jsonp跨域请求
异步对象不能发送跨域请求,这个跨域指的是跨域名(Http请求报文中请求报文头的Host)
如https://www.baidu.com:8080和https://www.baidu.com:9090 即使域名相同,端口不同,也算跨域
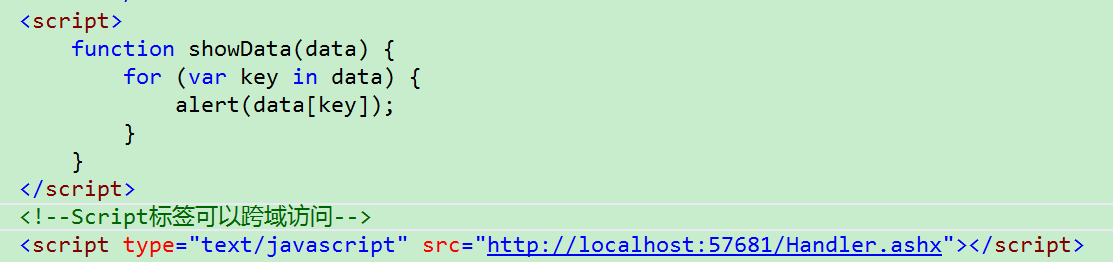
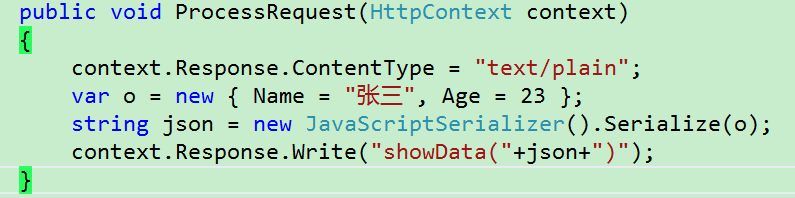
jsonp的原理就是利用script标签可以跨域访问,然后会加载js在dom上执行,jQuery内部实现就是创建script标签


$.ajax({
async: true,//默认值: true,为异步请求。如果需要发送同步请求,将此选项设置为 false。注意,同步请求将锁住浏览器,用户其它操作必须等待请求完成才可以执行。
url: '...........',
type: "GET",
dataType: 'jsonp',//JSONP 格式。使用 JSONP 形式调用函数时,如 "myurl?callback=?" jQuery 将自动替换 ? 为正确的函数名,以执行回调函数。
jsonp: 'callback',//即是发送请求的时候额外的带过去的一个参数的名字,服务器端根据此参数获取回调函数的名字
jsonpCallback:'getData',//回调函数名字 此时会多带一个callback=getData 过去
data: {
...............
},
success: function (_data) {
.........
}
});


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?