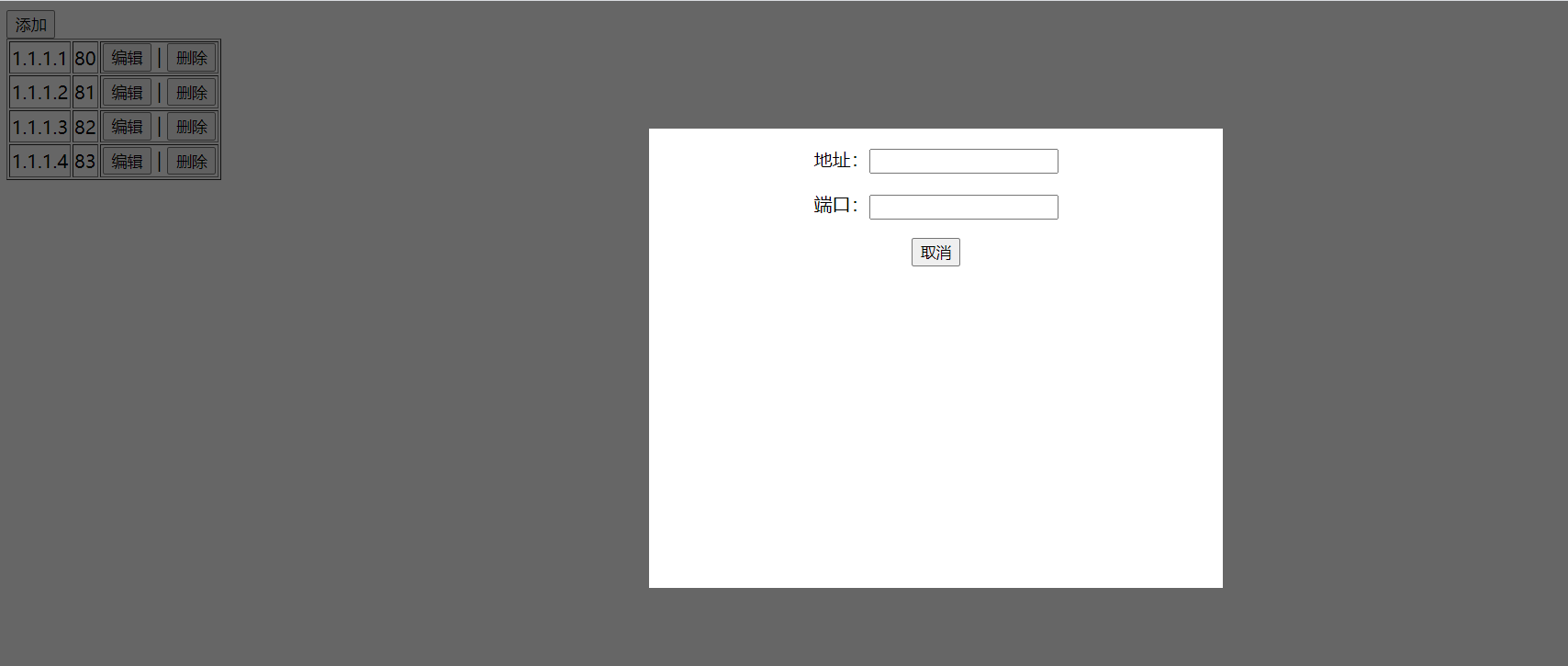
jQuery实现简单的模态框
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 | <!-- jquery模态框 --><!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Document</title> <style> /*隐藏*/ .hide{ display:none; } /*弹出的模态框的样式*/ .modal{ position:fixed; left:50%; top:50%; width:500px; height:400px; margin-left:-200px; margin-top:-250px; z-index:10; background-color:white; } /*阴影区域的样式*/ .shade{ position:fixed; left:0; right:0; top:0; bottom:0; opacity:0.6; background-color:black; z-index:9; } p{ text-align:center; } </style></head><body> <input type="button" value="添加"> <!-- 弹出的模态框的内容,默认隐藏模态框区域 --> <div class="modal hide"> <p>地址:<input type="text"></p> <p>端口:<input type="text"></p> <p><input type="button" value="取消"></p> </div> <!-- 弹出模态框时,伴随的阴影部分区域,默认隐藏阴影区域 --> <div class="shade hide"></div> <div class="container"> <table border="1"> <tr> <td>1.1.1.1</td> <td>80</td> <td><input type="button" value="编辑"> | <input type="button" value="删除"></td> </tr> <tr> <td>1.1.1.2</td> <td>81</td> <td><input type="button" value="编辑"> | <input type="button" value="删除"></td> </tr> <tr> <td>1.1.1.3</td> <td>82</td> <td><input type="button" value="编辑"> | <input type="button" value="删除"></td> </tr> <tr> <td>1.1.1.4</td> <td>83</td> <td><input type="button" value="编辑"> | <input type="button" value="删除"></td> </tr> </table> </div> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script> <script> //添加按钮事件 $('input[value="添加"]').click(function(){ //将.modal和.shade展示出来 $('.hide').removeClass('hide'); }); //取消按钮事件 $('input[value="取消"]').click(function(){ $('input[type="text"]').val(''); //将.modal和.shade隐藏起来 $('.modal,.shade').addClass('hide'); }); //编辑按钮事件 $('input[value="编辑"]').click(function(){ $('.hide').removeClass('hide'); var tds = $(this).parent().prevAll(); //jquery对象加上索引是dom对象 $($('.modal input')[0]).val($(tds[1]).text()); $($('.modal input')[1]).val($(tds[0]).text()); }); //删除按钮事件 $('input[value="删除"]').click(function(){ //删除对应的<tr></tr>标签 $(this).parent().parent().remove(); }); </script></body></html> |


知识点:
1 | $('input[type="text"]') ————》》》选择type="text"的input标签。 |



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现