.NET MVC AjaxHelper
我们首先必须开启 非入侵式 Ajax:导入Jquery和unobtrusiveAjax文件
已经默认开启客户端验证 和 非侵入式js
<add key="ClientValidationEnabled" value="true" />
<add key="UnobtrusiveJavaScriptEnabled" value="true" />
<script src="@Url.Content("~/Scripts/jquery.unobtrusive-ajax.min.js")" type="text/javascript">
</script>
可在单个视图页面(View)上关闭非侵入式和客户端验证
@{Html.EnableUnobtrusiveJavaScript(false);}
@{Html.EnableClientValidation(false);}
Unobtrusive Ajax使用方式(非入侵式)
1.网页内容和表单使用纯 HTML;
2.不借助 JavaScript,表单和超级连接也能正常使用;
3.页面外观完全由 CSS 控制,而不是 HTML(不要用 table 来布局) 或 JavaScript;
4.任何人都能通过任何设备(考虑不支持JavaScript的设备)访问;
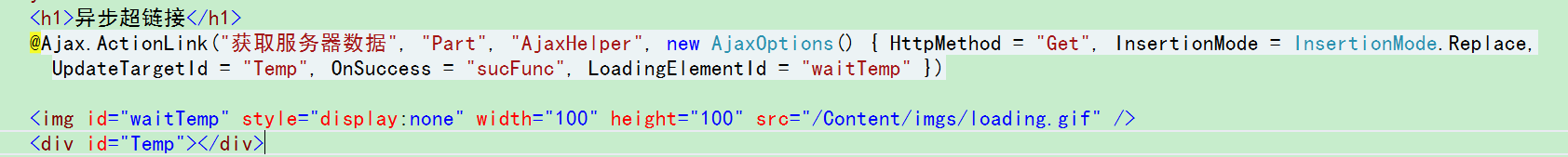
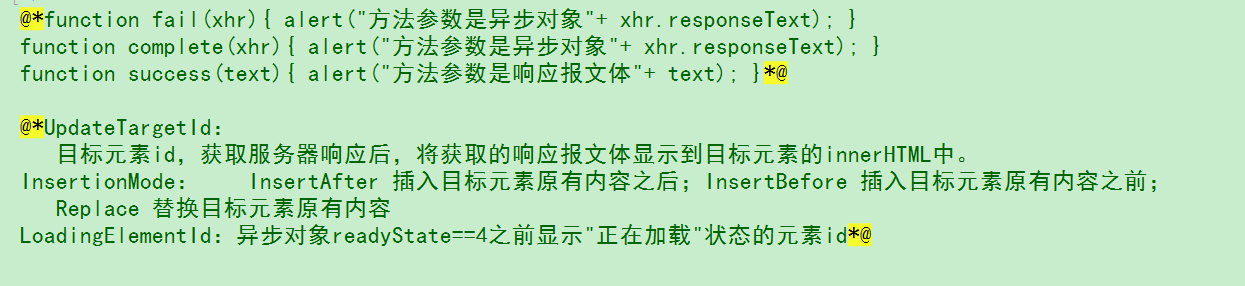
例:MVC AjaxHelper – 异步链接按钮
一般用来请求动态生成的部分html代码(分部视图)


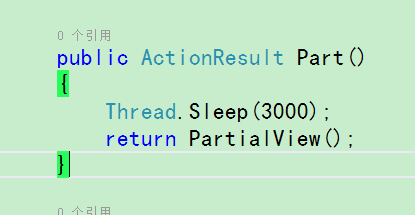
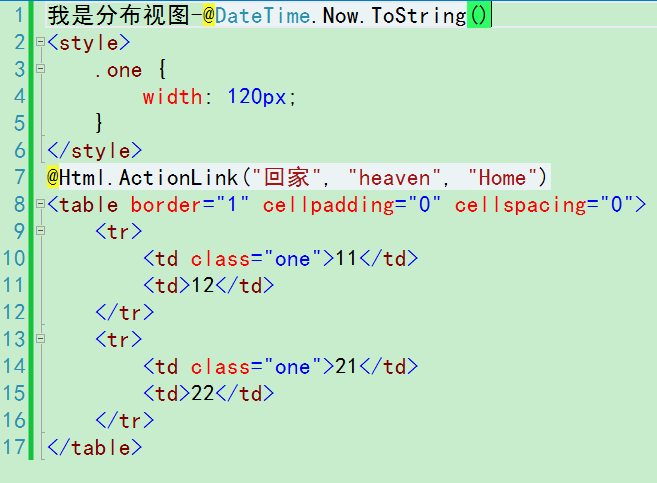
分部视图代码

运行结果:

例:MVC AjaxHelper – 异步链接按钮
View中:@Ajax.BeginForm 创建 异步表单

public ActionResult GetTime()
{
string text = Request["Text"];
Thread.Sleep(3000);
return Content(text + DateTime.Now.ToString());
}




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?