Django——form组件的全局钩子
前面提到过的都是针对单个字段的校验,如果想同时对多个字段进行校验,就可以使用全局钩子(编写全局钩子预留的clean方法,可以获取到多个字段并进行校验)
1 2 3 4 5 6 7 8 9 | 注意:———— 默认的校验、自定义正则规则的校验、自定义校验函数、局部钩子,这些校验都是针对单个字段的校验,而全局钩子可以对多个字段进行校验———— 校验通过之后,都可以通过obj.cleaned_data获取校验成功后的数据,全局钩子也一样———— 如果校验不通过,都可以通过obj.errors获取全部的错误信息,全局钩子也一样———— 当校验不通过时,其他的校验可以通过 obj.字段名.errors 来获取每个字段自己的错误,但是全局钩子却不可以,如果全局钩子也想让每个字段获取自己的错误,则需要通过 add_error()方法来实现 |
全局钩子示例:
1 2 3 4 5 6 7 8 | from django.contrib import adminfrom django.urls import pathfrom app01.views import indexurlpatterns = [ path('admin/', admin.site.urls), path('index/',index)] |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 | from django.shortcuts import render,HttpResponsefrom django import formsfrom django.core.exceptions import ValidationError #校验错误class UserInfo(forms.Form): username = forms.CharField( label='用户名', required=True, ) password = forms.CharField( label='密码', widget=forms.widgets.PasswordInput(render_value=True) ) re_password = forms.CharField( label='确认密码', widget=forms.widgets.PasswordInput(render_value=True) ) #定义全局钩子 def clean(self): # 获取校验后的两次密码,再次进行校验是否相同 password = self.cleaned_data.get('password') re_password = self.cleaned_data.get('re_password') if password == re_password: return self.cleaned_data #如果相等,校验通过:则返回clean_data的数据 else: # raise ValidationError('两次密码不相等') #这样只能获取 ojb.errors 全局错误信息,不能获取单个字段的错误信息 return self.add_error('re_password','两次输入的密码不一致') #如果想获取单个字段的错误信息,则可以通过add_error方法给字段添加错误信息def index(request): if request.method == 'POST': obj = UserInfo(request.POST) if obj.is_valid(): return HttpResponse('通过') else: return render(request,'index.html',{'obj': obj}) #校验不通过时,返回页面以及错误信息 obj = UserInfo() return render(request,'index.html',{'obj': obj}) |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>index</title></head><body> <form action="" method="post"> <p>{{ obj.username.label }}{{ obj.username }}</p> <p>{{ obj.password.label }}{{ obj.password }}</p> <p>{{ obj.re_password.label }}{{ obj.re_password }} {{ obj.re_password.errors.0 }} {# 获取re_password字段的错误信息的第一个 #}</p> <p><input type="submit"></p> </form></body></html> |
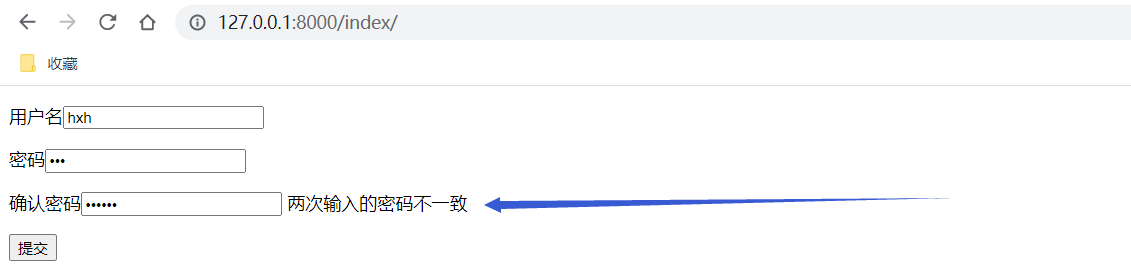
效果:




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现