HTML——table表格标签
一、table表格的完整写法
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 | <!DOCTYPE html><html><head> <meta charset="utf-8"> <title>title</title></head><body> <!-- 一个table表格 --> <table> <!-- 表头部分thead --> <thead> <!-- 表头行tr --> <tr> <!-- 表头的列th --> <th></th> <th></th> <th></th> <th></th> </tr> </thead> <!-- 表格内容部分tbody --> <tbody> <!-- 表格内容的第一行tr --> <tr> <!-- 列td --> <td></td> <td></td> <td></td> <td></td> </tr> <!-- 表格内容的第二行tr --> <tr> <!-- 列td --> <td></td> <td></td> <td></td> <td></td> </tr> <!-- 表格内容的第三行tr --> <tr> <!-- 列td --> <td></td> <td></td> <td></td> <td></td> </tr> </tbody> </table></body></html> |
二、表格标签的简写方式
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 | <!DOCTYPE html><html><head> <meta charset="utf-8"> <title>title</title></head><body> <!-- 一个table表格 --> <table> <!-- 表头部分tr th --> <tr> <th></th> <th></th> <th></th> </tr> <!-- 内容部分tr td --> <tr> <td></td> <td></td> <td></td> </tr> <!-- 内容部分tr td --> <tr> <td></td> <td></td> <td></td> </tr> <!-- 内容部分tr td --> <tr> <td></td> <td></td> <td></td> </tr> </table></body></html> |
三、table的属性
| 属性 | 值 | 描述 |
|---|---|---|
| width | px、% | 规定表格的宽度。 |
| height | px、% | 规定表格的高度。 |
| align | left、center、right | 规定表格相对周围元素的对齐方式。 |
| bgcolor | rgb(x,x,x)、#xxxxxx、colorname | 规定表格的背景颜色。 |
| background | url | 规定表格的背景图片。 |
| border | px | 规定表格边框的宽度。 |
| cellpadding | px、% | 规定单元格边框与其内容之间的空白。 |
| cellspacing | px、% | 规定单元格之间的空隙。 |
四、td的属性
表格中除了行元素以外,还有单元格,单元格的属性和行的属性类似。td和th都是单元格。
五、合并单元格
和 Excel 类似,HTML 也支持单元格的合并,包括跨行合并和跨列合并两种。
—— rowspan:表示跨行合并。在 HTML 代码中,允许我们使用 rowspan 特性来表明单元格所要跨越的行数。
—— colspan:表示跨列合并。同样的,在 HTML 中,允许我们使用 colspan 特性来表明单元格所要跨越的列数。
具体格式如下:
1 2 | <td rowspan="n">单元格内容</td><td colspan="n">单元格内容</td> |
n 是一个整数,表示要合并的行数或者列数。
注意:不论是 rowspan 还是 colspan 都是 <td> 标签的属性。
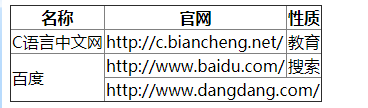
例子:将表格第 1 列的第 3、4 行单元格合并(跨行合并),将第 4 行的第 2、3 列合并(跨列合并)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | <table border="1" style="border-collapse: collapse;"> <tr> <th>名称</th> <th>官网</th> <th>性质</th> </tr> <tr> <td>C语言中文网</td> <td>http://c.biancheng.net/</td> <td>教育</td> </tr> <tr> <td rowspan="2">百度</td> <td>http://www.baidu.com/</td> <td>搜索</td> </tr> <tr> <td colspan="2">http://www.dangdang.com/</td> </tr> </table> |
合并后的效果:




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现