Django——基于forms组件和ajax的注册功能
1 | path('register/',views.register) |
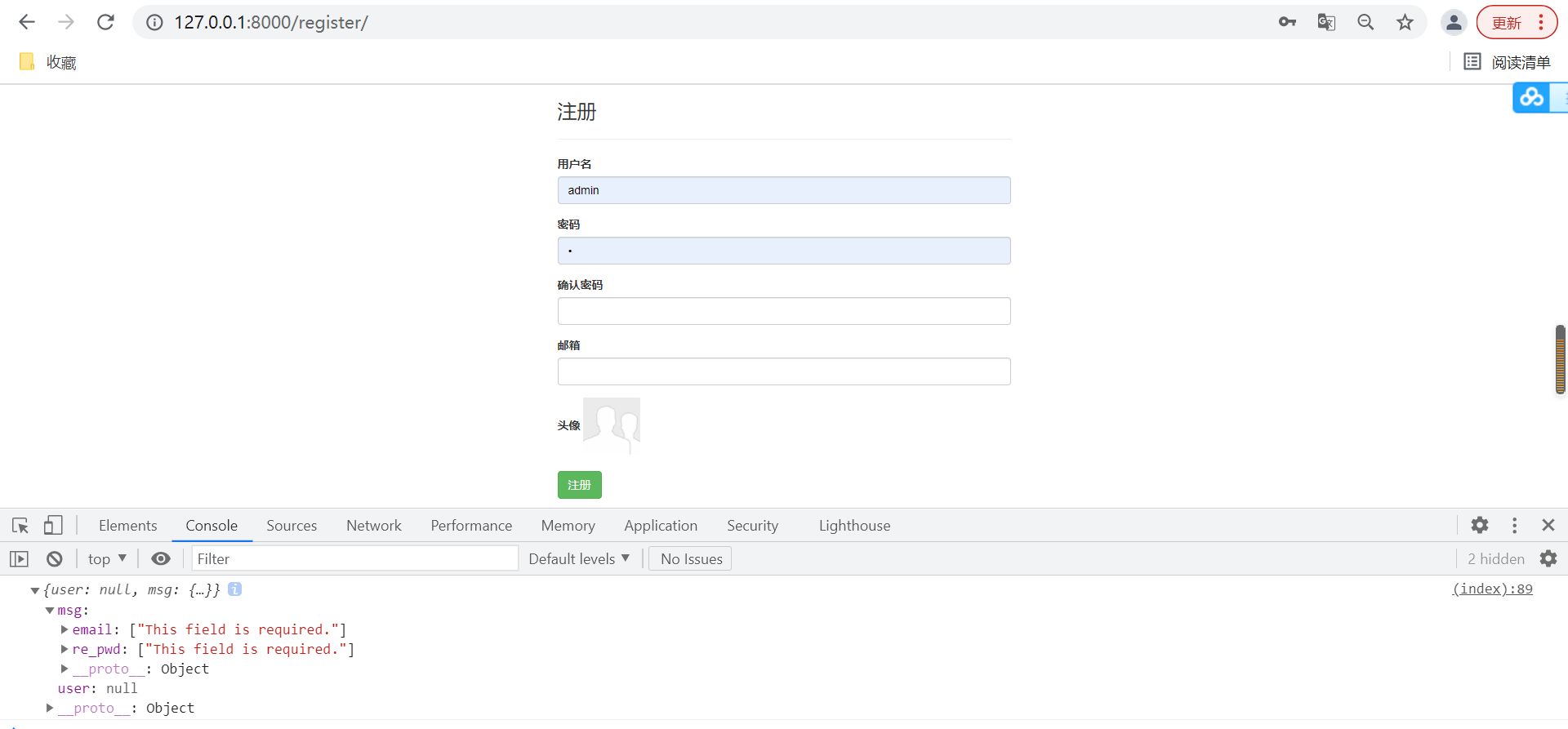
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | #注册的form表单from django import formsfrom django.forms import widgetsclass RegForm(forms.Form): user = forms.CharField(max_length=32,widget=widgets.TextInput(attrs={'class':'form-control'}),label='用户名') pwd = forms.CharField(max_length=32,widget=widgets.PasswordInput(attrs={'class':'form-control'}),label='密码') re_pwd = forms.CharField(max_length=32,widget=widgets.PasswordInput(attrs={'class':'form-control'}),label='确认密码') email = forms.EmailField(max_length=32,widget=widgets.EmailInput(attrs={'class':'form-control'}),label='邮箱')#注册def register(request): if request.is_ajax(): #这一步也可以用if request.method==POST判断 form = RegForm(request.POST) response = {'user': None,'msg': None} #返回的数据,默认设置为 None if form.is_valid(): #如果前端检验成功,返回校验后的正确信息 #这一步还需要把用户注册信息保存到数据库中 response['user'] = form.cleaned_data.get('user') else: #如果前端检验失败,返回错误信息 response["msg"] = form.errors return JsonResponse(response) form = RegForm() return render(request,'register.html',{'form': form}) |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 | {% load static %}<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>注册</title> <link rel="stylesheet" href="{% static 'blog_app/bootstrap/css/bootstrap.css' %}"> <script src="{% static 'blog_app/jq.js' %}"></script></head><body> <div class="container"> <div class="row"> <div class="col-md-6 col-md-offset-3"> <h3>注册</h3> <hr> <form> {% csrf_token %} {% for field in form %} {# 循环form表单对象,field表示每一个字段 #} <div class="form-group"> <label for="{{ field.auto_id }}">{{ field.label }}</label> {# field.auto_id表示生成表单时的id值 #} {{field}} </div> {% endfor %} <div class="form-group"> <label for="avatar"> 头像 <img src="/static/blog_app/default.png" width="70px" height="70px" id="avatar_img"> </label> <input type="file" id="avatar" style="display: none"> </div> <input type="button" class="btn btn-success register_btn" value="注册" id="register_btn"><span class="error"></span> </form> </div> </div> </div> <script> // 头像预览 $('#avatar').change(function(){ // 获取用户选中的文件对象 var file_obj = $(this)[0].files[0] // 获取文件对象的路径(使用文件阅读器) var reader = new FileReader() // 创建一个文件阅读器对象 reader.readAsDataURL(file_obj) // 读出文件的路径 // 显示预览头像图片 reader.onload = function(){ $('#avatar_img').attr('src',reader.result) } }) // Ajax提交注册信息,数据以FormData的形式发送,组键值对 $('#register_btn').click(function (){ var formdata = new FormData() formdata.append("user",$('#id_user').val()) formdata.append("pwd",$('#id_pwd').val()) formdata.append("re_pwd",$('#id_re_pwd').val()) formdata.append("email",$('#id_email').val()) formdata.append("avatar",$('#avatar')[0].files[0]) formdata.append("csrfmiddlewaretoken",$('[name="csrfmiddlewaretoken"]').val()) $.ajax({ url: '', type: 'post', contentType: false, //使用formdata提交时,必须配置的 processData: false, //使用formdata提交时,必须配置的 data: formdata, success: function (data) { // 回调函数 // 接收后端返回的信息,并进行打印 // 还可以通过返回的数据进行相应的前端错误提示,以及进行相应的路径跳转 console.log(data) } }) }) </script></body></html> |




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现