Vue cli之传递数据
1、父组件的数据传递给子组件


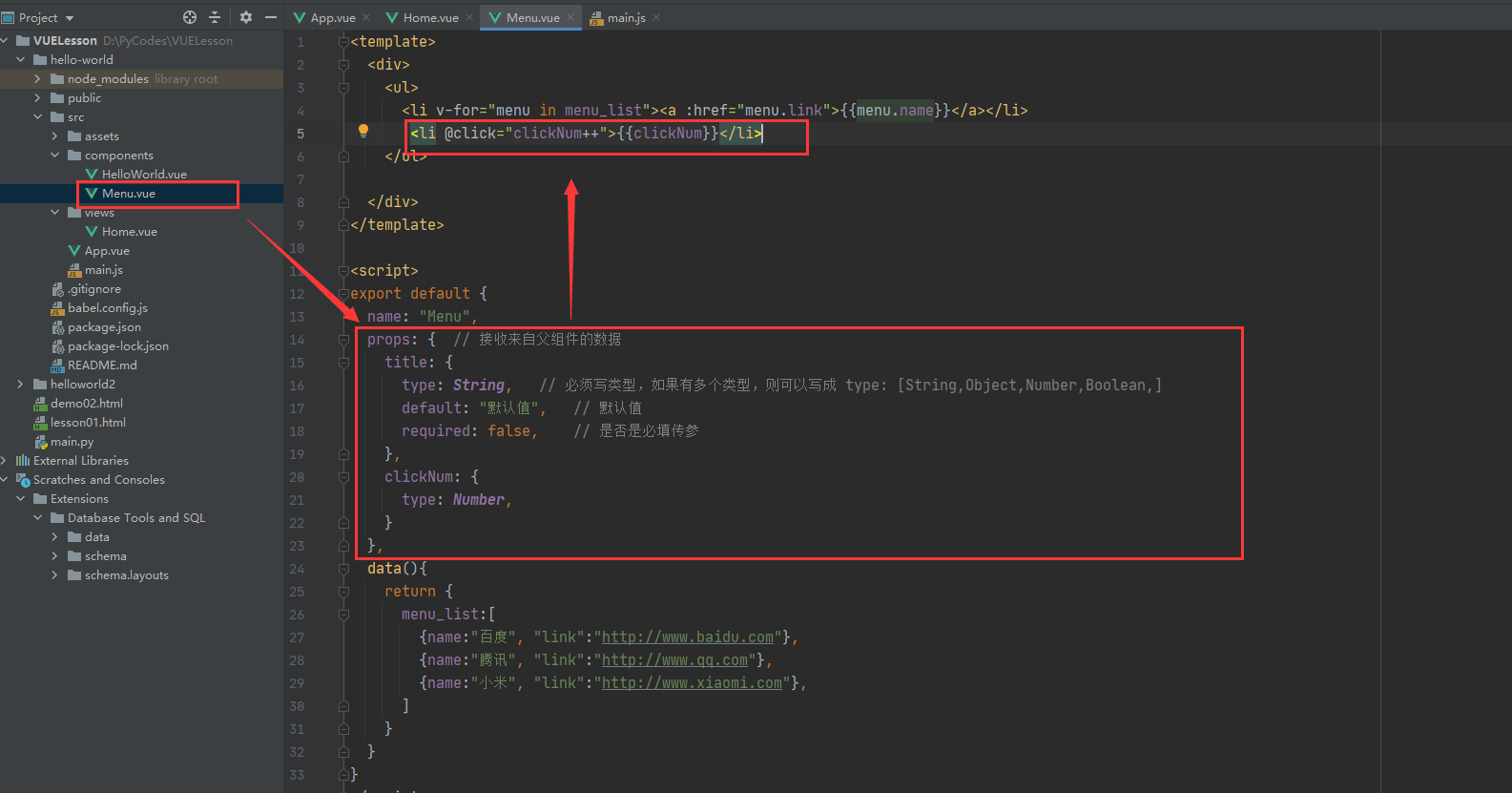
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | // 父组件<Menu title="来自Home的数据" :clickNum="num"></Menu>// 子组件<li @click="clickNum++">{{clickNum}}</li>props: { // 接收来自父组件的数据 title: { type: String, // 必须写类型,如果有多个类型,则可以写成 type: [String,Object,Number,Boolean,] default: "默认值", // 默认值 required: false, // 是否是必填传参 }, clickNum: { type: Number, } }, |
使用父组件传递数据给子组件时, 注意一下几点:
-
传递数据是变量,则需要在属性左边添加冒号。传递数据是变量,这种数据称之为"动态数据传递"。传递数据不是变量,这种数据称之为"静态数据传递"
-
父组件中修改了数据,在子组件中会被同步修改,但是,子组件中的数据修改了,是不会影响到父组件中的数据.这种情况,在开发时,也被称为"单向数据流"
2、子组件传递数据给父组件
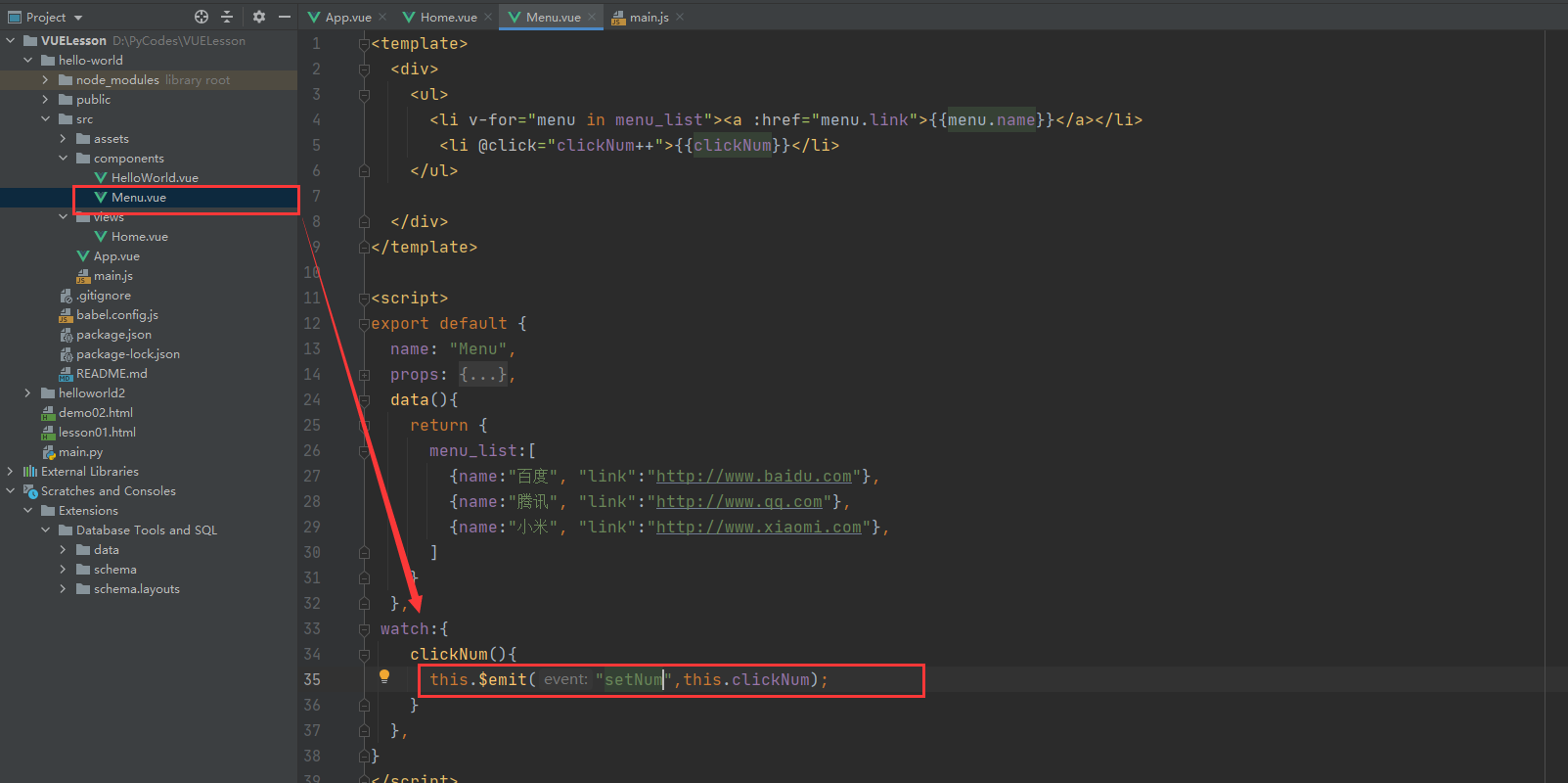
在子组件中,通过this.$emit('自定义事件名', 参数1,参数2,...)来调用父组件中定义的事件


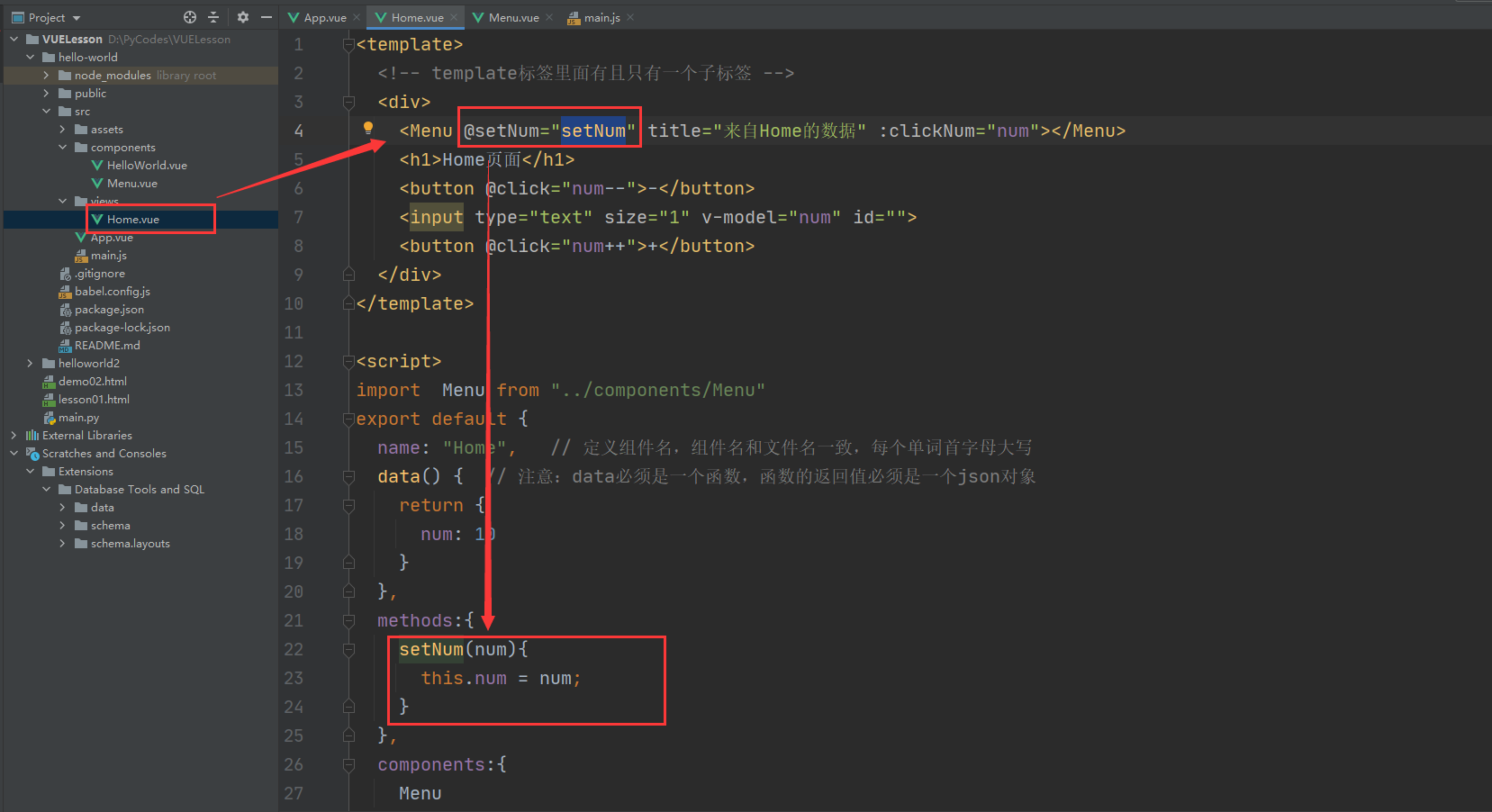
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | // 子组件watch:{ clickNum(){ this.$emit("setNum",this.clickNum); } },// 父组件<Menu @setNum="setNum" title="来自Home的数据" :clickNum="num"></Menu>methods:{ setNum(num){ this.num = num; } }, |
注意:子组件中往父组件传递数据,也是属于单向数据量。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现