vue中的深拷贝lodash的用法及解释
说明
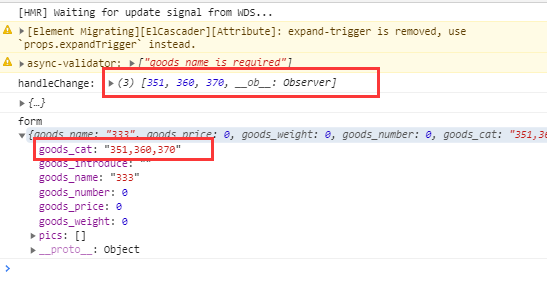
如果两个地方都需要用同一个数据,但是其中一个地方要求这个数据是数组类型的,另一个地方要求这个数据是字符串类型的,那么我们就可以深复制一份数据,然后把复制的数据转成字符串类型,原数据让他还是原来的数组类型,然后两份数据各用各的,互不影响。
1.下载lodash插件
npm i --save lodash
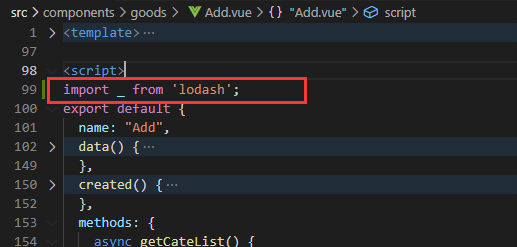
2.在需要用这个插件的.vue页面引用该插件

import _ from 'lodash';
这里一般都是把引用进来的名字定义为下划线
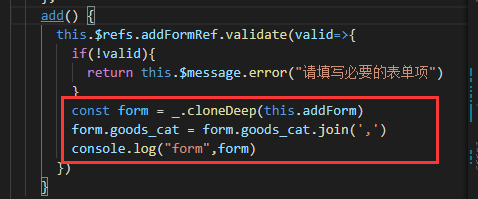
3.在对应的js里面使用深复制

_cloneDeep(要复制谁,这里就写谁) 然后改方法会返回一个全新的对象,这里赋值给form ,这样就把this.addForm深复制了一份,然后转成了字符串。