Django的form组件——ModelForm实战练习
实现一个简单的图书系统的增、删、改、查
模型(Model):
1 2 3 4 5 6 7 8 9 10 | from django.db import modelsclass Book(models.Model): book_name = models.CharField(max_length=30) book_publisher = models.CharField(max_length=20) book_author = models.CharField(max_length=20) class Meta: db_table = 'book_tb' |
路由控制(Urls):
1 2 3 4 5 6 7 8 9 10 11 12 | from django.contrib import adminfrom django.urls import pathfrom app01 import viewsurlpatterns = [ path('admin/', admin.site.urls), path('index/',views.index), #首页的路由 path('add/',views.add), #添加数据的路由 path('edit/',views.edit), #编辑数据的路由 path('delete/',views.delete) #删除数据的路由] |
视图函数(Views):
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 | from django.shortcuts import render,HttpResponse,redirectfrom django import formsfrom app01.models import Book#定义一个form表单的类,使用Book模型class BookForm(forms.ModelForm): class Meta: model = Book fields = ['book_name','book_publisher','book_author'] #生成表单的时候显示的字段#首页展示所有书籍(常规操作)def index(request): books = Book.objects.all() return render(request,'index.html',{'books': books})#添加书籍(使用ModelForm的功能)def add(request): if request.method == 'GET': b_obj = BookForm() return render(request,'add.html',{'b_obj': b_obj}) #返回一个添加页面,展示一个空的form表单 else: b_obj = BookForm(request.POST) #当用户提交数据后实例化一个拥有提交了的数据的对象 if b_obj.is_valid(): #如果数据通过校验 b_obj.save() #保存到数据库中,添加一条记录 return redirect('/index/') #提交成功后跳转到首页#编辑书籍(使用ModelForm的功能)def edit(request): id = request.GET.get('id') #获取要编辑的书籍的id book = Book.objects.get(id=id) #取出id值对应的书籍对象 if request.method == 'GET': b_obj = BookForm(instance=book) # ***这一步实例化的时候,需要传入书籍对象,生成表单的时候就会默认填充这些数据 return render(request,'edit.html',{'b_obj': b_obj}) else: b_obj = BookForm(instance=book,data=request.POST) # ***此处需要传入编辑的书籍对象,和提交的数据 if b_obj.is_valid(): b_obj.save() return redirect('/index/')#删除书籍(常规操作)def delete(request): id = request.GET.get('id') # 获取要删除的书籍的id book = Book.objects.get(id=id) # 取出id值对应的书籍对象 book.delete() #从数据库中删除这个书籍对象 return redirect('/index/') #删除后跳转至首页 |
首页模板:index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | <!doctype html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Index</title></head><body> <div style="width: 60%;margin-left: 200px;"> <button><a href="/add/">添加</a></button> <table style="width: 100%"> <tr> <th style="border: red 1px solid">ID</th> <th style="border: red 1px solid">书名</th> <th style="border: red 1px solid">出版社</th> <th style="border: red 1px solid">作者</th> <th style="border: red 1px solid">编辑</th> <th style="border: red 1px solid">删除</th> </tr> {% for book in books %} <tr> <td style="border: red 1px solid">{{ book.id }}</td> <td style="border: red 1px solid">{{ book.book_name }}</td> <td style="border: red 1px solid">{{ book.book_publisher }}</td> <td style="border: red 1px solid">{{ book.book_author }}</td> <td style="border: red 1px solid"><button><a href="/edit/?id={{ book.id }}">编辑</a></button></td> {# 需要传入要编辑的书籍的id #} <td style="border: red 1px solid"><button><a href="/delete/?id={{ book.id }}">删除</a></button></td> {# 需要传入要删除的书籍的id #} </tr> {% endfor %} </table> </div></body></html> |
添加页面模板:add.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>添加页面</title></head><body> <div style="width: 60%;margin-left: 200px;"> <form action="" method="post"> {% csrf_token %} <div> {{ b_obj.as_p }} </div> <input type="submit" value="提交"> </form> </div></body></html> |
编辑页面模板:edit.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>编辑页面</title></head><body> <div style="width: 60%;margin-left: 200px;"> <form action="" method="post"> {% csrf_token %} <div> {{ b_obj.as_p }} </div> <input type="submit" value="提交"> </form> </div></body></html> |
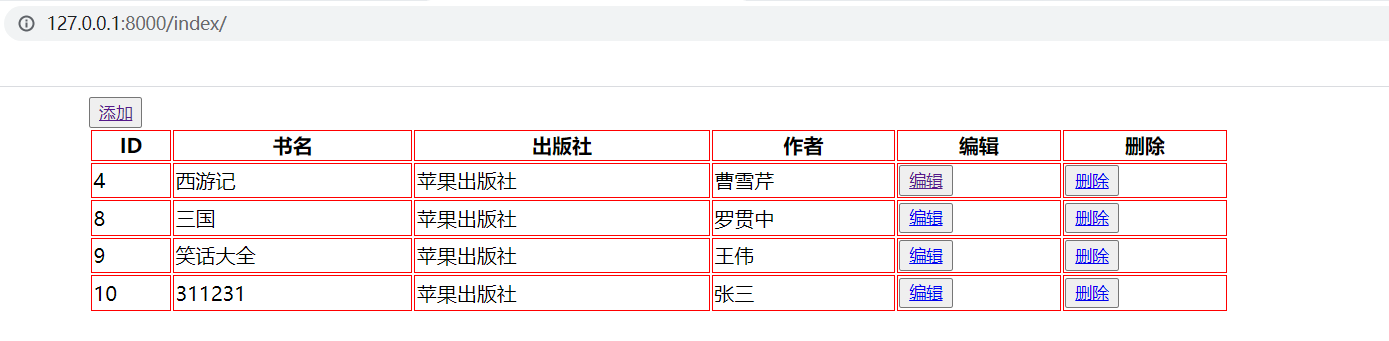
效果如下:
首页:

添加页面:

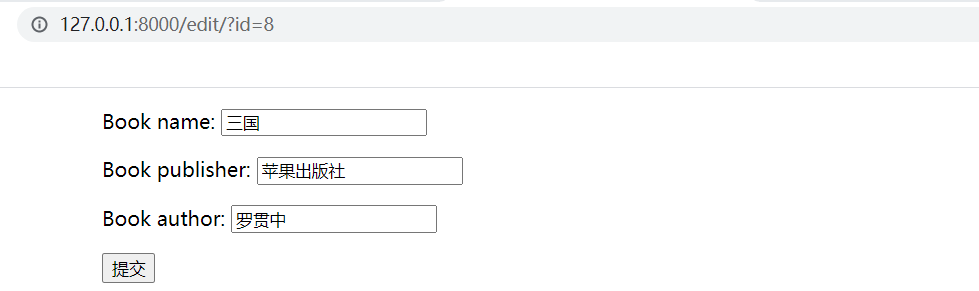
编辑页面:




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现