css:解决flex布局space-between最后一行左对齐的方法
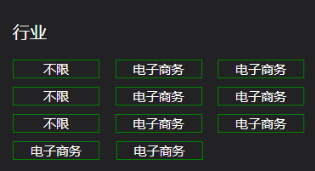
首先看代码和效果
.itemTypeCont{
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
.itemTypeCont>view{
width: 200rpx;
border: 1px solid green;
text-align: center;
margin-top: 20rpx;
font-size: 30rpx;
}
<view class="itemTypeCont"> <view>不限</view> <view>电子商务</view> <view>电子商务</view> <view>不限</view> <view>电子商务</view> <view>电子商务</view> <view>不限</view> <view>电子商务</view> <view>电子商务</view> <view>电子商务</view> <view>电子商务</view> </view>

可以看到最后一个div并没有在中间,而是在最后了
因为我们设置了justify-content为space-between,意思就是两边贴边
这时候我们可以给最外层div设置个伪元素,宽度和里面的div宽度一样就好了
只需要两行css就可以
.itemTypeCont:after {
content: "";
width: 200rpx;
}