django验证码插件 --- django-simple-captcha
使用django-simple-captcha实现登录验证码:
第一步:安装pillow依赖
pip install pillow -i https://pypi.tuna.tsinghua.edu.cn/simple/
第二步:安装django-simple-captcha
pip install django-simple-captcha -i https://pypi.tuna.tsinghua.edu.cn/simple/
第三步:注册django-simple-captcha
1 2 3 | INSTALLED_APPS = [ 'captcha',] |
第四步:配置urls.py
1 2 3 4 | urlpatterns = [ # 图片验证码 路由 path('captcha/', include('captcha.urls')), ] |
第五步:数据库迁移
python manage.py makemigrations
python manage.py migrate
第六步:在settings.py中配置验证码的相关信息
1 2 3 4 | #字母验证码CAPTCHA_IMAGE_SIZE = (80, 45) # 设置 captcha 图片大小CAPTCHA_LENGTH = 4 # 字符个数CAPTCHA_TIMEOUT = 1 # 超时(minutes) |
第七步:创建form表单
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | from django import formsfrom captcha.fields import CaptchaField# 创建form表单class LoginForm(forms.Form): ''' 生成的captcha,包括三部分的内容: 1. 验证码的图片 2. 验证码的输入框 3. 验证码的答案【默认是隐藏的】 ''' captcha = CaptchaField() |
第八步:定义视图函数views.py
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | # 处理验证码请求的视图函数 testdef test(request): # 如果是GET方法,则将form对象传递到页面中 # 传递的内容就是上面刚刚所说的三个部分的内容 if request.method == 'GET': my_form = LoginForm() return render(request, 'template.html', locals()) # 前端将验证码以POST方法提交过来后,进行校验 my_form = LoginForm(request.POST) # 如果输入的验证码正确,则返回“通过”,反之,返回“不通过” if my_form.is_valid(): return HttpResponse('通过') else: return HttpResponse('不通过') |
第九步:模板HTML页面
1 2 3 4 5 6 7 8 9 | <form action="" method="post"> <!-- my_form.captcha中包含了前面说的三个内容 --> {{ my_form.captcha }} <!-- 按钮需要自己添加 --> <input type="submit"> </form> |
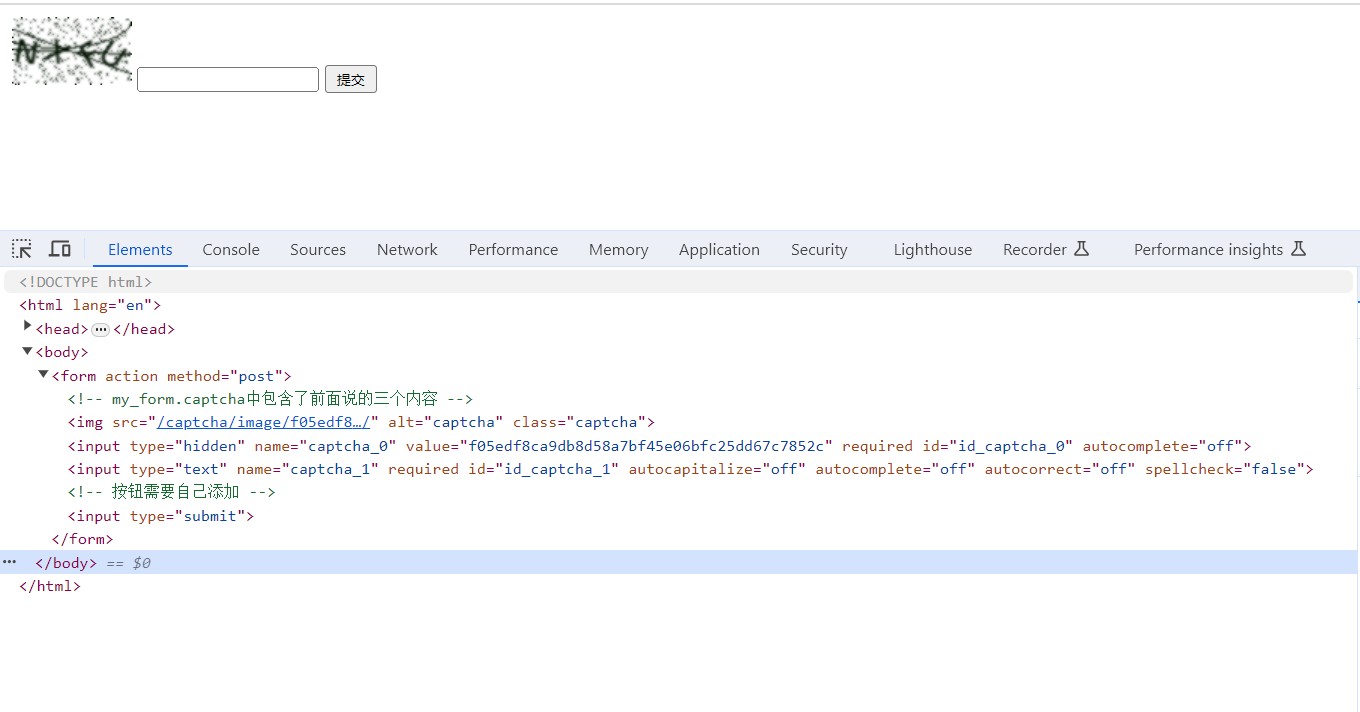
渲染后的html页面如下:
--- 注:
(1)img为:验证码图片
(2)第二个input为:验证码输入框
(3)第一个input为:验证码答案【隐藏】

到此为止,就实现了基本的验证码功能,
但是,如果想要刷新验证码,就必须刷新整个页面,
所以,需要使用Ajax来进行验证码的刷新,
那如何操作呢?
其实,只需要给图片添加一个点击事件,当点击图片时,向后端发起一个请求,让后端的某一个函数来处理请求,然后返回新的验证码图片地址和验证码答案即可,
最后再把前端的图片地址src替换为新的地址,和答案的value替换为新的value就可以了。
那怎么获取新的图片地址和答案呢?如下:
1 2 3 4 5 6 7 | # 刷新验证码,处理Ajax请求def refreshCode(request): # 获取:新的验证码答案 captcha_answer = CaptchaStore.generate_key() # 获取:验证码答案对应的验证码图片地址 img_url = captcha_image_url(captcha_answer) |
1 2 3 4 5 | <!-- 给验证码图片修改新的地址 -->$("img").attr("src",img_url);<!-- 给验证码答案修改新的value值 -->$("#id_captcha_0").attr("value",captcha_answer); |
到此,大功告成!!!
补充:
上面在settings.py中配置的是字母验证码,除此之外,还有加减乘除验证码,如下:
1 2 3 4 5 6 7 8 9 | #加减乘除验证码CAPTCHA_OUTPUT_FORMAT = '%(image)s %(text_field)s %(hidden_field)s 'CAPTCHA_NOISE_FUNCTIONS = ('captcha.helpers.noise_null', 'captcha.helpers.noise_arcs', # 线 'captcha.helpers.noise_dots', # 点)CAPTCHA_CHALLENGE_FUNCT = 'captcha.helpers.random_char_challenge'CAPTCHA_CHALLENGE_FUNCT = 'captcha.helpers.math_challenge'CAPTCHA_TIMEOUT = 1 |
另外,还有一些其他的配置信息,例如:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | CAPTCHA_IMAGE_SIZE = (100,30) #设置生成验证码图片的长和宽,单位为像素CAPTCHA_OUTPUT_FORMAT = u'%(text_field)s %(image)s %(hidden_field)s' #设置输出的格式,该插件自动在模板中生成3个元素:一个验证码图片,一个验证码输入框、一个用于存放秘钥的隐藏输入框。可以在此根据需要调整其在模板中生成的先后顺序CAPTCHA_FOREGROUND_COLOR = 'red' #设置验证码图片前景色CAPTCHA_BACKGROUND_COLOR = '#ffffff' #设置验证码图片背景色CAPTCHA_FONT_SIZE = '20' #设置验证码图片中字体大小CAPTCHA_FONT_PATH = 'fonts/Vera.ttf' #设置字体样式,支持TTF等文件格式CAPTCHA_LETTER_ROTATION = (-35,35) #设置验证码中字母旋转的角度CAPTCHA_NOISE_FUNCTIONS = ('captcha.helpers.noise_arcs','captcha.helpers.noise_dots',) #是否添加干扰点和干扰线,当值为'captcha.helpers.noise_null'时,表示不添加干扰CAPTCHA_CHALLENGE_FUNCT = 'captcha.helpers.random_char_challenge' #设置验证码类型,其内置了三种验证码类型,还包括'captcha.helpers.math_challenge'(数字)和'captcha.helpers.word_challenge'(字典),除此之外,你还可以自己定义验证码生成函数CAPTCHA_TIMEOUT = '5' #设置验证码的有效时间,单位为分钟CAPTCHA_LENGTH = '4' #当验证码类型为字符型时,指定字母个数 |



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!
2021-12-21 Python爬取数据并保存到csv文件中