vscode对git的配置及提交到github
如果本地没有下载git,可以参考 https://www.cnblogs.com/zhangyaolan/p/11105330.html
如果本地没有实现git与github相连,可以参考 https://www.cnblogs.com/zhangyaolan/p/11106091.html
vscode工具本身对git 进行了集成,这样就可以不用git命令方式而可以一键点击方式实现代码提交
1、vscode配置git
首先确保环境变量添加了git路径

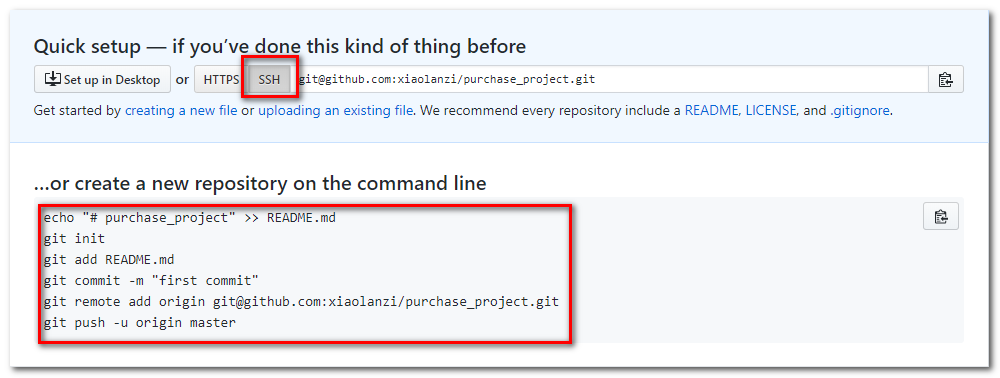
我这边远程仓库已建好,点击SSH

本地磁盘建一个本地仓库,注意:本地仓库名应该与github仓库名保持一致,例如

在该目录打开Git Bash Here ,一行一行输入方框中的代码
echo "# purchase_project" >> README.md git init git add README.md git commit -m "first commit" git remote add origin git@github.com:xiaolanzi/purchase_project.git git push -u origin master
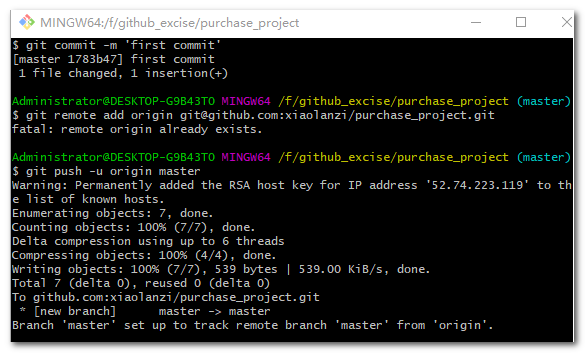
出现如下所示,表示成功

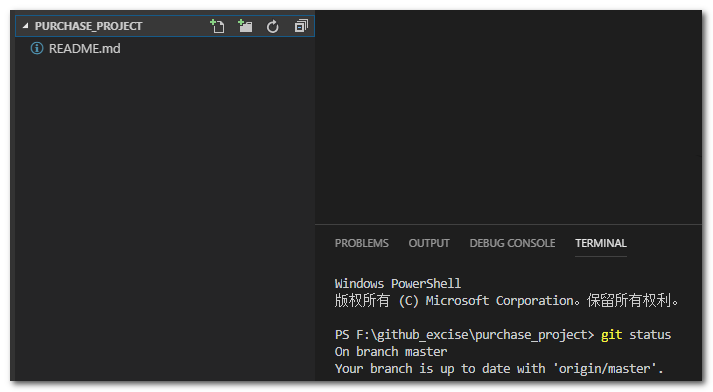
在vscode工具中,打开本地仓库目录,使用终端,输入git status,表示vscode已配置好git
git status

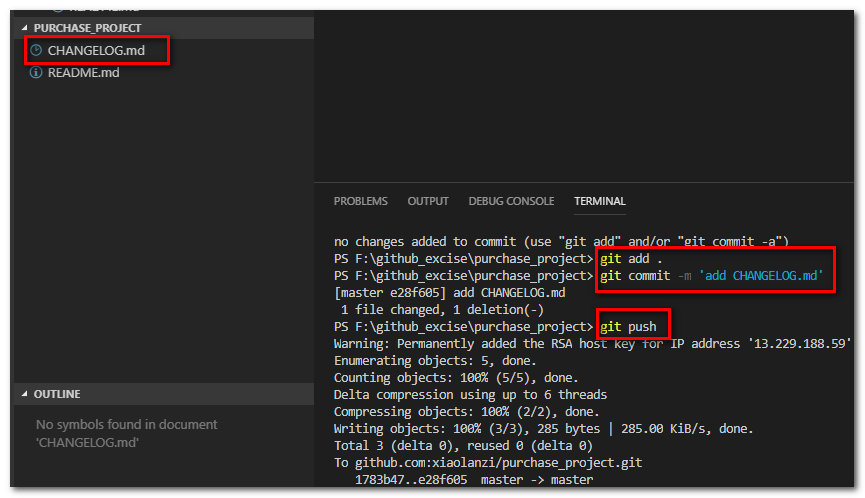
在项目中新建一个新文件CHANGELOG.md,使用git命令推送到github,如下图所示

再次回到github,查看github相应的仓库,它与本地仓库内容同步,说明配置成功,如图所示,



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步