uniapp 复制内容到剪切板,保存图片 保存视频 h5端
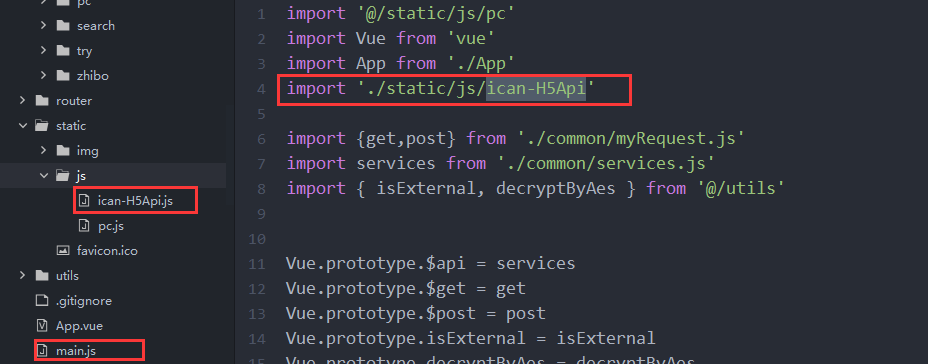
在main.js导入ican-H5Api文件

页面使用
<view class="btn1Copy" @click="copy">复制链接</view>
copy() { uni.setClipboardData({ data: '需要复制的文本', success: function(data) { uni.getClipboardData({ success: function(data) { uni.showToast({ title:"链接已复制", icon:"none" }) } }) } }) },
ican-H5Api文件在如下位置下载或者下面网址里面导入

其他功能参考如下地址
https://ext.dcloud.net.cn/plugin?id=415




