Django使用tinymce富文本编辑器
1 - 安装
pip install django-tinymce==2.6.0
2 - 注册app
INSTALLED_APPS = ( ... 'tinymce', )
3 - 在setting中添加配置
TINYMCE_DEFAULT_CONFIG = { 'theme': 'advanced', 'width': 600, 'height': 400, }
4 - 配置urls
url(r'^tinymce/', include('tinymce.urls')),
5 - 配置完成,下面开始使用
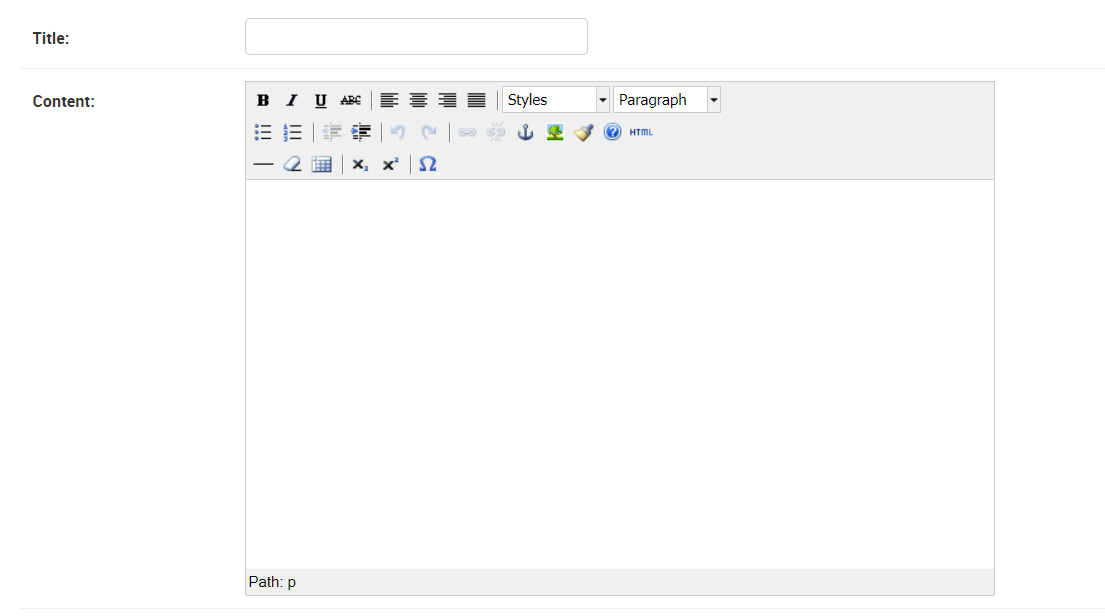
(1)后台使用
# 在models中:
from django.db import models
from tinymce.models import HTMLField
class Test(models.Model):
title = models.CharField(max_length=100)
content = HTMLField()

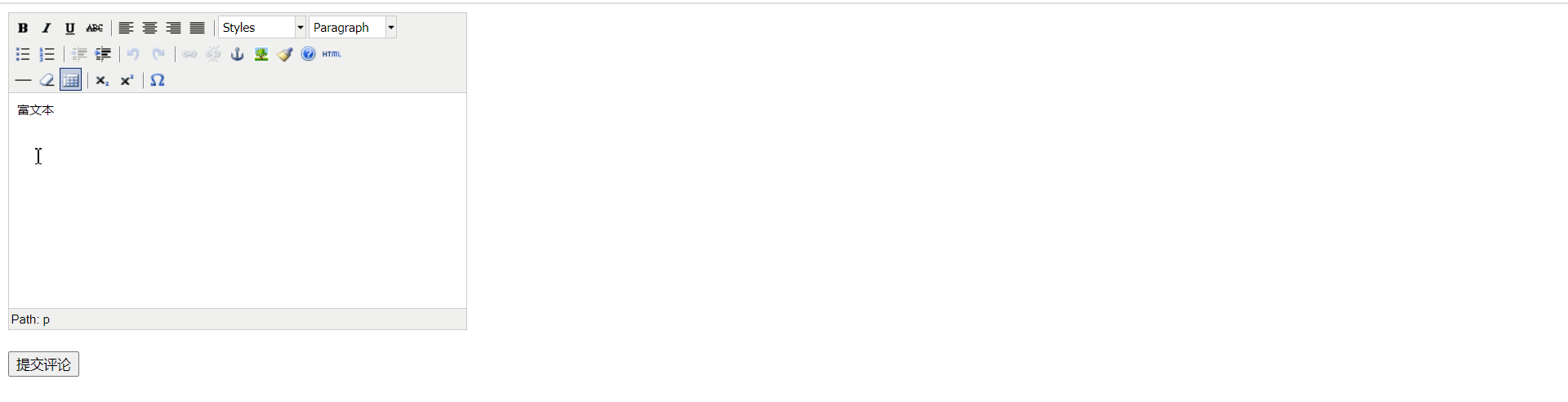
(2)自定义在前端页面使用
#1 路由:
path('',index),
#2 视图:
def index(request):
return render(request,'app01/index.html')
#3 页面 HTML 代码
# 在页面出现前需要引入静态文件:
# 在python路径下找到tinymce目录,拷贝tiny_mce_src.js文件、langs文件夹以及themes文件夹拷贝到项目目录下的static/js/目录下
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>index</title>
<script src="{% static 'js/tiny_mce_src.js' %}"></script>
</head>
<body>
<script>
tinyMCE.init({
'mode':'textareas',
'theme':'advanced',
'width':450,
'height':300
})
</script>
<form action="">
<label>
<textarea name="comment_content">富文本</textarea>
</label>
<br>
<input type="submit" value="提交评论" class="btn btn-default">
</form>
</body>
</html>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现