vue的时间过滤器
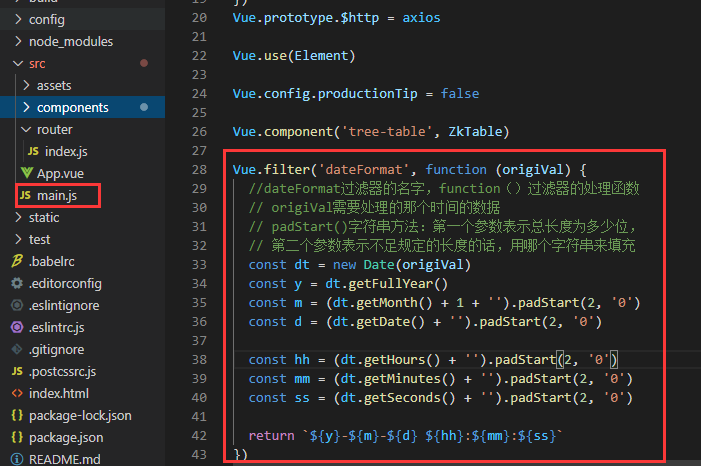
1.在main.js中写如下js

Vue.filter('dateFormat', function (origiVal) {
//dateFormat过滤器的名字,function()过滤器的处理函数
// origiVal需要处理的那个时间的数据
// padStart()字符串方法:第一个参数表示总长度为多少位,
// 第二个参数表示不足规定的长度的话,用哪个字符串来填充
const dt = new Date(origiVal)
const y = dt.getFullYear()
const m = (dt.getMonth() + 1 + '').padStart(2, '0')
const d = (dt.getDate() + '').padStart(2, '0')
const hh = (dt.getHours() + '').padStart(2, '0')
const mm = (dt.getMinutes() + '').padStart(2, '0')
const ss = (dt.getSeconds() + '').padStart(2, '0')
return `${y}-${m}-${d} ${hh}:${mm}:${ss}`
})
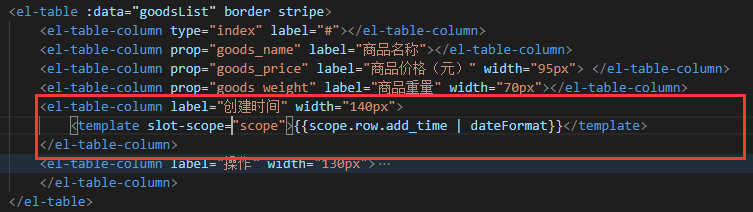
2.使用方法

效果





