Vue cli之创建组件
一般在开发中,我们会人为把组件分2个目录存放,一个代表的页面组件,另一个代表页面一部分的子组件。
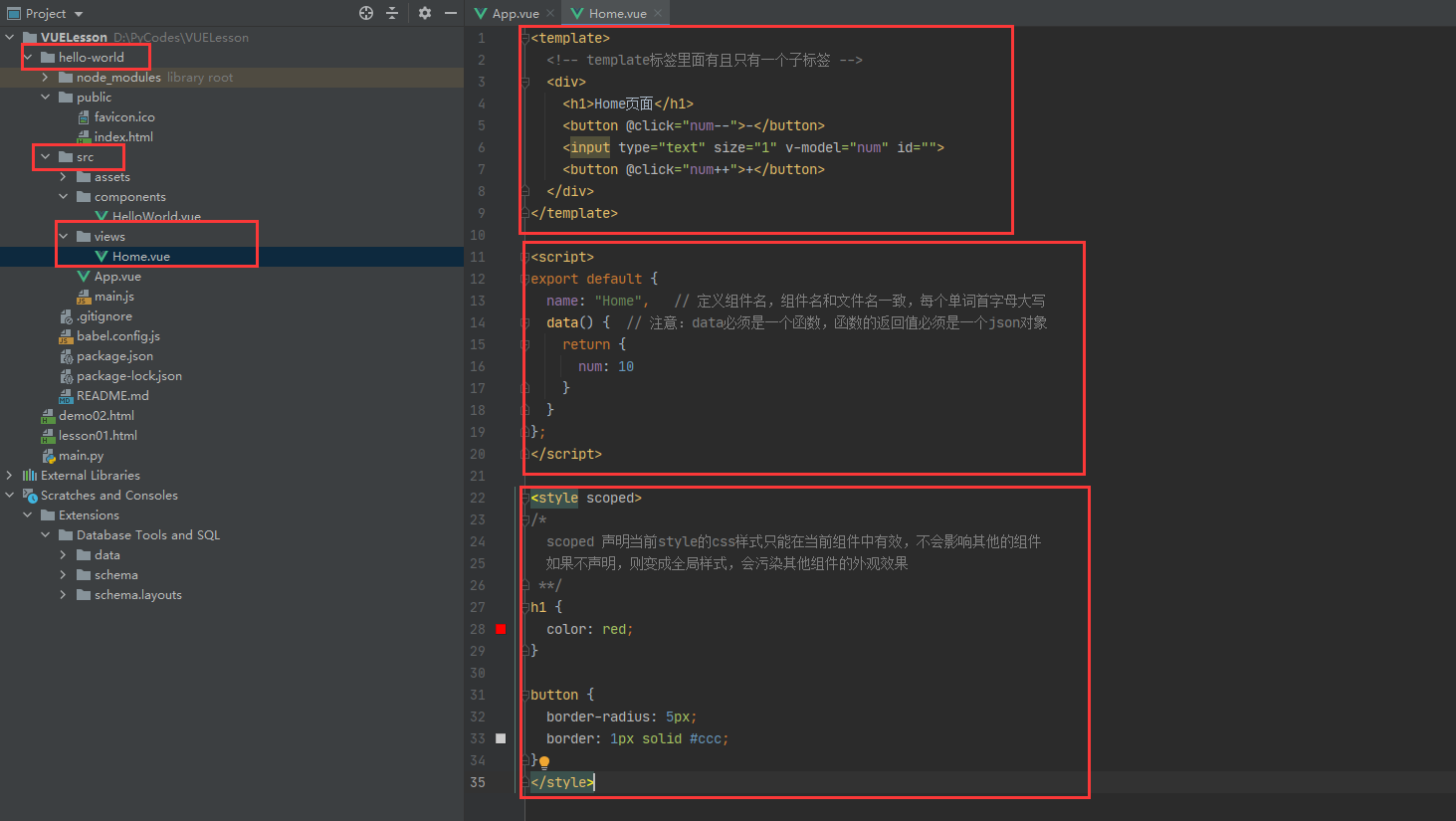
1 2 3 4 5 6 | src/ |- views/ |- Home.vue |- components/ |- App.vue |- main.js |

在组件中编辑三个标签,编写视图、vm对象和css样式代码。
1、template 编写html代码的地方
1 2 3 4 5 6 7 8 9 | <template> <!-- template标签里面有且只有一个子标签 --> <div> <h1>Home页面</h1> <button @click="num--">-</button> <input type="text" size="1" v-model="num" id=""> <button @click="num++">+</button> </div></template> |
2、script编写vue.js代码
1 2 3 4 5 6 7 8 9 10 | <script>export default { name: "Home", // 定义组件名,组件名和文件名一致,每个单词首字母大写 data(){ // 注意:data必须是一个函数,函数的返回值必须是一个json对象 return { num: 10 } }};</script> |
3、style编写当前组件的样式代码
1 2 3 4 5 6 7 8 9 10 11 12 13 | <style scoped>/* scoped 声明当前style的css样式只能在当前组件中有效,不会影响其他的组件 如果不声明,则变成全局样式,会污染其他组件的外观效果 **/h1{ color: red;}button { border-radius: 5px; border: 1px solid #ccc;}</style> |
接下来,就可以把Home页面导入到App.vue,让用户可以直接访问。App.vue,代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <template> <div id="app"> <Home></Home> </div></template><script>// import 变量名 from '包路径'// import {变量名1, 变量名2,...} from '包路径'import Home from "./views/Home";export default { name: 'App', // 组件名, components: { // 子组件 Home, }}</script><style></style> |
效果:

从上面可以看到,虽然我们现在使用了单文件组件,但是之前我们在脚本化阶段学习过的所有语法,在这里都是通用的。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现