数据_变量_内存
1,什么是数据?
*存储在内存中代表特定的东西,本质上是010101...
*数据的特点:可传递,可运算
*一切皆数据
*内存中所有操作的目标:数据
*算术晕眩
*逻辑运算
*赋值
*运行函数
2,什么是内存?
*内存条通电后产生的可存储数据的空间(临时的)
*内存产生和死亡:内存条(电路板)==》产生内存空间==》存储数据==》处理数据==》断电==》内存空间和数据都消失
*一块小内存的2个数据
*内部存储数据
*地址值
*内存分类
*栈:全局变量/局部变量
*堆:对象
3,什么是变量?
*可变化的量,由变量名和变量值组成
*每个变量都对应的一块小内存,变量名用来查找对应的内存,变量值就是内存中保存的数据
4,内存,数据,变量三者之间的关系
*内存是用来存储数据的空间
*变量是内存的标识
问题:var a = xxx, a内存中到底保存的是什么? 1,var a = 3; // xxx是基本数据,保存的就是这个数据 2,var a = {}; // xxx是对象,保存的是对象的地址值 3,var b = 'abc'; a = b; // 保存的就是这个数据 var b = {} a = b; //存的是对象的地址值 总结:xxx是一个变量,保存的xxx的内存内容(可能是基本数据,也可能是地址值)
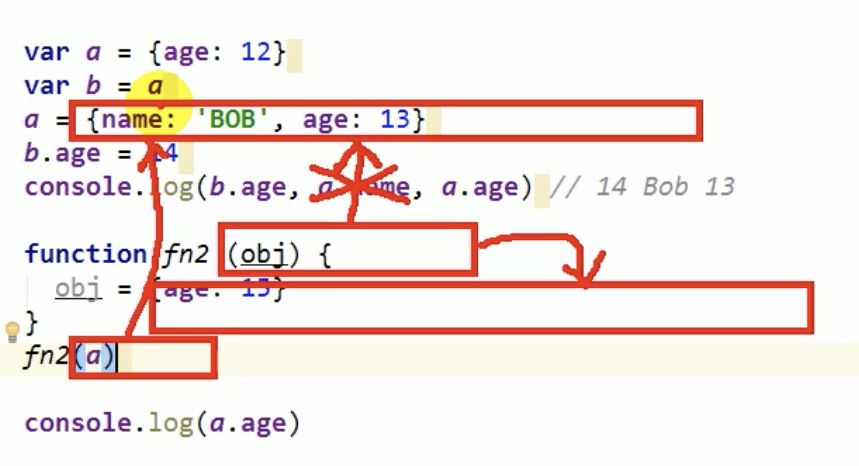
/*2个引用变量指向同一个对象,让其中一个引用对象指向另一个对象,另一引用变量依然值此昂前一个对象*/ var a = {age: 13}; function fn2 (obj) { obj = {age: 15}; } fn2(a); // a为实参(将a的内容拷贝一份赋值给了形参obj,所以两个为不同的变量,但是指向同一个地址) console.log(a.age);
问题:在js调用函数时传递变量参数时,是值传递还是引用传递?(面试) 回答:*理解1:都是值(基本/地址值)传递
*理解2:可能是值传递,也可能是引用传递(地址值)
var a = 3; function fn (a) { a = a + 1; } console.log(a) // 3
问题:JS引擎如何管理内存?
1,内存生命周期 *分配小内存空间,得到它的使用权 *存储数据,可以反复进行操作 *释放小内存空间
2,释放内存 *局部变量:函数执行完自动释放 *对象: 成为垃圾对象==》垃圾回收器回收
*全局变量无法释放 function fn () { var b = {} } fn(); // b是自动释放,b所指的对象是在后边的某个时刻由垃圾回收器回收