Vue cli单文件组件的使用

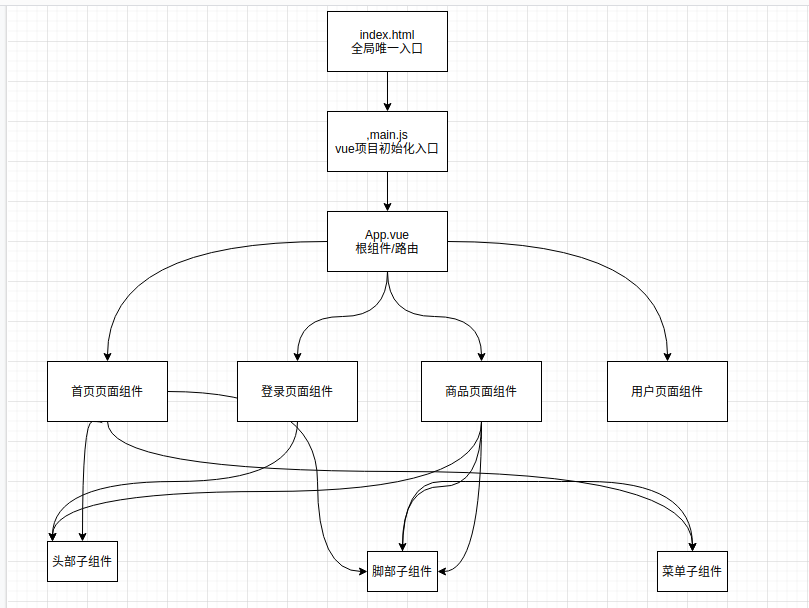
整个项目是一个主文件index.html,index.html中会引入src文件夹中的main.js,main.js中会导入顶级单文件组件App.vue,App.vue中会通过组件嵌套或者路由来引用其他页面组件文件,页面组件也可以嵌套或者路由引用的方式加载子组件。
组件有两种:脚本化组件、单文件组件
脚本化组件的缺点:
html代码是作为js的字符串进行编写,所以组装和开发的时候不易理解,而且没有高亮效果。 脚本化组件用在小项目中非常合适,但是复杂的大项目中,如果把更多的组件放在html文件中,那么维护成本就会变得非常昂贵。 脚本化组件只是整合了js和html,但是css代码被剥离出去了。使用组件时还要另外引入css文件。
将一个组件相关的html结构,css样式,以及交互的JavaScript代码从html文件中剥离出来,合成一个文件,这种文件就是单文件组件,相当于一个组件具有了结构、表现和行为的完整功能,方便组件之间随意组合以及组件的重用,这种文件的扩展名为“.vue”,比如:“Home.vue”。
在template 编写html代码,script编写vue.js代码,style编写当前组件的样式代码 从上面可以看到,虽然我们现在使用了单文件组件,但是之前我们在脚本化阶段学习过的所有语法,在这里都是通用的。
构建一个组件:
在src/components目录下,可以创建当前页面的子组件,例如Nav.vue
<template>
<div>
<ul>
<li v-for="menu in menu_list"><a :href="menu.link">{{ menu.name }}</a></li>
<li>
<span>所在地:</span><select name="" id="">
<option value="">北京</option>
<option value="">上海</option>
<option value="">深圳</option>
</select>
</li>
</ul>
</div>
</template>
<script>
export default {
name: "Nav",
data() {
return {
menu_list: [
{name: "百度", "link": "http://www.baidu.com"},
{name: "腾讯", "link": "http://www.qq.com"},
{name: "小米", "link": "http://www.xiaomi.com"},
],
city:"北京",
}
},
}
</script>
<style scoped>
ul, li {
list-style: none;
padding: 0;
margin: 0;
}
ul::after {
overflow: hidden;
clear: both;
display: block;
content: "";
}
li {
float: left;
margin: 0 20px;
}
a {
text-decoration: none;
color: #666;
}
</style>
接下来就可以在Home.vue中通过import导入Nav进行嵌套使用。
<template>
<div class="home">
<!-- <img alt="Vue logo" src="../assets/logo.png">-->
<!-- <HelloWorld msg="Welcome to Your Vue.js App"/>-->
<Nav></Nav>
</div>
</template>
<script>
// @ is an alias to /src
import Nav from '@/components/Nav.vue'
export default {
name: 'Home',
components: {
Nav
}
}
</script>


 浙公网安备 33010602011771号
浙公网安备 33010602011771号