操作样式
1、控制标签style样式
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <style> body { font-size: 14px; } table, tr, th, td { border: 1px solid red; border-collapse: collapse; /* 合并边框 */ } th, td { width: 200px; text-align: center; /* 文本水平居中 */ height: 30px; line-height: 30px; } input { width: 80px; } </style> <script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.13/vue.js"></script></head><body><div id="app"><!-- 格式1:值是json对象,对象写在元素的:style属性中--> <div class="c1" :style="{color: activeColor, fontSize: activeSize + 'px' }">yuan</div><!--格式2:值是对象变量名,对象在data中进行声明--> <div class="c1" :style="styObj">yuan</div><!-- 值是数组--> <div class="c1" :style="[styObj1, styObj2]">yuan</div></div><script> const vm = new Vue({ el: "#app", data() { return { activeColor: 'red', activeSize: 30, styObj:{ color: 'blue', fontSize: "30px", }, styObj1:{ color: 'green', fontSize: "30px", }, styObj2:{ backgroundColor:"lightgray" }, } }, })</script></body></html> |
2、控制标签的class类名
操作样式,本质就是属性操作,使用冒号:
1 2 | 格式: <h1 :class="值">元素</h1> 值可以是字符串、对象、对象名、数组 |
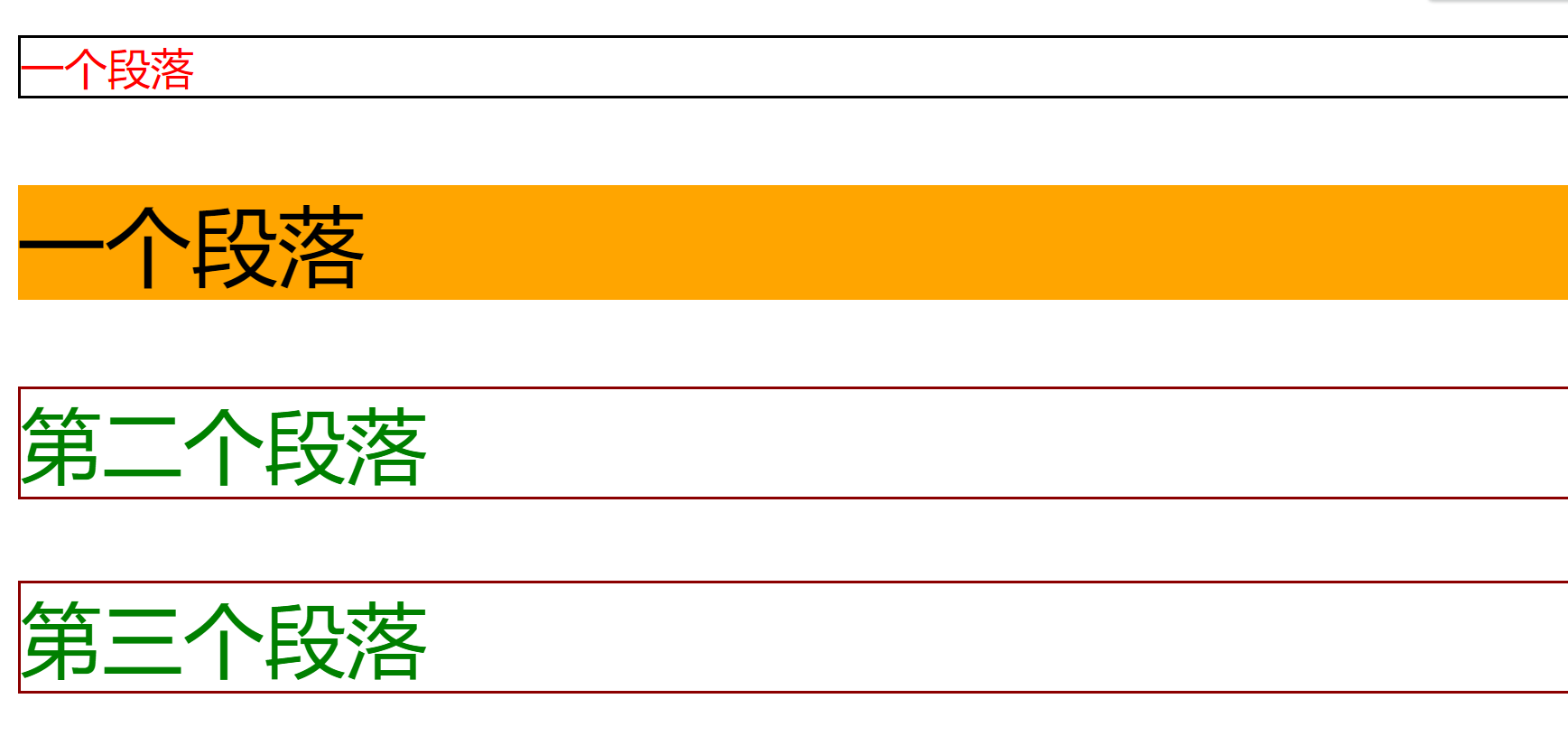
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.13/vue.js"></script> <style> .c1 { color: red; border: 1px solid #000; } .c2 { background-color: orange; font-size: 32px; } .c3 { color: white; background-color: rebeccapurple; } .c4 { font-size: 30px; color: green; } .c5 { border: 1px solid darkred; } </style></head><body><div id="app"> <div class="box1"> <!--- 添加class类名,值是一个对象 { class类1:布尔值变量1, class类2:布尔值变量2, } --> <p :class="{c1:hasC1}">一个段落</p> <p @click="hasC3=!hasC3" :class="{c2:hasC2,c3:hasC3}">一个段落</p> </div> <div class="box2"> <!-- 上面的代码可以:class的值保存到data里面的一个变量,然后使用该变量作为:class的值 --> <p :class="myCls">第二个段落</p> </div> <div class="box3"> <!-- 批量给元素增加多个class样式类 --> <p :class="[myCls1,myCls2]">第三个段落</p> </div></div><script> let vm1 = new Vue({ el: "#app", data: { hasC1: true, // 布尔值变量如果是false,则不会添加对象的属性名作为样式 hasC2: true, // 布尔值变量如果是true,则不会添加对象的属性名作为样式 hasC3: false, myCls: { c4: true, c5: true }, myCls1: { c4: true }, myCls2: { c5: true }, }, })</script></body></html> |

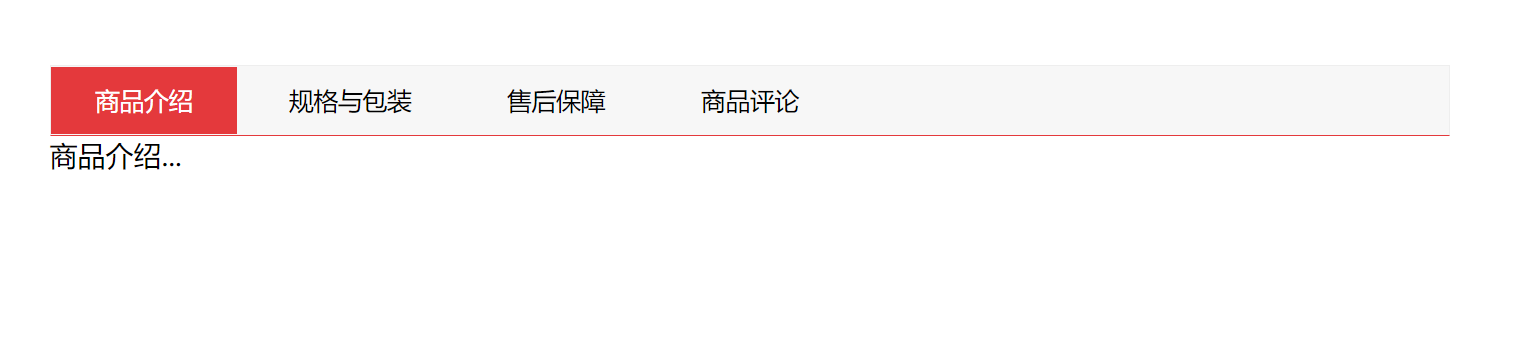
3、示例:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <style> * { margin: 0; padding: 0; } .tab { width: 800px; height: 300px; /*border: 1px solid rebeccapurple;*/ margin: 200px auto; } .tab ul { list-style: none; } .tab ul li { display: inline-block; } .tab_title { background-color: #f7f7f7; border: 1px solid #eee; border-bottom: 1px solid #e4393c; } .tab .tab_title li { padding: 10px 25px; font-size: 14px; } .tab .tab_title li.current { background-color: #e4393c; color: #fff; cursor: default; } .tab_con li.hide { display: none; } </style> <script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.13/vue.js"></script></head><body><div class="tab"> <ul class="tab_title"> <li @click="tab(0)" :class="{current:TabNum==0}">商品介绍</li> <li @click="tab(1)" :class="{current:TabNum==1}">规格与包装</li> <li @click="tab(2)" :class="{current:TabNum==2}">售后保障</li> <li @click="tab(3)" :class="{current:TabNum==3}">商品评论</li> </ul> <ul class="tab_con"> <li :class="{hide:TabNum!=0}">商品介绍...</li> <li :class="{hide:TabNum!=1}">规格与包装...</li> <li :class="{hide:TabNum!=2}">售后保障...</li> <li :class="{hide:TabNum!=3}">商品评论...</li> </ul></div><script> const vm = new Vue({ el: ".tab", data() { return { TabNum:0 } }, methods: { tab(index){ this.TabNum = index } } })</script></body></html> |




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现