js: 数组方法(中级)
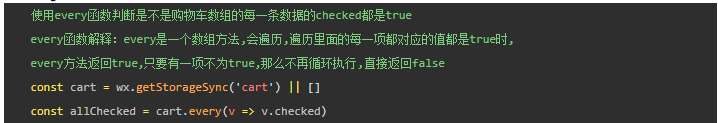
1.every方法(判断购物车是不是全选)
every() 方法用于检测数组所有元素是否都符合指定条件。 every() 方法使用指定函数可以检测数组中的所有元素: 如果数组中检测到有一个元素不满足,则整个表达式返回 false ,且剩余的元素不会再进行检测。 如果所有元素都满足条件,则返回 true。
注意: every() 不会对空数组进行检测。 注意: every() 不会改变原始数组。

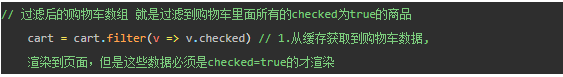
2.filter方法
filter() 方法创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素。 注意: filter() 不会对空数组进行检测。 注意: filter() 不会改变原始数组。

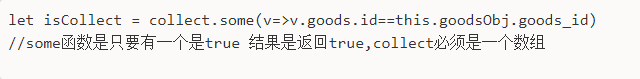
3.some方法
some() 方法用于检测数组中的元素是否满足指定条件。 some() 方法会依次执行数组的每个元素: 如果有一个元素满足条件,则表达式返回true , 剩余的元素不会再执行检测。 如果没有满足条件的元素,则返回false。
注意: some() 不会对空数组进行检测。 注意: some() 不会改变原始数组。

4.findIndex方法
findIndex() 方法的回调函数的第一个参数是数组的每一项,第二个参数是每一项的下标 findIndex() 方法让数组中的每个元素都调用一次函数执行:
返回第一个符合测试条件的这一项的下标。之后的值不会再调用执行函数。 如果一直没有符合条件的则返回 -1
这个例子可以用作楼层滑动功能,当点击左边某一项时,然后让页面往上移动每一层楼层相加的和的距离就刚刚到点击的这层。
<script type="text/javascript">
var arr = [1,3,5,7]
var scrollY = 4
const index = arr.findIndex((top, index) => {//findIndex() 返回第一个符合测试条件的这一项的下标。
return scrollY >= top && scrollY < arr[index + 1];// scrollY>=top&&scrollY<下一个top
});
console.log("indexindex",index)//1 返回的下标为1,因为1对应的数字为3,3满足条件 scrollY >= top && scrollY < arr[index + 1]; 4>=3<5 return index
</script>
5.reduce方法(用作一些求和等)

参数解释(一般用前面两个参数多一点)
1、prev(上一次调用回调返回的值,或者是提供的初始值(init))
2、cur(数组中当前被处理的元素)
3、index (当前元素在数组中的索引)
4、arr(调用 reduce 的数组)
init作为第一次调用 callback 的第一个参数prev。下一次的prev这个值就是处理后的这个结果,若处理后的结果是3,那么下一次的prev为3

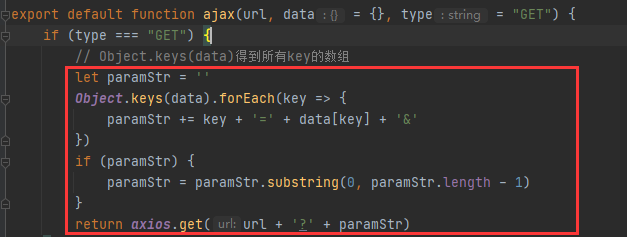
6. Object.keys(data)方法
说明:把一个对象的key值取出来组成一个新的数组
<script type="text/javascript">
var data={ aa:1, bb:2, cc:3 }
console.log("llll",Object.keys(data))
</script>
结果

一般用来解析封装get请求的url解析