Vue——基本使用
Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统。我们不再和 HTML 直接交互了。一个 Vue 应用会将其挂载到一个 DOM 元素上 (对于这个例子是 #app) 然后对其进行完全控制。那个 HTML 是我们的入口,但其余都会发生在新创建的 Vue 实例内部。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcdn.net/ajax/libs/vue/3.1.2/vue.global.js"></script></head><body><div id="app"> <!-- 设置vue可以操作的html内容范围,值一般就是css的id选择器。 --> <p>{{ msg }}</p></div><script> const Counter = { data() { return { msg: "hello world" } } } vm = Vue.createApp(Counter).mount('#app')</script></body></html> |
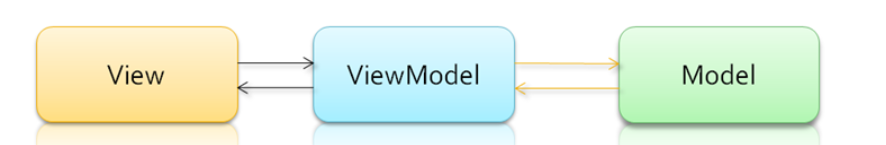
MVVM 是Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式。
-
Model指代的就是vue对象的data属性里面的数据。这里的数据要显示到页面中。 -
View指代的就是vue中数据要显示的HTML页面,在vue中,也称之为“视图模板” 。 -
ViewModel指代的是vue.js中我们编写代码时的vm对象了,它是vue.js的核心,负责连接 View 和 Model,保证视图和数据的一致性,所以前面代码中,data里面的数据被显示中p标签中就是vm对象自动完成的。

组件的 data 选项是一个函数。Vue 在创建新组件实例的过程中调用此函数。它应该返回一个对象,然后 Vue 会通过响应性系统将其包裹起来,并以 $data 的形式存储在组件实例中。为方便起见,该对象的任何顶级 property 也直接通过组件实例暴露出来
1 2 3 4 | console.log(vm) // 全局vue对象console.log(vm.$data); // vm对象要显示到页面中的数据console.log(vm.$data.msg); // 访问data里面的数据console.log(vm.msg); // 这个 name就是data里面声明的数据,也可以使用 vm.变量名显示其他数据,name只是举例. |



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现