一个Django项目中实现的简单HTML页面布局
1 - 基础页面(被继承的模板)
{% load static %} <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>测试</title> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js"></script> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous"> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap-theme.min.css" integrity="sha384-6pzBo3FDv/PJ8r2KRkGHifhEocL+1X2rVCTTkUfGk7/0pbek5mMa1upzvWbrUbOZ" crossorigin="anonymous"> <script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script> <style> *{ margin: 0; padding: 0; } .navbar{ background-color: lightskyblue; border-radius: 0; box-shadow: 10px 10px 5px #888888; } body{ padding-top: 80px; background-color: whitesmoke; } ul{ list-style: none; cursor: pointer; text-align: center; } .menu > ul > li > p{ height: 50px; line-height: 50px; font-family: 宋体; font-size: large; margin-bottom: 0; margin-top: 0; text-align: center; color: midnightblue; background-color: lightskyblue; box-shadow: 10px 10px 5px #888888; } .menu > ul > li > p:hover{ background-color: deepskyblue; font-size: medium; } .menu > ul > li > ul{ height: 100px; font-family: 宋体; font-size: large; display: none; background-color: aliceblue; box-shadow: 10px 10px 5px; } .menu > ul > li > ul > li{ line-height: 30px; color: midnightblue; } </style> </head> <body> {# 头部区域 #} <nav class="navbar navbar-fixed-top"> <div class="container-fluid"> <div class="navbar-header"> <a class="navbar-brand" href="/"> <img alt="Brand" src="{% static 'imgs/1.jpg' %}" width="40px" height="30px"> </a> </div> </div> </nav> {# 内容区域 #} <div class="container-fluid"> <div class="row"> {# 左侧菜单 #} <div class="col-md-2"> <div class="menu"> <ul class="ul1"> <li> <p>菜单一</p> <ul> <li>测试</li> <li>测试</li> <li>测试</li> </ul> </li> <li> <p>菜单二</p> <ul> <li>测试</li> <li>测试</li> <li>测试</li> </ul> </li> <li> <p>菜单三</p> <ul> <li>测试</li> <li>测试</li> <li>测试</li> </ul> </li> <li> <p>菜单四</p> <ul> <li>测试</li> <li>测试</li> <li>测试</li> </ul> </li> </ul> </div> </div> {# 中间内容 #} <div class="col-md-8"> {% block content %} {% endblock %} </div> {# 右侧栏区域 #} <div class="col-md-2"> <div class="panel panel-info"> <div class="panel-body"> 面板 </div> </div> <div class="panel panel-info"> <div class="panel-body"> 面板 </div> </div> <div class="panel panel-info"> <div class="panel-body"> 面板 </div> </div> <div class="panel panel-info"> <div class="panel-body"> 面板 </div> </div> <div class="panel panel-info"> <div class="panel-body"> 面板 </div> </div> </div> </div> </div> <script> $('.menu > ul > li > p').click(function(){ $(this).next('ul').slideToggle() }) </script> </body> </html>
2 - 首页
{% extends 'base.html' %} {% block content %} <table class="table table-bordered"> <thead class="navbar"> <tr> <th>12</th> <th>31</th> <th>31</th> <th>31</th> <th>3123</th> </tr> </thead> <tbody class="navbar"> <tr> <td>12</td> <td>31</td> <td>313</td> <td>123</td> <td>3131</td> </tr> <tr> <td>12</td> <td>31</td> <td>313</td> <td>123</td> <td>3131</td> </tr> </tbody> </table> {% endblock %}
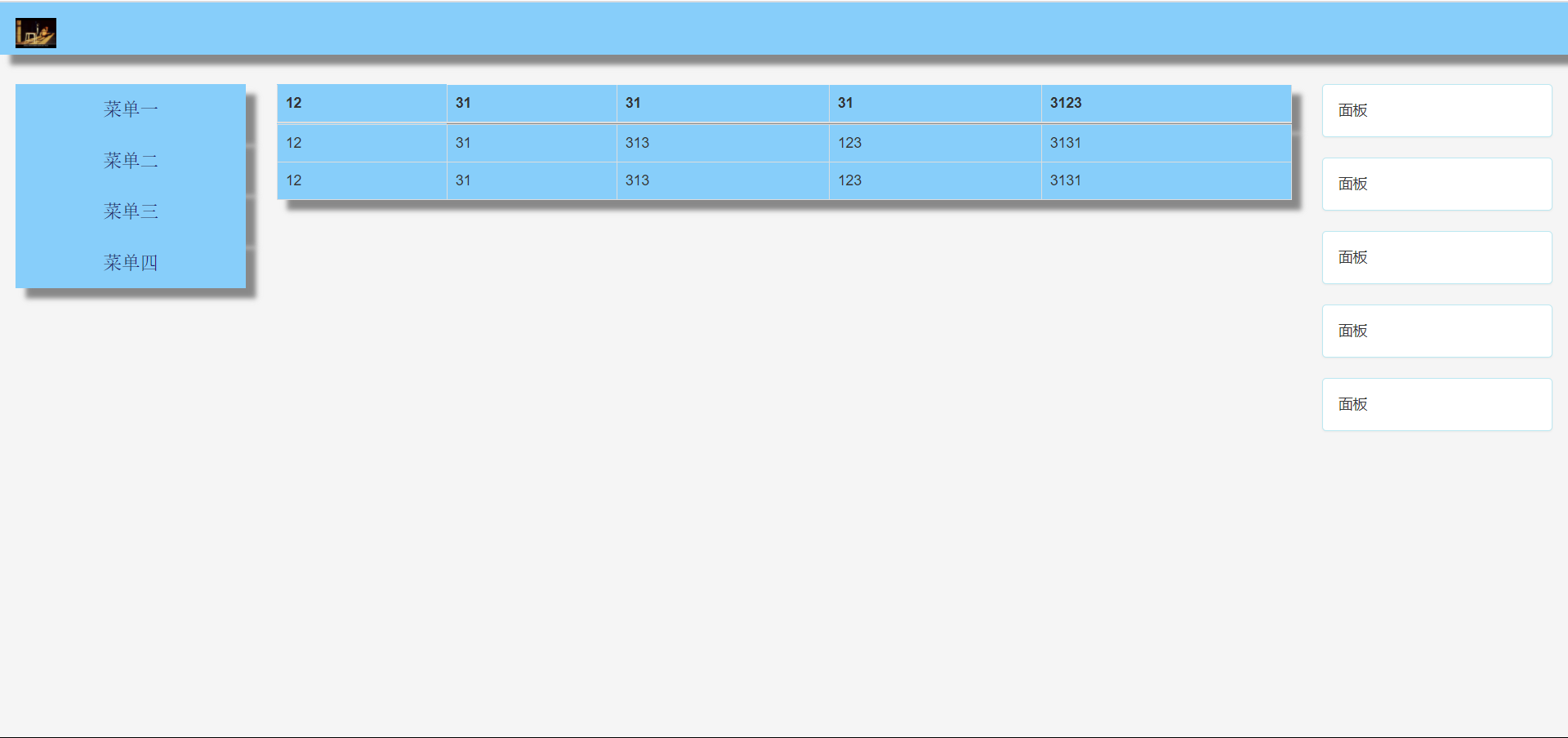
3 - 页面效果





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现