IOS详解TableView——内置刷新,EGO,以及搜索显示控制器
内置刷新
内置刷新是苹果IOS6以后才推出的一个API,主要是针对TableViewController增加了一个属性,refreshControl,所以如果想用这个内置下拉刷新的话,最好给你的TableView指定一个专门的视图控制器了。
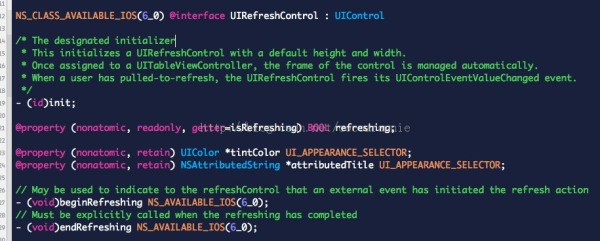
使用的话,我们需要给refreshControl指定一个UIRefreshControl对象。跟进到头文件中看到
三个属性,算上初始化三个方法,并不难,然后配置refreshControl
附上代码
- /******内置刷新的常用属性设置******/
- UIRefreshControl *refresh = [[UIRefreshControl alloc] init];
- refresh.attributedTitle = [[NSAttributedString alloc] initWithString:@"下拉刷新"];
- refresh.tintColor = [UIColor blueColor];
- [refresh addTarget:self action:@selector(pullToRefresh) forControlEvents:UIControlEventValueChanged];
- self.refreshControl = refresh;
设置了一个监听方法,来简单看下其实现
附上代码
- //下拉刷新
- - (void)pullToRefresh
- {
- //模拟网络访问
- [UIApplication sharedApplication].networkActivityIndicatorVisible = YES;
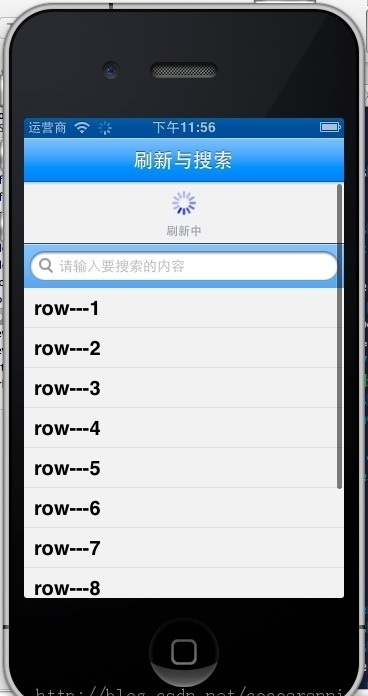
- self.refreshControl.attributedTitle = [[NSAttributedString alloc] initWithString:@"刷新中"];
- double delayInSeconds = 1.5;
- dispatch_time_t popTime = dispatch_time(DISPATCH_TIME_NOW, (int64_t)(delayInSeconds * NSEC_PER_SEC));
- dispatch_after(popTime, dispatch_get_main_queue(), ^(void){
- _rowCount += 5;
- [self.tableView reloadData];
- //刷新结束时刷新控件的设置
- [self.refreshControl endRefreshing];
- self.refreshControl.attributedTitle = [[NSAttributedString alloc] initWithString:@"下拉刷新"];
- [UIApplication sharedApplication].networkActivityIndicatorVisible = NO;
- _bottomRefresh.frame = CGRectMake(0, 44+_rowCount*RCellHeight, 320, RCellHeight);
- });
- }
因为这里并不是真正进行网络访问,所以这里用到了一个模拟网络访问延时的方法 dispatch_after 关于这个GCD方法并不难,只要设置延时时间和延时结束Block中的代码即可。
可能注意到有个_bottomRefresh, 这个下面会用到,是一个底部“查看更多"的一个控件。
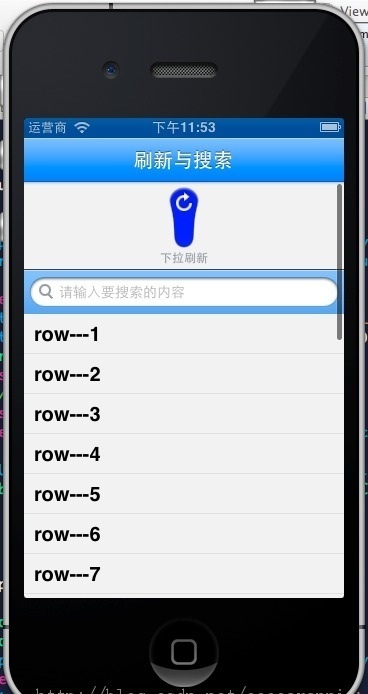
先来看下现在的效果
方法执行结束后我们会发现在TableView中Cell多了5行,这是刚才设置的_rowCount+5并刷新tableView产生的效果。
自定义刷新
在有些时候我们会看到TableView的最下方有一个标题为“查看更多"的按钮,有的可以响应向下滚动并且自动刷新,有的需要点击一下才会刷新,这里介绍一下点击响应刷新的一个实现方法。
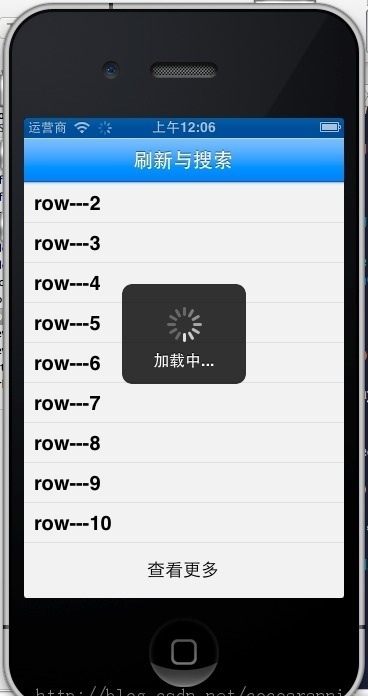
先看下效果
我这里就使用了一个按钮,初始化到表视图的底部。
附上代码
- /******自定义查看更多属性设置******/
- _bottomRefresh = [UIButton buttonWithType:UIButtonTypeCustom];
- [_bottomRefresh setTitle:@"查看更多" forState:UIControlStateNormal];
- [_bottomRefresh setTitleColor:[UIColor blackColor] forState:UIControlStateNormal];
- [_bottomRefresh setContentEdgeInsets:UIEdgeInsetsMake(15, 0, 0, 0)];
- [_bottomRefresh addTarget:self action:@selector(upToRefresh) forControlEvents:UIControlEventTouchUpInside];
- _bottomRefresh.frame = CGRectMake(0, 44+_rowCount*RCellHeight, 320, RCellHeight);
- [self.tableView addSubview:_bottomRefresh];
由于默认的Button的标题稍微有点靠近最后一个Cell,所以设置了一下contentEdgeInsets属性。
响应事件
附上代码
- //上拉加载
- - (void)upToRefresh
- {
- _bottomRefresh.enabled = NO;
- [SVProgressHUD showWithStatus:@"加载中..."];
- [UIApplication sharedApplication].networkActivityIndicatorVisible = YES;
- double delayInSeconds = 1.5;
- dispatch_time_t popTime = dispatch_time(DISPATCH_TIME_NOW, (int64_t)(delayInSeconds * NSEC_PER_SEC));
- dispatch_after(popTime, dispatch_get_main_queue(), ^(void){
- _rowCount += 5;
- [self.tableView reloadData];
- [UIApplication sharedApplication].networkActivityIndicatorVisible = NO;
- [SVProgressHUD showSuccessWithStatus:@"加载完成"];
- _bottomRefresh.frame = CGRectMake(0, 44+_rowCount*RCellHeight, 320, RCellHeight);
- _bottomRefresh.enabled = YES;
- });
- }
原理同上面下拉刷新的方法比较接近,这里为了显示加载网络效果,使用了一个第三方框架SVProgressHUD,关于HUD的具体使用就不介绍了,直接跟进头文件看方法就可知道。HUD还有许多开源框架,比如MBProgressHUD等。
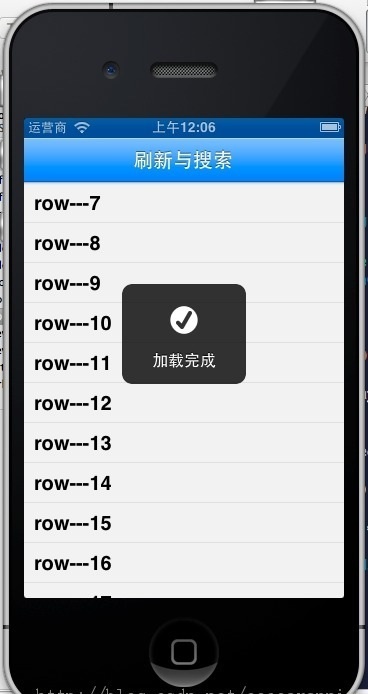
看下效果
EGO刷新框架
EGORefreshHeaderView刷新中,我们可以在初始化的时候设置两种样式,头部样式以及尾部尾部。设置代理,实现委托方法即可。
这里只介绍头部刷新
附上代码
- /******头部的下拉刷新******/
- _headerRefreshView = [[EGORefreshTableHeaderView alloc] initWithFrame:CGRectMake(0, 0 - self.tableView.frame.size.height, 320, self.tableView.frame.size.height) withType:EGORefreshHeader];
- _headerRefreshView.delegate = self;
- [self.tableView addSubview:_headerRefreshView];
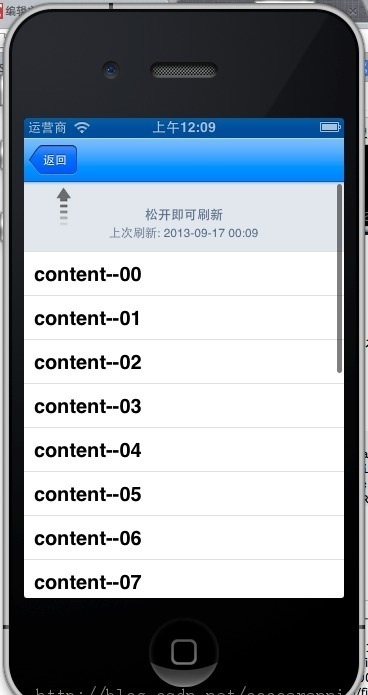
效果
看下代理方法
附上代码
- #pragma mark -
- #pragma mark EGORefresh Delegate
- - (BOOL)egoRefreshTableDataSourceIsLoading:(UIView *)view
- {
- return _isRefreshing;
- }
- - (NSDate *)egoRefreshTableDataSourceLastUpdated:(UIView *)view
- {
- return [NSDate date];
- }
- - (void)egoRefreshTableDidTriggerRefresh:(UIView*)view{
- [self reloadTableViewDataSource];
- double delayInSeconds = 1.5;
- dispatch_time_t popTime = dispatch_time(DISPATCH_TIME_NOW, (int64_t)(delayInSeconds * NSEC_PER_SEC));
- dispatch_after(popTime, dispatch_get_main_queue(), ^(void){
- [self performSelector:@selector(doneLoadingTableViewData)];
- });
- }
三个代理方法分别是返回刷新状态,返回刷新后显示的时间,以及刷新调用的方法。两个方法具体为
附上代码
- - (void)reloadTableViewDataSource
- {
- _rowCount += 5;
- _isRefreshing = YES;
- }
- - (void)doneLoadingTableViewData
- {
- // model should call this when its done loading
- _isRefreshing = NO;
- [self.tableView reloadData];
- [_headerRefreshView egoRefreshScrollViewDataSourceDidFinishedLoading:self.tableView];
- //header
- _headerRefreshView.frame = CGRectMake(0, 0-self.tableView.bounds.size.height- 44, self.tableView.frame.size.width, self.tableView.bounds.size.height + 44);
- }
要实现刷新效果,最后我们还要实现两个ScrollView的代理方法交给其处理
附上代码
- - (void)scrollViewDidScroll:(UIScrollView *)scrollView
- {
- [_headerRefreshView egoRefreshScrollViewDidScroll:scrollView];
- }
- - (void)scrollViewDidEndDragging:(UIScrollView *)scrollView willDecelerate:(BOOL)decelerate
- {
- [_headerRefreshView egoRefreshScrollViewDidEndDragging:scrollView];
- }
效果就不贴图了,也是刷新后新增5个Cell
搜索显示视图控制器的使用
在这个项目的demo中,我是使用storyboard拉到了tableview中,所以很多属性自动配置好,不需要手工实现了。不过由于 searchDisplayController有一个内置的搜索显示表视图,所以在对其进行管理上,需要视图控制器每次调用TableView代理方法 时需要进行一下比较。
附上代码
- - (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
- {
- if (tableView == self.searchDisplayController.searchResultsTableView)
- {
- return _searchList.count;
- }
- else
- {
- return _rowCount;
- }
- }
同样cell也需要设置。那么这个_searchList的数据从哪里获得呢,通过实现UISearchDisplayController的代理方法即可
附上代码
- - (BOOL)searchDisplayController:(UISearchDisplayController *)controller shouldReloadTableForSearchString:(NSString *)searchString
- {
- NSPredicate *predicate = [NSPredicate predicateWithFormat:@"self CONTAINS %@", searchString];
- if (_searchList)
- {
- _searchList = nil;
- }
- _searchList = [NSMutableArray arrayWithArray:[_dataList filteredArrayUsingPredicate:predicate]];
- return YES;
- }
这里用到了一个谓词(NSPredicate)类,谓词类似于苹果内置的SQL语句,对可以进行一些查询筛选等等。
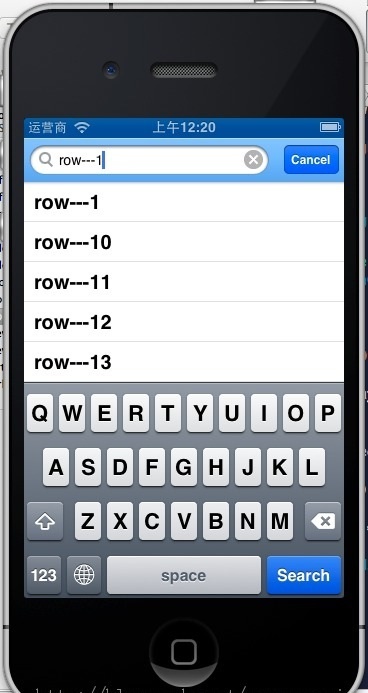
来看下搜索框使用的效果。
响应表视图点击的方法也需要判断,然后根据需求实现










 浙公网安备 33010602011771号
浙公网安备 33010602011771号