CSS——渐变色


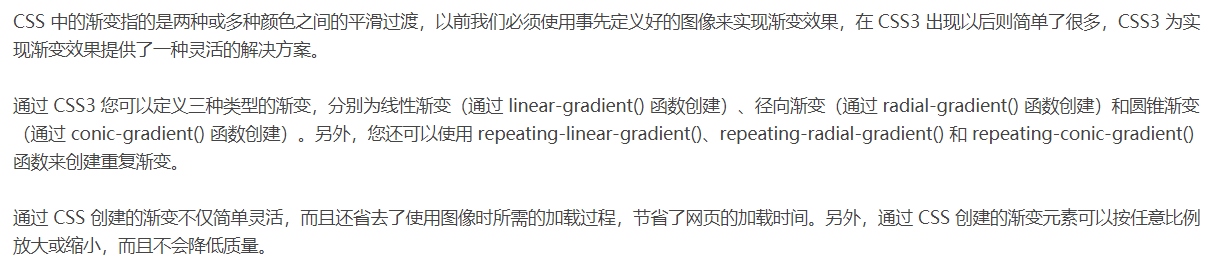
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | <!DOCTYPE html><html><head> <style> div { width: 210px; height: 50px; float: left; margin: 10px; } .one { background: linear-gradient(to right bottom, red, blue 70px); } .two { background: linear-gradient(190deg, #000, #FFF); } .three { background: linear-gradient(red, green, blue); } .four { background: linear-gradient(to right, red, orange, yellow, green, blue, indigo, violet); } </style></head><body> <div class="one"></div> <div class="two"></div> <div class="three"></div> <div class="four"></div></body></html> |


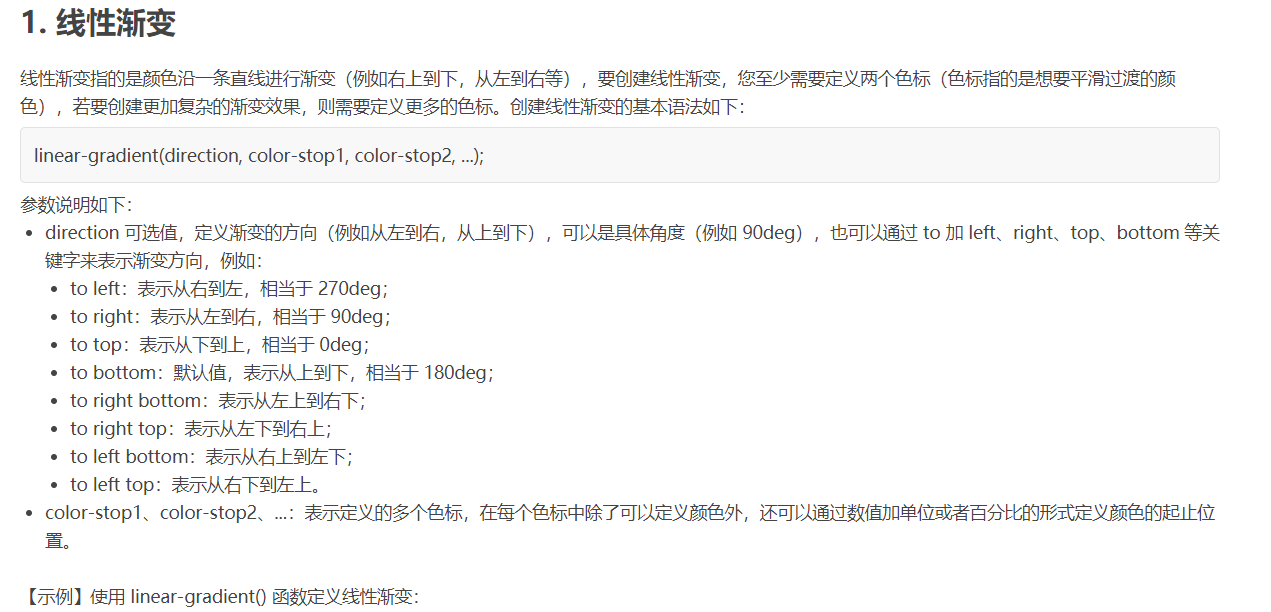
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | <!DOCTYPE html><html><head> <style> div { width: 210px; height: 100px; float: left; margin: 10px; border: 1px solid black; } .one { background: radial-gradient(circle at 50%, red, yellow, lime); } .two { background: radial-gradient(ellipse 100px 30px at 30%, red, yellow, lime); } .three { background: radial-gradient(circle 100px at 50%, red 10%, yellow 50%, lime 100px); } .four { background: radial-gradient(circle closest-corner at 50px 30px, red, yellow, lime); } </style></head><body> <div class="one"></div> <div class="two"></div> <div class="three"></div> <div class="four"></div></body></html> |


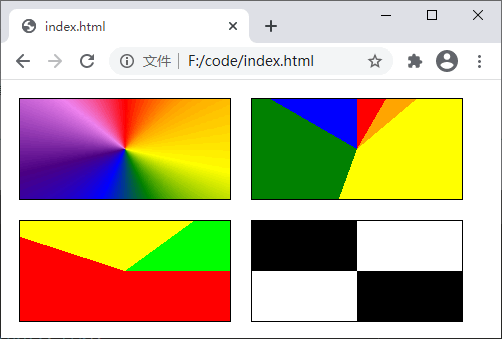
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | <!DOCTYPE html><html><head> <style> div { width: 210px; height: 100px; float: left; margin: 10px; border: 1px solid black; } .one { background: conic-gradient(at 50%, red, orange, yellow, green, blue, indigo, violet, red); } .two { background: conic-gradient(red 0deg 30deg, orange 30deg 50deg, yellow 50deg 200deg, green 200deg 300deg, blue 300deg 360deg); } .three { background: conic-gradient(from 90deg, red 0% 55%, yellow 55% 90%, lime 90% 100%); } .four { background: conic-gradient(#fff 0.25turn, #000 0.25turn 0.5turn, #fff 0.5turn 0.75turn, #000 0.75turn); } </style></head><body> <div class="one"></div> <div class="two"></div> <div class="three"></div> <div class="four"></div></body></html> |


1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | <!DOCTYPE html><html><head> <style> div { width: 210px; height: 100px; float: left; margin: 10px; border: 1px solid black; } .one { background: repeating-linear-gradient(190deg, #000 0px 10px, #FFF 10px 20px); } .two { background: repeating-radial-gradient(circle 100px at 50%, red 0% 10%, yellow 10% 30%, lime 30% 40%); } .three { background: repeating-conic-gradient(#69f 0 36deg, #fd44ff 36deg 72deg); } .four { background: conic-gradient(#fff 0.25turn, #000 0.25turn 0.5turn, #fff 0.5turn 0.75turn, #000 0.75turn) top left / 25% 25% repeat; } </style></head><body> <div class="one"></div> <div class="two"></div> <div class="three"></div> <div class="four"></div></body></html> |




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现