Django——基于Ajax的登录功能实现
1 2 3 4 5 6 | urlpatterns = [ path('admin/', admin.site.urls), path('login/',views.login), path('get_validCode_img/',views.get_validCode_img), path('index/',views.index),] |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 | from django.http import JsonResponsefrom django.shortcuts import render,HttpResponsefrom PIL import Image #图像处理模块,pip install pillowfrom PIL import ImageDraw #在图片上画画,处理验证码文字from PIL import ImageFont #字体import randomfrom io import BytesIO #内存管理的工具from django.contrib import auth#登录def login(request): if request.method == 'POST': #Ajax以POST方式提交登录信息 response = {'user': None,'msg': None} #定义Ajax请求的返回值 user = request.POST.get('user') pwd = request.POST.get('pwd') valid_code = request.POST.get('valid_code') valid_code_str = request.session.get('valid_code_str') #获取session保存的验证码的值 if valid_code.upper() == valid_code_str.upper(): #和用户输入的验证码进行比对验证,不区分大小写 user = auth.authenticate(username=user,password=pwd) #登录信息验证 if user: auth.login(request,user) #登录状态保持 response['user'] = user.username else: response['msg'] = 'username or password error' else: response['msg'] = 'valid code error' return JsonResponse(response) #返回验证的最终结果JSON数据 return render(request,'login.html')#登录的验证码def get_validCode_img(request): def get_random_color(): #定义一个随机生成图片的颜色的函数,用于生成图片的颜色 return (random.randint(0,255),random.randint(0,255),random.randint(0,255)) img = Image.new("RGB",(270,40),color=get_random_color()) #创建一个图片对象img draw = ImageDraw.Draw(img) #创建一个画笔对象,在img上画画 font = ImageFont.truetype("static/blog_app/font/AaMingYueJiuLinTian.ttf",size=30) #创建字体,字体文件需要下载,第一个参数为字体文件的路径 valid_code_str = "" #用于保存验证码 for i in range(5): random_num = str(random.randint(0,9)) #随机数字 random_low_alpha = chr(random.randint(95,122)) #随机小写字母 random_upper_alpha = chr(random.randint(65,90)) #随机大写字母 random_char = random.choice([random_num,random_low_alpha,random_upper_alpha]) #三选一赋值给random_char draw.text((i*20+80,5),random_char,get_random_color(),font=font) #在img上写字 valid_code_str += random_char #保存验证码 # with open('validCode.png','wb') as f: #创建一个文件句柄 # img.save('f','png') #将图片写到文件中去,但是是写到磁盘中,格式为:‘png’ # with open('validCode.png','rb') as f: # data = f.read() #将图片从磁盘读出来 request.session["valid_code_str"] = valid_code_str # ***将当前的验证码的值 保存到用户的session中,在用户登录的时候,和用户输入的验证码做比对验证 #上面的文件操作是在磁盘的操作,不太好,下面是在内存中操作 f = BytesIO() #创建一个内存句柄 img.save(f,'png') #将图片存到内存中 data = f.getvalue() #再从内存中获取图片给data return HttpResponse(data) #返回图片def index(request): return HttpResponse('登录成功') |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 | {% load static %}<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>login</title> <link rel="stylesheet" href="{% static 'blog_app/bootstrap/css/bootstrap.css' %}"> <script src="{% static 'blog_app/jq.js' %}"></script></head><body> <h3>登录</h3> <div class="container"> <div class="row"> <div class="col-md-6 col-md-offset-3"> <form> {% csrf_token %} <div class="form-group"> <label for="user">用户名</label> <input type="text" id="user" class="form-control"> </div> <div class="form-group"> <label for="pwd">密码</label> <input type="password" id="pwd" class="form-control"> </div> <div class="form-group"> <label for="">验证码</label> <div class="row"> <div class="col-md-6"> <input type="text" class="valid_code form-control" id="valid_code"> </div> <div class="col-md-6"> <img src="/get_validCode_img/" alt="验证码图片" width="270" height="40" id="valid_code_img"> </div> </div> </div> <input type="button" class="btn btn-info login_btn" value="登录" id="login_btn"><span class="error"></span> <a href="/register/" class="btn btn-success">注册</a> </form> </div> </div> </div> <script> // 点击时刷新登录的验证码 $('#valid_code_img').click(function(){ $(this)[0].src +="?" }) // 登录验证码验证 $('#login_btn').click(function(){ $.ajax({ url: '', type: 'post', data: { user: $('#user').val(), pwd: $('#pwd').val(), valid_code: $('#valid_code').val(), csrfmiddlewaretoken: $('[name="csrfmiddlewaretoken"]').val(), // 需要自己组csrf_token键值 }, success: function (res) { // res接受登录验证后返回的数据 console.log(res) if(res.user){ // 如果存在user,即验证通过 location.href="/index/" //这一步表示:如果验证成功,则跳转到'/index/'路径 } else { // 如果验证失败,则把错误信息显示到页面的span标签中,提示用户 $('.error').text(res.msg).css({color: 'red'}) } } }) }) </script></body></html> |
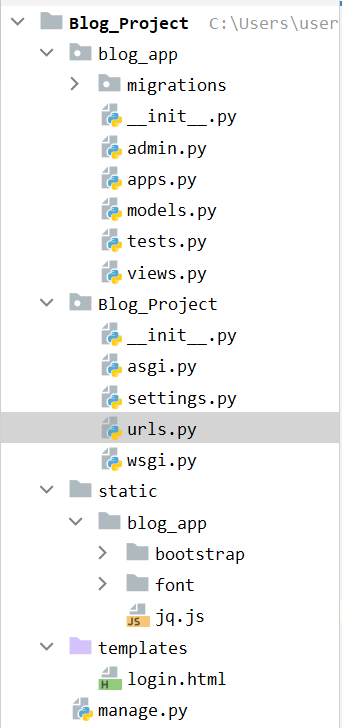
项目结构:




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现