跳转回/ELDemo03.jsp页面,没有使用request.setAttribute("userName", userName)将userName存储到request对象中 * 但是在ELDemo03.jsp页面中可以使用${param.username}获取到request对象中的username参数的值 */ request.getRequestDispatcher("/eltest3.jsp").forward(request, response); }
注意:
测试header和headerValues时,如果头里面有“-” ,例Accept-Encoding,则要header["Accept-Encoding"]、headerValues["Accept-Encoding"]
测试cookie时,例${cookie.key}取的是cookie对象,如访问cookie的名称和值,须${cookie.key.name}或${cookie.key.value}
二、总结
EL表达式比较简单,使用它的目的是为了减少JSP脚本,尽量不要在HTML中嵌入Java代码,显的很混乱,而在HTML中使用EL表达式,就比较好来获取JSP中各种对象,获取四大作用域中的值,
如果要获取四大作用域中的数据,则可以使用${}、${pageScope.xxx}
如果想要获取请求参数,则使用param或paramValues
如果想要获取请求头中的一些信息,获取想要获取Servlet的一些对象,比如request、session等,可以使用pageContext来获取request对象,然后在获取所需要的信息,或者直接使用header对象来获取头信息
如果想获取web初始化参数,则使用initPatam。
最主要的是要记得EL中有哪11个内置对象,知道了他们就知道了EL可以获取哪些信息。


