Django图片上传和前端展示
1 - 模型
class Book(models.Model): #定义图书模型 book_name = models.CharField(max_length=100,verbose_name='书名') book_author = models.CharField(max_length=100,verbose_name='作者') book_total_num = models.IntegerField(default=0,verbose_name='总册数') book_available_num = models.PositiveIntegerField(default=0,verbose_name='可借册数') book_img = models.ImageField(upload_to='picture/',verbose_name='封面图',null=True) class Meta: verbose_name = '书籍' verbose_name_plural = verbose_name
# upload_to是上传图片的路径
# 配置好后,后台就可以上传图片了
2 - settings配置
MEDIA_ROOT = os.path.join(BASE_DIR,'media') # 这是上传图片的根目录,会拼接模型中的upload_to对应的内容,最终上传的文件路径是:media/picture MEDIA_URL = '/media/' # 这是访问图片的根路径---------> book_img.url是图片的路径,可以直接在模板中使用,但是此时还是无法访问到图片
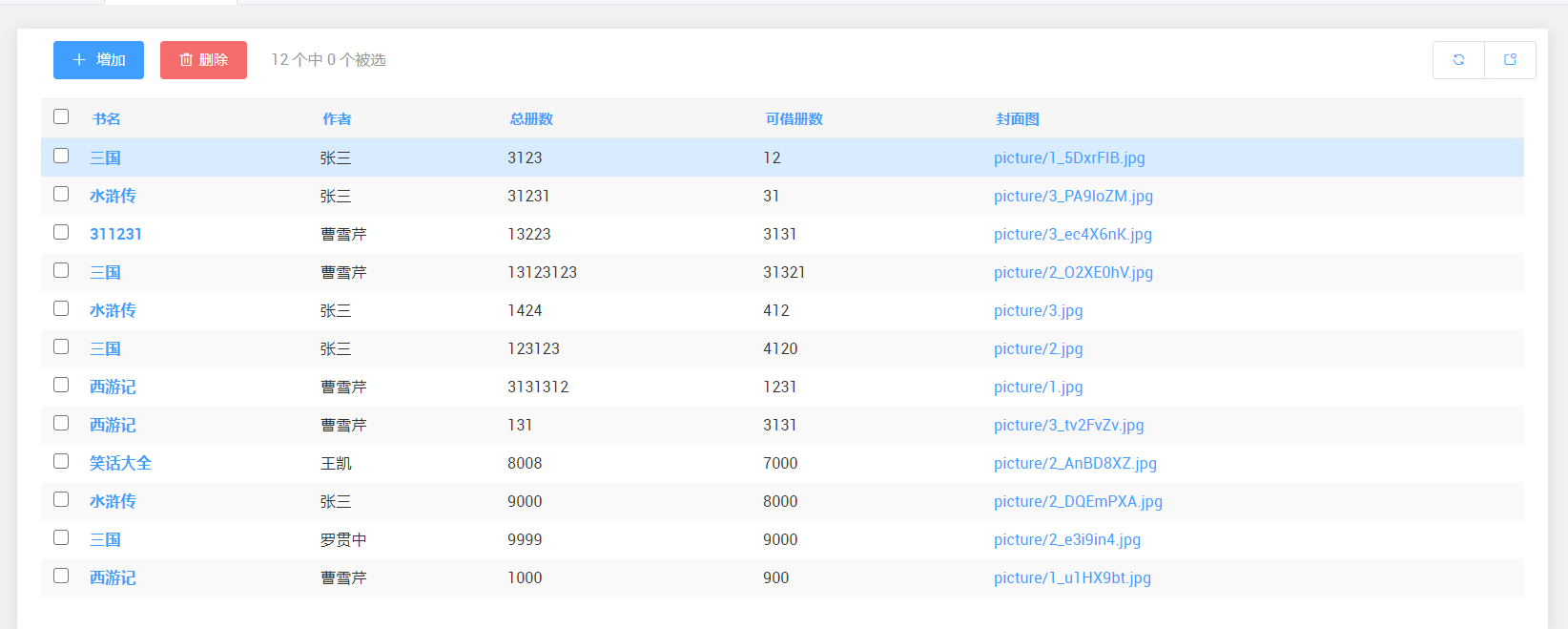
3 - 前台访问图片
要访问图片,需要配置urls
from django.urls import re_path from django.views.static import serve from demoProject import settings urlpatterns = [ re_path(r'media/(?P<path>.*)$',serve,{'document_root':settings.MEDIA_ROOT}), ]
# 此时,前台就可以访问到图片了






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现