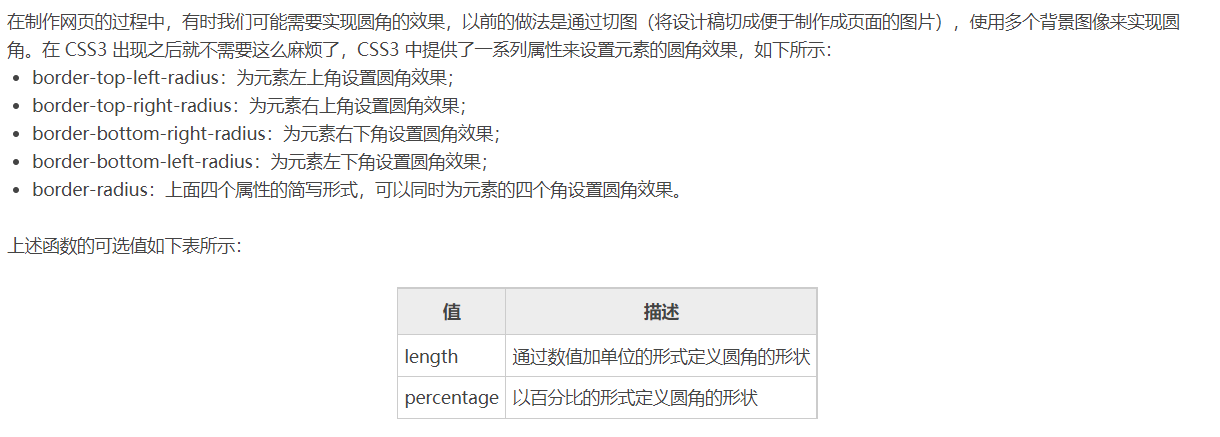
CSS——圆角

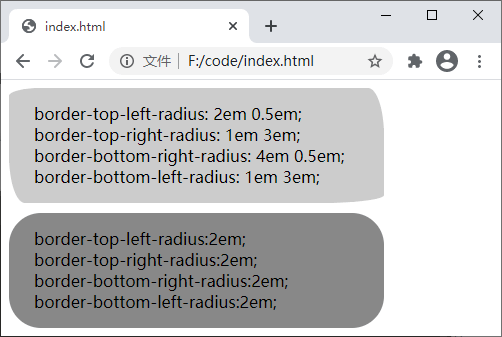
例子1:

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 | <!DOCTYPE html><html lang="en"><head> <style> div { width: 350px; height: 100px; padding: 15px 0px 0px 25px; } .one { border-top-left-radius: 2em 0.5em; border-top-right-radius: 1em 3em; border-bottom-right-radius: 4em 0.5em; border-bottom-left-radius: 1em 3em; background-color: #CCC; margin-bottom: 10px; } .two { border-top-left-radius:2em; border-top-right-radius:2em; border-bottom-right-radius:2em; border-bottom-left-radius:2em; background-color: #888; } </style> </head><body> <div class="one"> border-top-left-radius: 2em 0.5em;<br> border-top-right-radius: 1em 3em;<br> border-bottom-right-radius: 4em 0.5em;<br> border-bottom-left-radius: 1em 3em; </div> <div class="two"> border-top-left-radius:2em;<br> border-top-right-radius:2em;<br> border-bottom-right-radius:2em;<br> border-bottom-left-radius:2em; </div></body></html> |

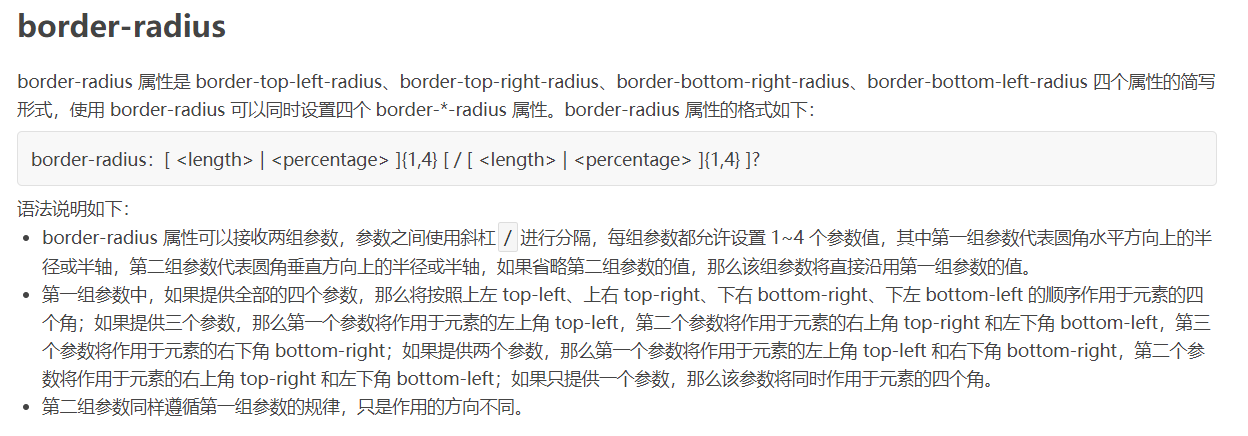
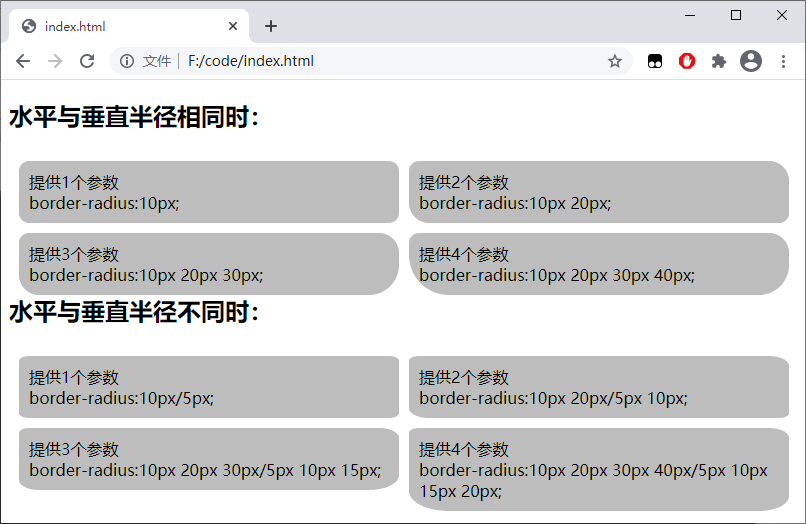
例子2:

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 | <!DOCTYPE html><html><head> <style> ul { margin: 0; padding: 0; } li { list-style: none; margin: 10px 0 0 10px; padding: 10px; width: 200px; float: left; background: #bbb; } h2 { clear: left; } .test .one { border-radius: 10px; } .test .two { border-radius: 10px 20px; } .test .three { border-radius: 10px 20px 30px; } .test .four { border-radius: 10px 20px 30px 40px; } .test2 .one { border-radius: 10px/5px; } .test2 .two { border-radius: 10px 20px/5px 10px; } .test2 .three { border-radius: 10px 20px 30px/5px 10px 15px; } .test2 .four { border-radius: 10px 20px 30px 40px/5px 10px 15px 20px; } </style></head><body> <h2>水平与垂直半径相同时:</h2> <ul class="test"> <li class="one">提供1个参数<br>border-radius:10px;</li> <li class="two">提供2个参数<br>border-radius:10px 20px;</li> <li class="three">提供3个参数<br>border-radius:10px 20px 30px;</li> <li class="four">提供4个参数<br>border-radius:10px 20px 30px 40px;</li> </ul> <h2>水平与垂直半径不同时:</h2> <ul class="test2"> <li class="one">提供1个参数<br>border-radius:10px/5px;</li> <li class="two">提供2个参数<br>border-radius:10px 20px/5px 10px;</li> <li class="three">提供3个参数<br>border-radius:10px 20px 30px/5px 10px 15px;</li> <li class="four">提供4个参数<br>border-radius:10px 20px 30px 40px/5px 10px 15px 20px;</li> </ul></body></html> |




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现