Vue cli之组件的嵌套
前面显示Home.vue页面组件的内容时,我们是在App.vue通过import导入使用的。这个过程就是组件的嵌套使用。那么我们除了App.vue可以导入其他页面以外,也可以通过在Home.vue中导入其他子组件进行使用的。
1 2 3 4 5 6 7 | src/ |- views/ |- Home.vue |- components/ |- Menu.vue |- App.vue |- main.js |
在src/components目录下,可以创建当前页面的子组件,例如Menu.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 | <template> <div> <ul> <li v-for="menu in menu_list"><a :href="menu.link">{{menu.name}}</a></li> </ul> </div></template><script>export default { name: "Menu", data(){ return { menu_list:[ {name:"百度", "link":"http://www.baidu.com"}, {name:"腾讯", "link":"http://www.qq.com"}, {name:"小米", "link":"http://www.xiaomi.com"}, ] } }}</script><style scoped>ul,li{ list-style: none; padding: 0; margin: 0;}ul::after{ overflow: hidden; clear: both; display: block; content: "";}li{ float: left; margin: 0 20px;}a{ text-decoration: none; color: #666;}</style> |
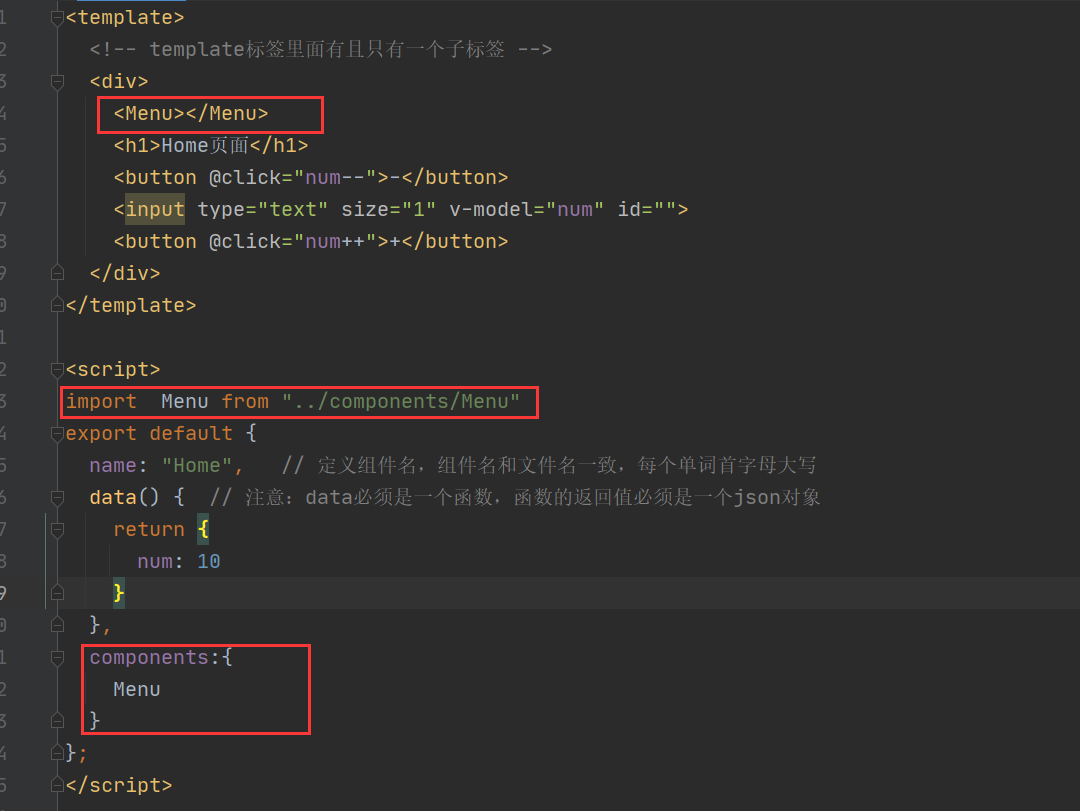
接下来就可以在Home.vue中通过import导入Menu进行使用。

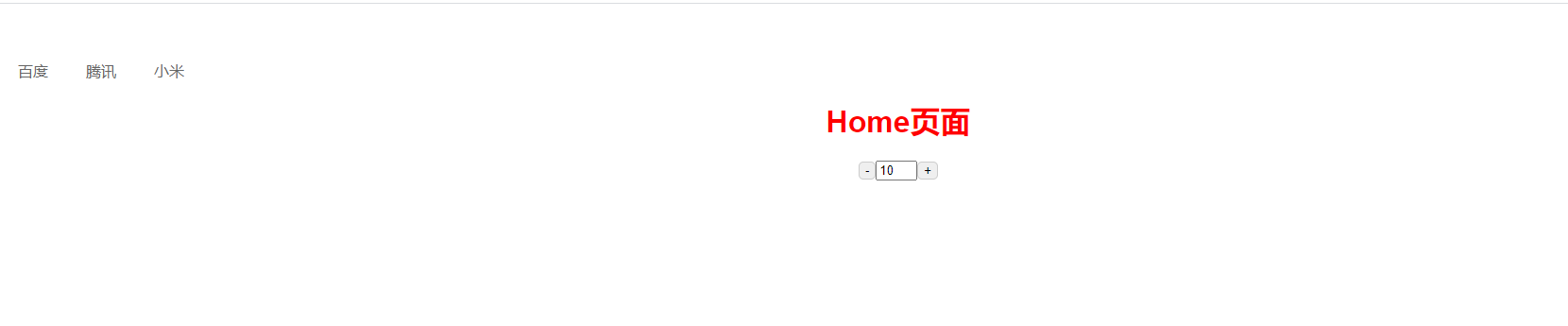
效果:




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现