使用vant的Toast组件时提示not defined
使用vant的Toast组件时提示not defined
今天在使用vant时候全局注册Toast 组件内使用Toast报错
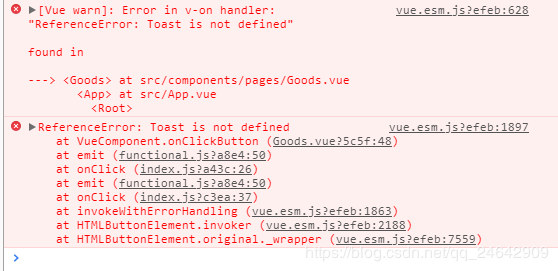
按照官方文档引入全局Toast组件,在methods里面定义函数执行函数时产生了报错:

onClickIcon() { Toast("点击图标"); },
解决方法:
将Toast更改为this.$toast即可
onClickIcon() { this.$toast("点击图标"); },
引入 Toast 组件后,会自动在 Vue 的 prototype 上挂载 $toast 方法,便于在组件内调用。
或者组件内引用
import{Toast}from 'vant';
在methods方法中使用
onClickIcon() { Toast("点击图标"); },



