Vue cli构建项目
一、创建项目
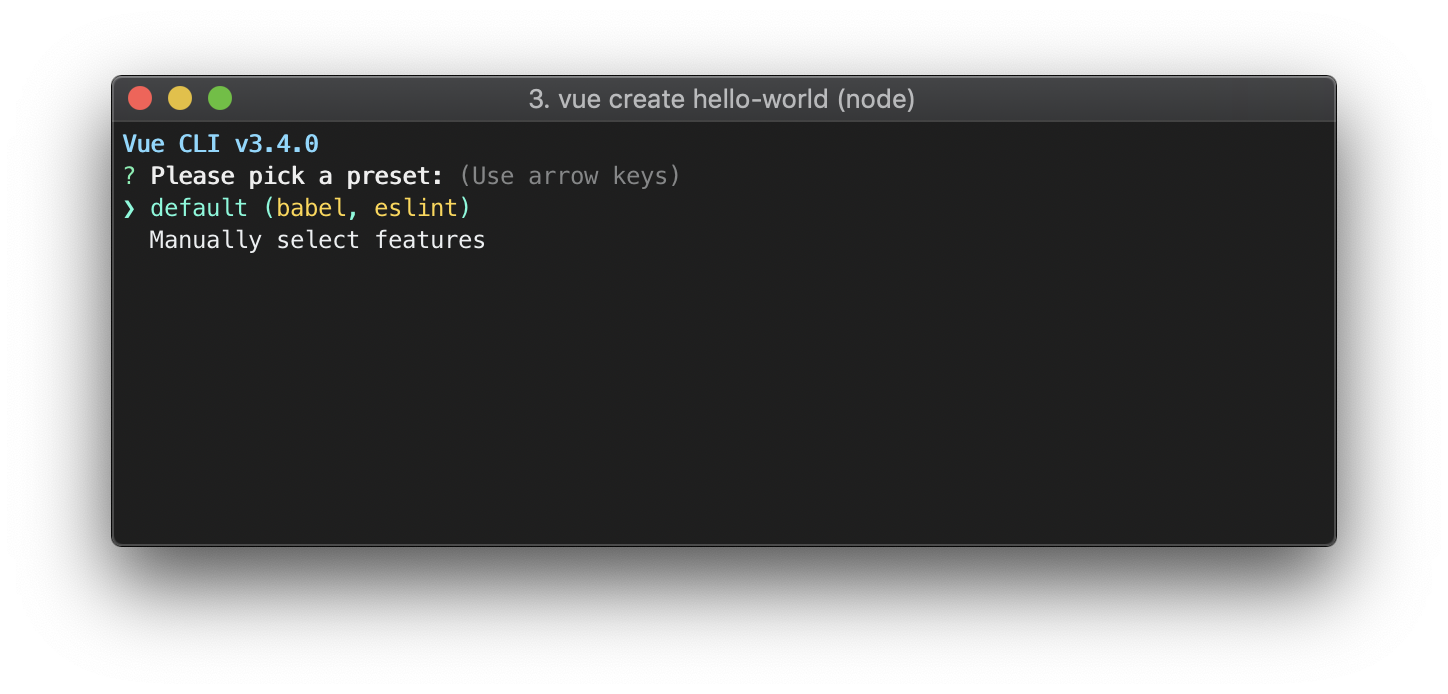
1 | vue create hello-world |
你会被提示选取一个 preset。你可以选默认的包含了基本的 Babel + ESLint 设置的 preset,也可以选“手动选择特性”来选取需要的特性。

这个默认的设置非常适合快速创建一个新项目的原型,而手动设置则提供了更多的选项,它们是面向生产的项目更加需要的。

如果你决定手动选择特性,在操作提示的最后你可以选择将已选项保存为一个将来可复用的 preset。
二、启动项目
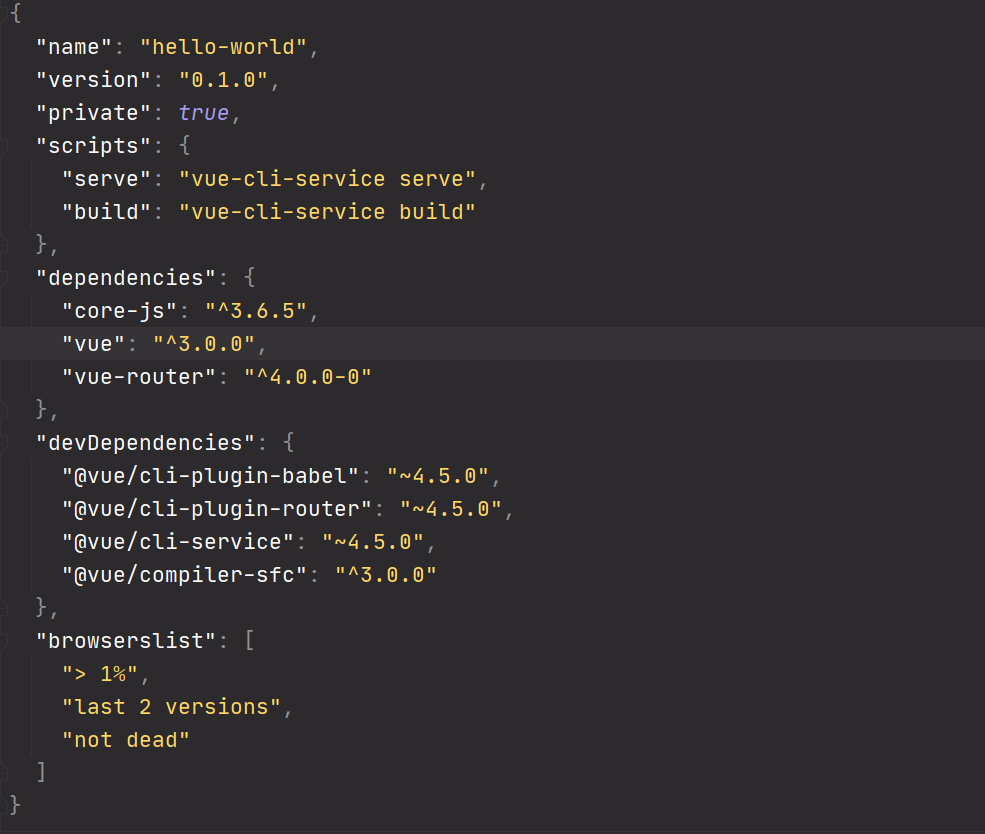
项目创建之后,会在当前目录下多出一个项目文件夹。从它的 package.json 中可以看到只有 vue.js 的核心依赖

然后启动项目试试,在项目根目录运行终端,在命令行输入
1 2 3 | npm run serve# ORyarn serve |
1 2 3 | 在一个 Vue CLI 项目中,@vue/cli-service 安装了一个名为 vue-cli-service 的命令。你可以在 npm scripts 中以 vue-cli-service、或者从终端中以 ./node_modules/.bin/vue-cli-service 访问这个命令。这是你使用默认 preset 的项目的 package.json: |
1 2 3 4 5 6 | { "scripts": { "serve": "vue-cli-service serve", "build": "vue-cli-service build" }} |
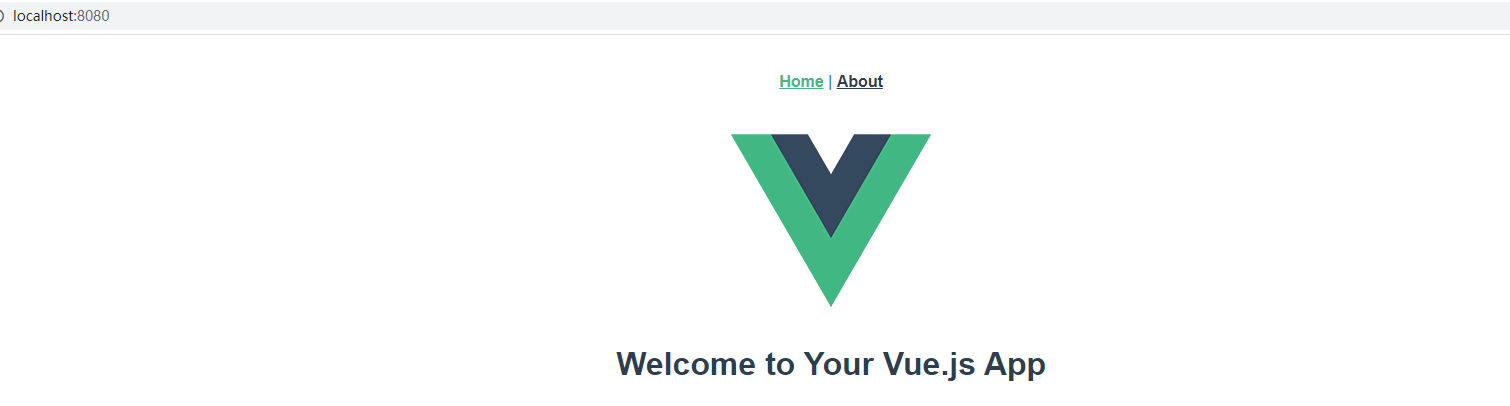
在浏览器中打开链接 http://localhost:8080/,就能看到项目的启动页

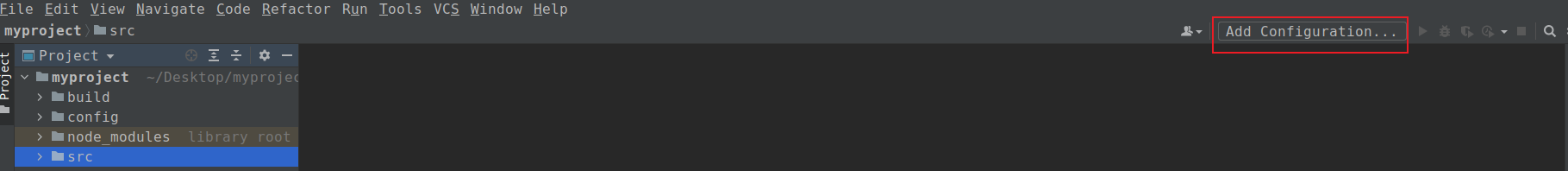
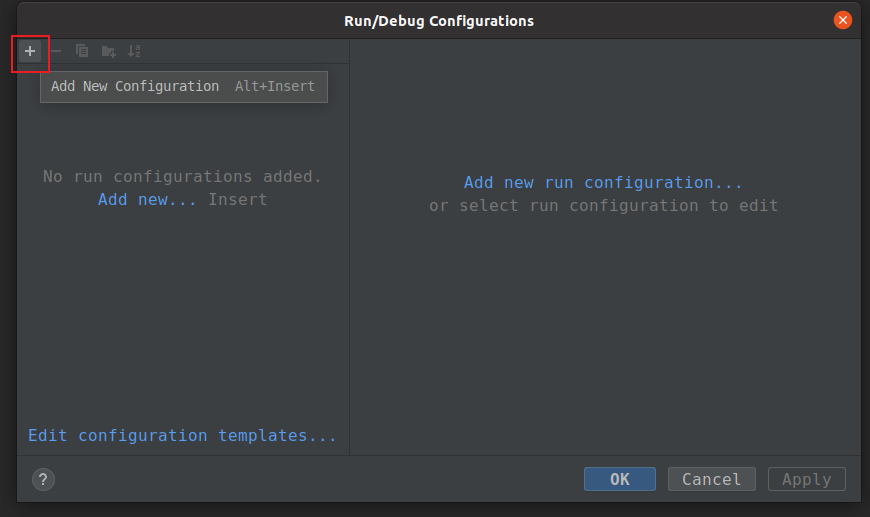
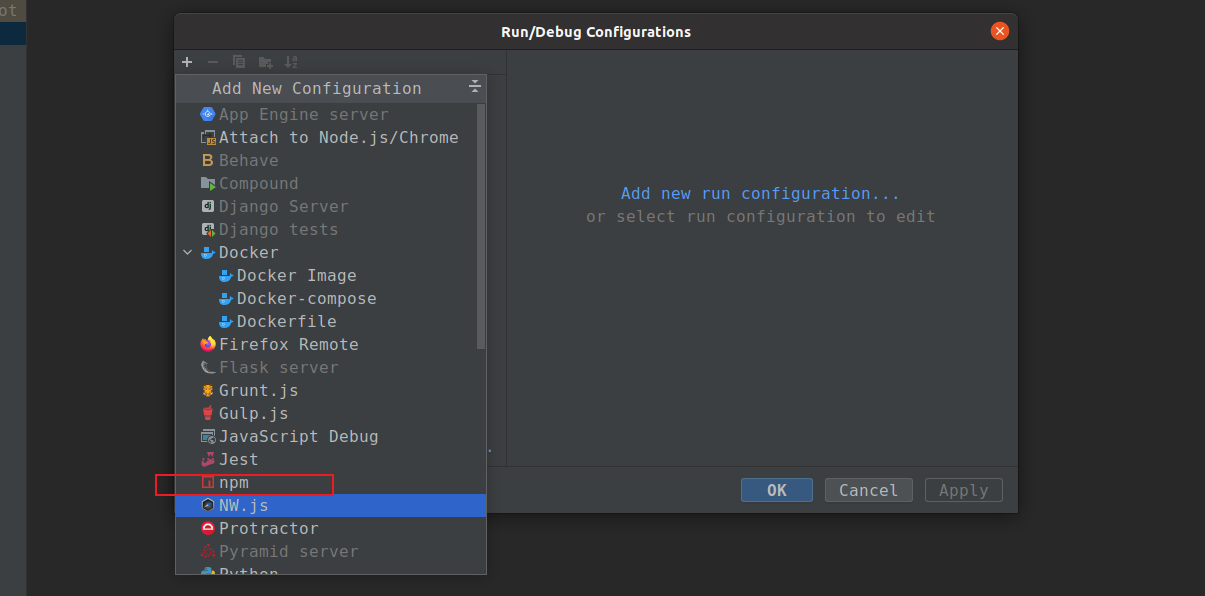
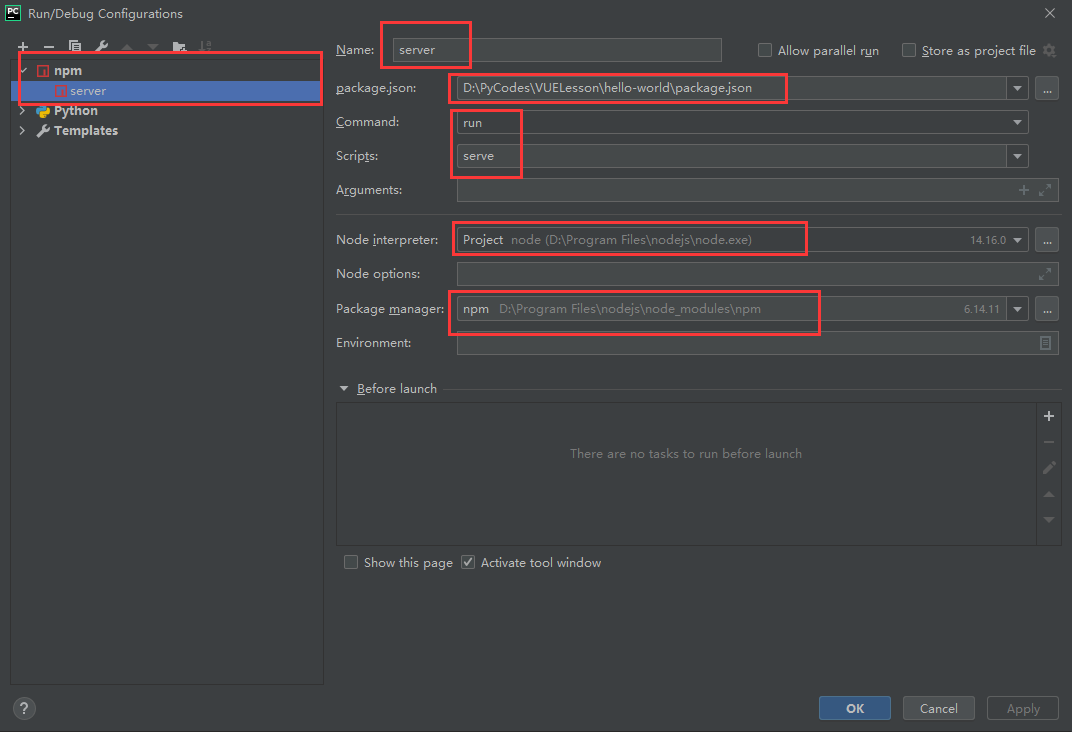
pycharm中运快捷启动项目:




三、配置文件
项目默认使用的端口是 8080,如果想使用别的端口,可以在项目的根目录创建一个 vue.config.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | // vue.config.jsmodule.exports = { outputDir: 'dist', // 打包的目录 lintOnSave: true, // 在保存时校验格式 productionSourceMap: false, // 生产环境是否生成 SourceMap devServer: { open: true, // 启动服务后是否打开浏览器 overlay: { // 错误信息展示到页面 warnings: true, errors: true }, host: '0.0.0.0', port: 8082, // 服务端口 https: false, hotOnly: false, // proxy: { // 设置代理 // '/api': { // target: host, // changeOrigin: true, // pathRewrite: { // '/api': '/', // } // }, // }, },} |
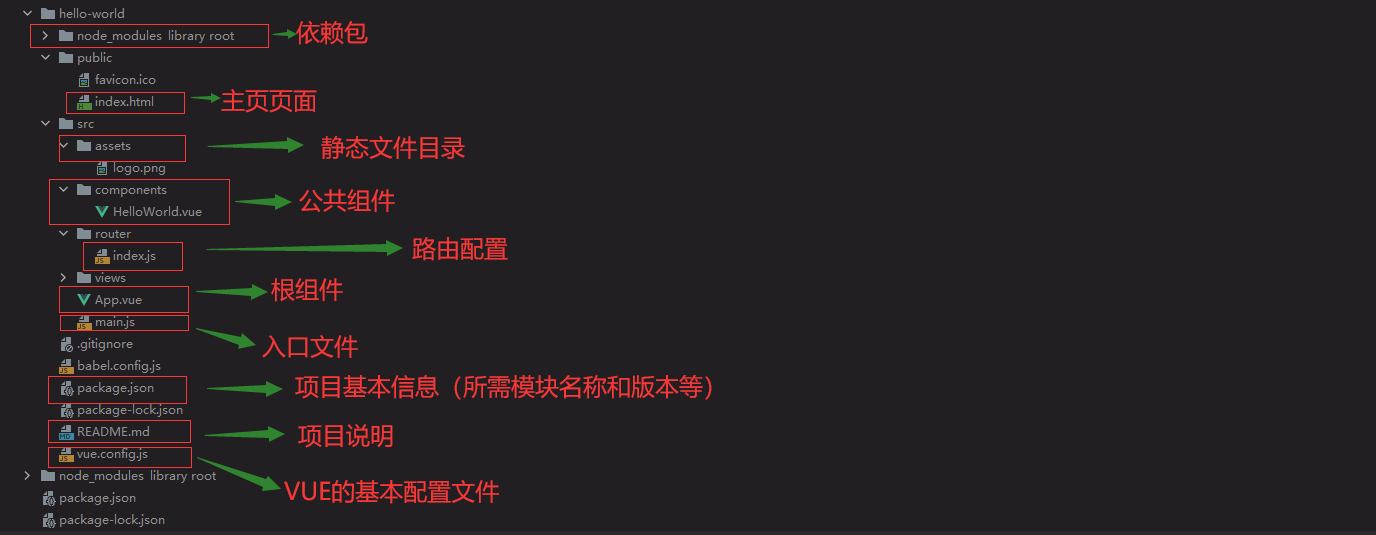
四、目录结构

1、node_modules——[依赖包]
node_modules里面是项目依赖包,其中包括很多基础依赖,自己也可以根据需要安装其他依赖。安装方法为打开cmd,进入项目目录,输入npm install [依赖包名称],回车。
在两种情况下我们会自己去安装依赖:
<1> 项目运行缺少该依赖包:例如项目加载外部css会用到的css-loader,路由跳转vue-loader等(安装方法示例:npm install css-loader)
<2> 安装插件:如vux(基于WEUI的移动端组件库),vue-swiper(轮播插件)
注:有时会安装指定依赖版本,需在依赖包名称后加上版本号信息,如安装11.1.4版本的vue-loader,输入npm install vue-loader@11.1.4
2、index.html——[主页]
index.html如其他html一样,但一般只定义一个空的根节点,在main.js里面定义的实例将挂载在根节点下,内容都通过vue组件来填充。这是整个应用的 html 基础模板,也是打包编译后的项目入口。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html><html lang=""> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <link rel="icon" href="<%= BASE_URL %>favicon.ico"> <title><%= htmlWebpackPlugin.options.title %></title> </head> <body> <noscript> <strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong> </noscript> <div id="app"></div> <!-- built files will be auto injected --> </body></html> |
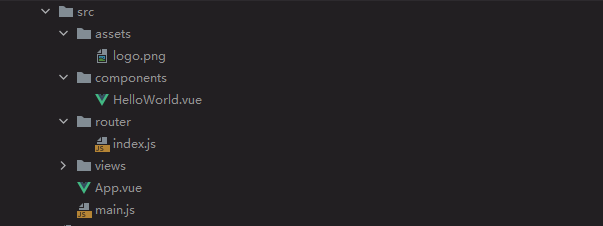
3、src——[项目核心文件]
项目核心文件前面已经进行了简单的说明,接下来重点讲解main.js,App.vue,及router的index.js

4、main.js——[入口文件]
main.js主要是引入vue框架,根组件及路由设置,并且定义vue实例,后期还可以引入插件,当然首先得安装插件。
1 2 3 4 5 | import { createApp } from 'vue'import App from './App.vue'import router from './router'createApp(App).use(router).mount('#app') |
main.js 只是引入了 App.vue 组件,并挂载到上面提到的 #app 节点下。这里的 createApp方法是 Vue 3 新增的全局 API,用来创建一个 Vue 应用,并挂载到某个 DOM 节点。
5、App.vue——[根组件]
一个vue页面通常由三部分组成:模板(template)、js(script)、样式(style)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | <template> <div id="nav"> <router-link to="/">Home</router-link> | <router-link to="/about">About</router-link> </div> <router-view/></template><style>#app { font-family: Avenir, Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50;}#nav { padding: 30px;}#nav a { font-weight: bold; color: #2c3e50;}#nav a.router-link-exact-active { color: #42b983;}</style> |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | 【template】其中模板只能包含一个父节点,也就是说顶层的div只能有一个(例如下图,父节点为#app的div,其没有兄弟节点)是子路由视图,后面的路由页面都显示在此处打一个比喻吧,类似于一个插槽,跳转某个路由时,该路由下的页面就插在这个插槽中渲染显示【script】vue通常用es6来写,用export default导出,其下面可以包含数据data,生命周期(mounted等),方法(methods)等,具体语法请看vue.js文档,在后面我也会通过例子来说明。【style】样式通过style标签包裹,默认是影响全局的,如需定义作用域只在该组件下起作用,需在标签上加scoped, |
6、router——路由
1 | router文件夹下,有一个index.js,即为路由配置文件 |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | import { createRouter, createWebHistory } from 'vue-router'import Home from '../views/Home.vue'const routes = [ { path: '/', name: 'Home', component: Home }, { path: '/about', name: 'About', // route level code-splitting // this generates a separate chunk (about.[hash].js) for this route // which is lazy-loaded when the route is visited. component: () => import(/* webpackChunkName: "about" */ '../views/About.vue') }]const router = createRouter({ history: createWebHistory(process.env.BASE_URL), routes})export default router |
这里定义了路径为'/‘的路由,该路由对应的页面是Home组件,所以当我们在浏览器url访问http://localhost:8080/#/时就渲染的Home组件
类似的,我们可以设置多个路由,‘/index’,'/list’之类的,当然首先得引入该组件,再为该组件设置路由。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现