Puppeteer 安装及失败原因
在电脑工作路径下新建myPuppeteer文件夹,在该路径输入cmd进入命令行窗口,输入
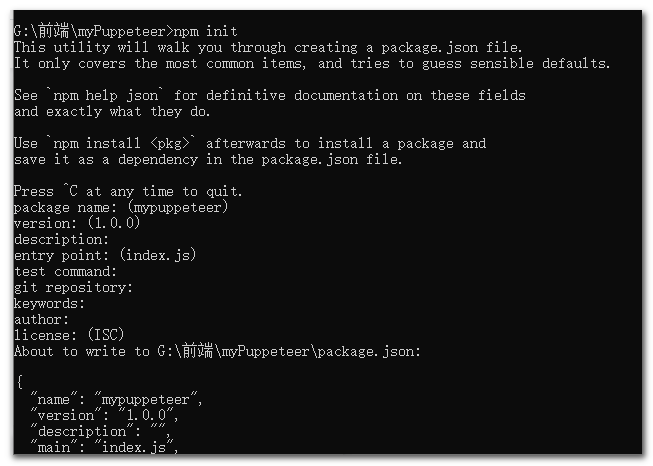
npm init

会弹出一些需要填入的初始化信息,不想填可一直按enter建默认初始化,此时package.json文件生成成功

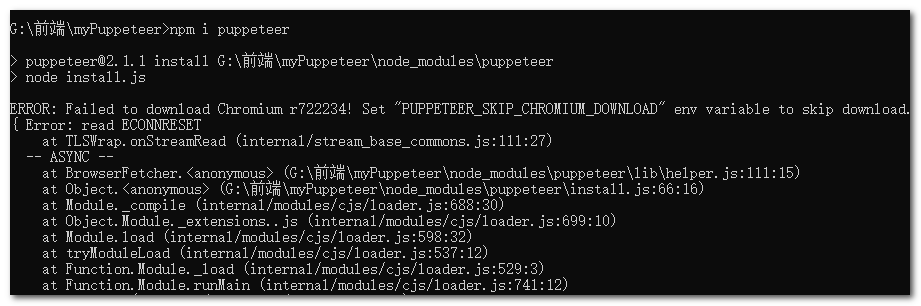
接下来直接输入npm i puppeteer 直接安装这个库,会报如下错误,这是因为安装puppetteer的时候.默认会下载 Chromium,这个有144M,文件过大,容易导致下载失败
方法1,更换国内Chromium源后输入npm i puppeteer
PUPPETEER_DOWNLOAD_HOST=https://storage.googleapis.com.cnpmjs.org

方法2,跳过Chromium下载,可以输入--ignore-scripts,或者set PUPPETEER_SKIP_CHROMIUM_DOWNLOAD=1
npm i puppeteer --ignore-scripts
然后手工下载Chromium,需要FQ软件才能快速下载,下载地址如下,会根据你当前系统显示下载对应的版本
https://download-chromium.appspot.com/
下载完成后解压到项目根目录

在根目录新建demo.js,输入示例代码,注意需配置Chormium存放的地址
const puppeteer = require('puppeteer');
(async () => {
const browser = await puppeteer.launch({
executablePath: 'G:\\web\\myPuppeteer\\chrome-win\\chrome.exe',
args: ['--no-sandbox'],
dumpio: false
});
const page = await browser.newPage();
await page.goto('https://example.com');
await page.screenshot({path: 'example.png'});
await browser.close();
})();
最后在该路径运行命令node demo.js 执行示例代码
node demo.js
运行成功,则根目录生成example.png文件按,效果如下




