HTML——input标签
很多表单元素都是由一个个的 input 元素组成的。它是自闭合标签,根据其 type 属性值的不同分为很多种,例如单行文本框、密码框、单选按钮、复选框、隐藏域、文件上传域、普通按钮、提交按钮以及重置按钮等。
—— input标签的基本格式为:
1 | <input type="表单类型" /> |
| 常用属性值 | 说明 |
|---|---|
| text | 表示单行文本框 |
| password | 表示密码框 |
| hidden | 表示隐藏域 |
| radio | 表示单选按钮 |
| checkbox | 表示复选框 |
| file | 表示文件上传域 |
| button | 表示普通按钮 |
| submit | 表示带提交功能的按钮 |
| reset | 表示带重置功能的按钮 |
—— input的具体用法:
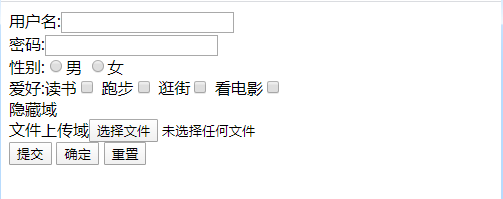
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <body> <form action="http://vip.biancheng.net/login.php" method="post" name="myForm"> 用户名:<input type="text" name="name"><br/> 密码:<input type="password" name="password"><br/> 性别:<input type="radio" name="sex" value="boy">男 <input type="radio" name="sex" value="girl">女<br/> 爱好:读书<input type="checkbox" name="read" value="read"> 跑步<input type="checkbox" name="run" value="run"> 逛街<input type="checkbox" name="shopping" value="shopping"> 看电影<input type="checkbox" name="movie" value="movie"><br/> 隐藏域<input type="hidden" name="hidden"><br/> 文件上传域<input type="file" name="file" src="url"><br/> <input type="submit" value="提交"> <input type="button" value="确定"> <input type="reset" value="重置"> </form></body> |
效果:

—— type的属性值说明:
1 2 3 4 5 6 7 8 9 | text 表示常规文本框,一般用来输入一些对用户可见的文字。password 表示密码框,输入的内容对用户不可见。radio 表示单选按钮。当 type 属性值为 radio 时,必须为其指定相同的 name 属性值,否则实现不了单选的效果。checkbox 表示复选框,可以选择多条内容。hidden 表示隐藏域,在页面中对于用户是不可见的。在表单中插入隐藏域可以方便收集或发送信息。当表单提交时,隐藏域的信息也被一起提交。file 表示上传文件域,src 属性表示文件的路径。submit 表示提交按钮,默认值为提交,也可以根据需求使用 value 属性进行设置。点击按钮后,表单中的值会提交到预先设定好的 url 中。button 表示普通按钮,没有提交功能。默认没有 value 值,需要手动设置,如果需要提交,建议使用 submit 按钮。reset 表示重置按钮,同 submit 一样也有默认 value 值,默认为重置。点击按钮后,表单中填写的所有数据将被清空。 |
—— input标签的name属性:
当用户向表单输入信息时,服务器需要知道这个数据到底输入到了表单的哪个字段(控件)。例如登录页面,服务器需要知道哪条数据是作为用户名输入的,哪条数据是作为密码输入的。因此,HTML 规定如果表单要想正确地被提交给表单处理器,必须为每个字段都设置 name 属性。如果未设置,默认不提交其数据信息。
—— input标签的disabled属性:
如果为 <input> 标签的某个控件设置了disabled="disabled",表示将禁用该控件,使其不能再获得焦点或被修改。被禁用后,它的值不会提交到后台。如果是按钮被禁用,它的点击效果就会失效。
例子:
1 2 3 4 | <form action="http://vip.biancheng.net/login.php" method="post" name="myForm"> 用户名:<input type="text" name="name" disabled="disabled" value="username"><br/> 密码:<input type="password" name="password" disabled="disabled"><br/></form> |
—— input标签的readonly属性:
readonly 属性表示只读。它有以下特点:
- 一般用在单行文本框和密码框中;
- 控件的值可以显示,但不能修改;
- 控件可以获取焦点;
- 如果有预先设置好的值,会一起提交到服务器。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现