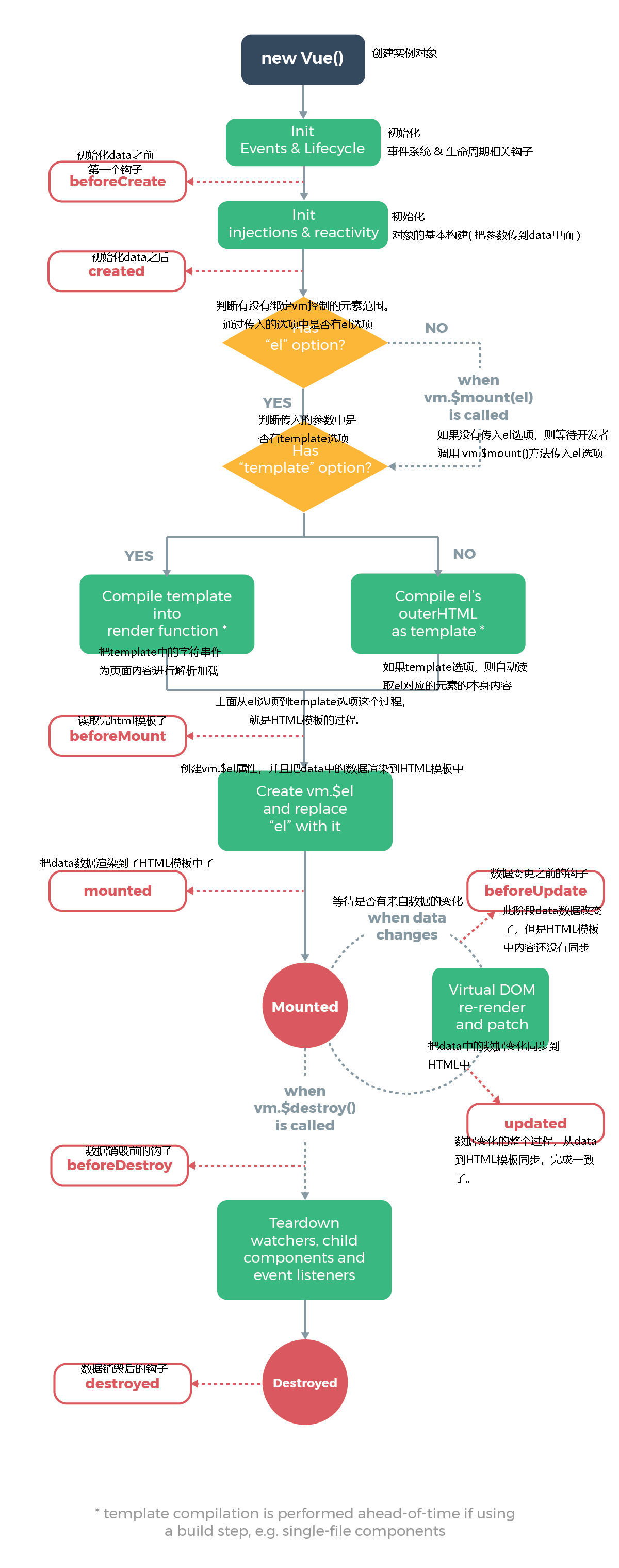
Vue对象的生命周期
每个Vue对象在创建时都要经过一系列的初始化过程。在这个过程中Vue.js会自动运行一些叫做生命周期的的钩子函数,我们可以使用这些函数,在vm对象创建的不同阶段加上我们需要的代码,实现特定的功能。

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <script src="js/vue-2.6.14.js"></script></head><body> <div id="app"> <p>{{num}}</p> <input type="text" v-model="num"> </div> <script> const vm = new Vue({ el:"#app", data(){ return { num: 0, } }, beforeCreate(){ console.log("--------data数据被赋值到vm对象之前---------"); console.log(this.$data); console.log(this.$el); }, created(){ // 重点掌握,最常用,开发中一般会在这里编写ajax代码,发送http请求获取来自服务端的数据 console.log("--------data数据被赋值到vm对象之后---------"); console.log(this.$data); console.log(this.$el); }, beforeMount(){ console.log("--------把data数据渲染到HTML模板之前---------"); console.log(this.$el); console.log(this.$el.innerHTML); // 此时还是原始的HTML模板源码 }, mounted(){ // 重点掌握,最常用,开发中一般会在这里编写页面初始化的操作,一般就是根据条件/状态,进行页面跳转,改变页面的特效。 console.log("--------把data数据渲染到HTML模板之后---------"); console.log(this.$el); console.log(this.$el.innerHTML); }, beforeUpdate(){ console.log("--------data数据发生改变以后,同步到HTML模板之前,此时data和模板的数据是不一致的---------"); console.log(this.num); console.log(this.$el.innerHTML); }, updated(){ console.log("--------data数据发生改变以后,同步到HTML模板之后,此时data和模板中的数据保持一致---------"); console.log(this.num); console.log(this.$el.innerHTML); } }); </script></body></html> |
总结:
1 2 3 | 1、created,这个阶段就是在 vue对象挂在了data数据以后,把ajax请求后端数据的代码放进 created2、mounted,在vue使用的过程中,如果要初始化操作,把初始化页面操作的代码放在 mounted 中执行。mounted阶段就是在vm对象已经把data数据渲染到页面以后。一般页面初始化使用。例如,用户访问页面加载成功以后,进行对应的提示框显示。 |



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现